JavaScript中的事件(下)
-
-
因为arguments[0] 是获取第一个参数 那么我在对应的处理函数里面写一个参数这个参数不就是对应的arguments[0]
-
//e是形参 相当于第一个形参 常见的写法 这个形参名字叫 e 或者 event window.onkeydown = function(e){ console.log(e); //这个就是arguments[0] event类型对象 //他设计一个event对象 他是一个全局的变量 window.event //ie为了兼容 我们会写出 e = e || window.event //兼容写法 console.log(e.altKey); console.log(e.key); }
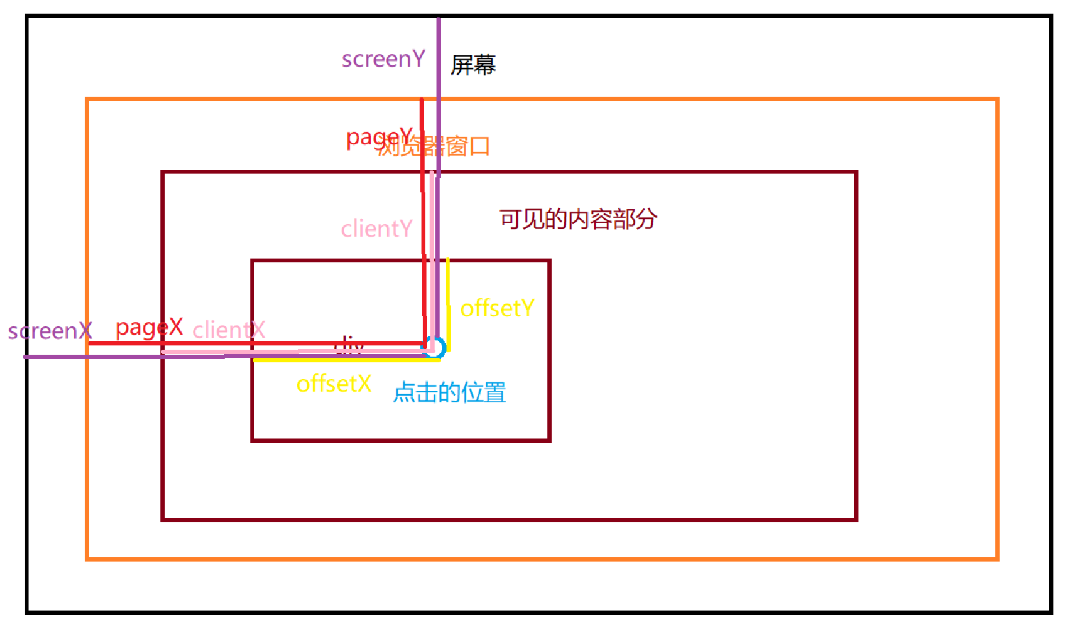
x 得到鼠标的x坐标(不包含不可视区域)*
y 得到鼠标的y坐标 (不包含不可视区域)*
pageX 得到鼠标在页面上的x坐标 (包含不可视区域)*
pageY 得到鼠标在页面上的y坐标 (包含不可视区域)*
clientX 得到鼠标在可视区域内的x坐标 (不包含不可视区域)*
clientY 得到鼠标在可视区域内的y坐标 (不包含不可视区域)*
offsetX 得到鼠标在偏移元素内容的x坐标 (当前添加事件的元素里面的坐标 不包含border)*
offsetY 得到鼠标在偏移元素内容的y坐标 (当前添加事件的元素里面的坐标 不包含border)*
layerX 默认是得到鼠标基于页面的x坐标 当你添加定位以后他是基于定位元素的坐标
layerY 默认是得到鼠标基于页面的y坐标 当你添加定位以后他是基于定位元素的坐标
screenX 得到鼠标在屏幕的上的x坐标*
screenY 得到鼠标在屏幕上的y坐标*

-
altKey 是否长按alt键
-
ctrlKey 是否长按ctrl键
-
shiftKey 是否长按shift键
- button 返回的值为number类型(0 表示左键 1表示中间 2表示右键)
事件触发的相关属性
-
type 事件类型 返回对应的事件名
-
target 目标元素 返回真实触发的事件元素
-
currentTarget 目标元素 返回当前添加事件的元素
-
键盘事件相关的内容(需要键盘来触发的事件)
-
key 属性 (当前按下的键)
-
keycode 属性 (获取当前按下键大写的ascii码)
-
charCode 属性(字符键 press事件 ascii码)
概述:
事件流指代的是事件的执行流程,多个盒子嵌套相同事件,这个时候你触发一个盒子的事件,并不会只执行一个盒子的事件的处理函数,而是全部执行。
冒泡模式指代的是事件从里到外逐个执行
阻止事件冒泡
-
e.stopPropagation() 函数 (*)(stop)
-
e.cancelBubble = true 属性设置(现在虽然都可以用 但是未来可能会废弃)
兼容写法
e.stopPropagation?e.stopPropagation():e.cancelBubble = true
有些时候我们不需要这些行为的产生 那么我们就需要阻止默认行为
-
e.preventDefault() 函数 (*) (prevent)
-
e.returnValue = false ie的兼容
-
return false 直接结束对应的操作
e.preventDefault?e.preventDefault():e.returnValue = false //兼容
-
-
给对应的容器添加mousemove事件 记录每次移动的位置
-
代码实现
//获取div var box = document.getElementById('box') //给div添加mousedown事件 box.onmousedown = function(e){ e = e || event //记录的是鼠标在div里面的位置 //在mousedown里面记录按下的位置 var x = e.offsetX var y = e.offsetY // var x = e.pageX-box.offsetLeft // var y = e.pageY-box.offsetTop //给document添加mousemove事件 document.onmousemove = function(e){ e = e || event //记录每次的位置 在document里面的位置 var currentX = e.pageX var currentY = e.pageY //并且设置div的位置 box.style.left = currentX - x + "px" box.style.top = currentY - y + "px" } //给document添加mouseup事件 document.onmouseup = function(){ //清除对应的mousemove事件 document.onmousemove = null } }
style属性 只能获取标签内容style属性里面存在的一些样式
如果你需要获取对应的全局所有地方设置样式 我们就需要采用一些方法
getComputedStyle 方法属于window的方法
window.getComputedStyle(元素对象,null) //返回给你的是一个样式对象
element.currentStyle //返回给你一个样式对象
兼容封装
//方法的封装 function getStyle(element,attr){ var style = window.getComputedStyle?window.getComputedStyle(element):element.currentStyle return style[attr] } //调用 console.log(getStyle(box,'height'));






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理