JavaScript中的DOM
DOM的概述:
DOM 全称(document object model)文档对象模型(文档指定为对应html文档),对应的DOM就是操作HTML文档的(增删改查)
DOM的构成

document 文档对象
方法
1.获取全局的内容
document.getElementById() //通过id属性来获取元素,返回的是一个元素 (Element)
//通过id获取对应的元素 var box = document.getElementById('box') console.log(box);
document.getElementsByClassName() //通过class属性名来获取元素 ,返回是一个伪数组(HTMLCollection)
// (length 下标) 所有的伪数组都具备的 //通过class属性获取 var content = document.getElementsByClassName('content') console.log(content); console.log(content[0]); //访问第一个获取的元素
document.getElementsByTagName() //通过标签名获取元素 返回的是一个伪数组 (HTMLCollection)
//通过标签名获取 var div = document.getElementsByTagName('div') console.log(div);
document.getElementsByName() //通过name属性来获取元素 返回的是一个伪数组 (NodeList)
//通过name属性获取 var jack = document.getElementsByName('jack') console.log(jack); console.log(jack[0]);
document.querySeletorAll() //通过对应的选择器进行获取,返回的是一个伪数组 (NodeList)
//通过选择器获取 var divs = document.querySelectorAll('div') //传入的选择器为div console.log(divs);
document.querySeletor() //通过选择器获取元素 ,返回的是第一个查找到的元素 (Element)
//通过选择器获取第一个元素 var first = document.querySelector('div') console.log(first);
document.getRootNode() //获取根节点
console.log(document.getRootNode()); //获取根节点
//创建的方法 var p = document.createElement('p') //传入的是一个对应的标签名 console.log(p);
创建属性节点 document.createAttribute() 返回的是一个属性对象
//创建属性的方法 var attr = document.createAttribute('password') //创建的是一个属性 默认为空值 //给属性对象赋属性值的操作 attr.value = '123456' console.log(attr);
创建文本节点 document.createTextNode() 返回的是一个文本节点对象
//创建文本 var text = document.createTextNode('显示内容') //创建一个文本节点对象 console.log(text); //后面带NS表示的是命名空间 内声明或获取
-
-
document.body //获取body标签
-
- ...
Element 元素对象
1.获取元素 (document的相关方法 element也可以使用)
var element = document.getElementById('box') console.log(element.getElementsByTagName('img'));
2.替换元素(replace)
-
replaceChild (用一个新的元素来替换里面的子元素)
-
replaceChildren (用一个元素来替换里面所有的子元素)
div.replaceChildren("hello") //替换所有的子节点 用传入的节点替换里面所有的子节点
var content = document.createElement('div')
div.replaceChildren(content) //替换所有的子节点 用传入的节点替换里面所有的子节点
//replaceChild 用前面的替代后面的(一定是属于我们本身的儿子元素)
var a = document.createElement('a')
div.replaceChild(a,div.children[0]) //使用新的节点来替换对应的子节点 使用a这个元素来替代对应的content这个子元素
3.插入元素 (插入对应的子元素)
-
append 插入任意的子元素到对应的父元素内 插入到后面
-
appendChild 插入一个子元素到对应的父元素内容 插入到后面
-
insertBefore 插入一个元素到另一个子元素的前面
// 插入元素 append inster div.append("hello",content) //追加内容到当前元素里面的最后一个元素的后面 追加多个 // appendChild 追加子元素 var b= document.createElement('b') div.appendChild(content) //追一个元素在当前元素的里面 (同一个元素只能允许加一次 里面存在是不可以添加的) div.appendChild(b) //追一个元素在当前元素的里面 //insertBefore var span = document.createElement('span') //参数1 当前需要插入的元素 参数2 对应的子元素 div.insertBefore(span,div.children[0]) //插入到哪个子元素的前面
4.删除元素
div.remove() //全部删除 包括自己 // 清空所有的内容 使用replaceChildren('')
5.cloneNode 方法
var cloneDiv = div.cloneNode() //进行元素克隆 console.log(cloneDiv); //只会克隆自己 并不会克隆里面包含对应的内容 var div1 = div.cloneNode(true) //里面是true的情况表示深度克隆 他会考虑所有的内容包括事件 console.log(div1);
6.对于的属性的操作方法
setAttribute
//element.setAttribute(name,value) //不仅可以操作 后续定义的属性 也可以操作本身就有的属性 var box = document.querySelector('div') box.setAttribute('width','100px')
getAttribute
//element.getAttribute(name) box.setAttribute('username','tom') console.log(box.getAttribute('width'));//返回对应的值 一般都是string console.log(box.getAttribute('username'));//返回对应的值 一般都是string
removeAttribute
//element.removeAttribute(name) box.removeAttribute('width')
只读属性
获取父元素
// 相关属性 var div = document.getElementsByTagName('div')[0] // 获取父元素 console.log(div.parentElement);//body
获取子元素
// 获取子元素 console.log(div.childElementCount); //子元素个数 console.log(div.children); //获取子元素 (伪数组)
获取兄弟元素
前面的兄弟
// 获取兄弟元素 // 前一个兄弟 (pre表示前面的) console.log(div.previousElementSibling);
后面的兄弟
// 后一个兄弟 (next表示后面) console.log(div.nextElementSibling)
className
// className 获取对应的class名字 console.log(div.className); div.className = 'abc'
id
//id 属性 获取对应的id console.log(div.id); //空值 div.id = "box"
style
//元素的其他属性 所有元素都有的属性 console.log(div.style); //相当于获取div里面style属性 内嵌样式 对象(只能读取style里面设置的) console.log(div.style.width); //style里面设置的 100px console.log(div.style.height); //"" 不是style属性设置的不能读取 // 可写的属性 style的用户 element.style.样式名 赋值就是给设置 不赋值就是获取 div.style.backgroundColor = 'red'
title
//title 标题 console.log(div.title); div.title = "hello"
name
// name属性 console.log(div.name)
tagName(只读属性)
//tagName 大写的字符串 只读属性 console.log(div.tagName);
innerHTML 及 innerText
//innerHtml 显示的html(所有) innerText 显示的文本(所有的文本) console.log(div.innerHTML); console.log(div.innerText); div.innerHTML = "<b>hello</b>" //解析html代码的 div.innerText = "<b>hello</b>" //不会解析html代码的
attributes 获取所有的属性节点 (返回的是一个NameNodeMap)
console.log(ele.attributes);//nameNodeMap 伪数组 (key:value) 迭代器 console.log(ele.attributes.length) //访问 console.log(ele.attributes[0]) //属性节点对象 console.log(ele.attributes['href'].nodeValue) console.log(ele.attributes['href'].value) for(var key in ele.attributes){ //字符串 console.log(ele.attributes[key]); } // nameNodeMap的方法getNameItem setNameItem removeNameItem item //其中一个属性对象 console.log(ele.attributes.getNamedItem('hello')); //设置 var attr1 = document.createAttribute('abc') //属性节点 attr1.value = 'bca' ele.attributes.setNamedItem(attr1) //remove属性 ele.attributes.removeNamedItem('href') // item 获取属性对象 console.log(ele.attributes.item(0));
如 a标签的href的属性 input的value属性 img的src属性等
//所有元素对于本身自带属性都直接点出来 var input = document.querySelector('input') console.log(input.placeholder); input.placeholder = "请输入" console.log(input.value); console.log(input.type); var a = document.querySelector('#a') console.log(a.href); var img = document.querySelector('img') console.log(img.src);
-
元素节点 (element)
-
属性节点 (attribute)
-
文本节点 (text)
-
parentElement 父元素(只能是element)
-
parentNode 父节点 (一般也是element)
-
childNodes 子节点 (伪数组 (nodeList)文本节点及元素节点)
-
children 子元素节点 (HTMLCollection element)
-
previousElementSibling 上一个兄弟元素节点 (element 元素节点)
-
previousSibling 上一个兄弟节点 (文本节点 元素节点)
-
nextElementSibling 下一个兄弟元素节点 (element 元素节点)
-
nextSibling 下一个兄弟节点 (文本节点 元素节点)
-
lastChild 最后一个子节点 (文本节点 元素节点)
-
firstChild 第一子节点 (文本节点 元素节点)
一般形式下 只有删了空文本节点才进行第一个和最后一个的获取
var ul = document.querySelector('ul') for(var i=0;i<ul.childNodes.length;i++){ if(ul.childNodes[i].nodeType == 3 && /^\s+$/.test(ul.childNodes[i].nodeValue)){ //删除子节点 ul.removeChild(ul.childNodes[i]) } } console.log(document.querySelector('ul').firstChild); console.log(document.querySelector('ul').lastChild);
空文本 空格换行及制表符都是空文本节点
节点分类的区分属性
-
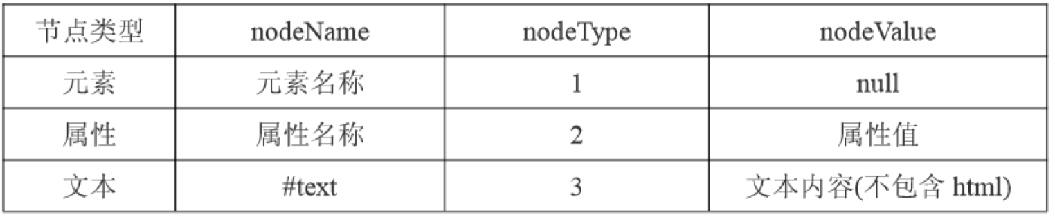
nodeType 节点类型 (1表示元素节点 2表示属性节点 3表示文本节点)
-
nodeValue 节点值 (元素节点的节点值获取不到(null) 属性节点的节点值 属性值 文本节点 文本内容)
-
nodeName 节点名 (元素节点的节点就是标签名 属性节点的节点名就是属性名 文本节点 #text)

var tagA = document.createElement('a') //元素节点 tagA.innerHTML = "hello" var attr = document.createAttribute('name') //属性节点 attr.value = '张三' var text = document.createTextNode('你好') //文本节点 //nodeName 节点名 元素的节点名是大写的 属性节点节点名小写 文本节点都是#text (只读属性) console.log(tagA.nodeName,attr.nodeName,text.nodeName);// A name #text console.log(tagA.nodeType,attr.nodeType,text.nodeType);// 1 2 3 console.log(tagA.nodeValue,attr.nodeValue,text.nodeValue);// null 张三 你好
-
cloneNode 方法 (克隆所有节点)
-
append 添加节点
-
appendChild 添加节点
-
replaceChild 替换节点
-
replaceChildren 替换所有的子节点
-
insertBefore 插入节点
-
removeChild 移除子节点
-
setAttributeNode 设置属性节点
-
getAttributeNode 获取属性节点
-
removeAttributeNode 删除属性节点
//setAttributeNode getAttributeNode removeAttributeNode console.log(ele.getAttributeNode('abc')); //返回属性节点对象 var attr2 = document.createAttribute('abc') //属性节点 attr2.value = '123456' ele.setAttributeNode(attr2) //同样的属性名会被覆盖 var attr3 = document.createAttribute('abc') //属性节点 attr3.value = '123456' //由于attr3和attr2不是一个对象 所有他的地址不一样 所以比对不成功所以不能被删除 // var attr3 = attr2 //attr3的地址和attr2的是一样这个时候就可以删除了 ele.removeAttributeNode(attr3) //删除对于的属性节点
//生成对应的元素 加入某个地方 //个数 标签名 父元素 var arr = [0,1,2,3,4,5,6,7,8,9,'+',"-","*",'/'] function initElement(tagName,parent,valueArr){ for(var i=0;i<valueArr.length;i++){ var element = document.createElement(tagName) element.innerText = valueArr[i] parent.appendChild(element) } } var box = document.querySelector('div') initElement('button',box,arr) //dom操作会影响页面的渲染速度(重复多次的渲染)(重绘和回流) //获取所有的按钮 var btns = document.querySelectorAll('button') //遍历这个按钮组 for(var i=0;i<btns.length;i++){ btns[i].onclick = function(){ // console.log(i); 14 // console.log(btns[i].innerText); console.log(this.innerText); //指向对应的点击的按钮 } } //点击事件是异步 先走同步 再走异步






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本