前端性能优化小记
2023-03-18 14:44 第二个卿老师 阅读(52) 评论(0) 编辑 收藏 举报背景
功能测试后的首页响应较慢,大概要3-6s的样子,于是需要优化。
目标
- 首次加载3S渲染完毕
- 二次加载1s渲染完毕
当前情况(PC)
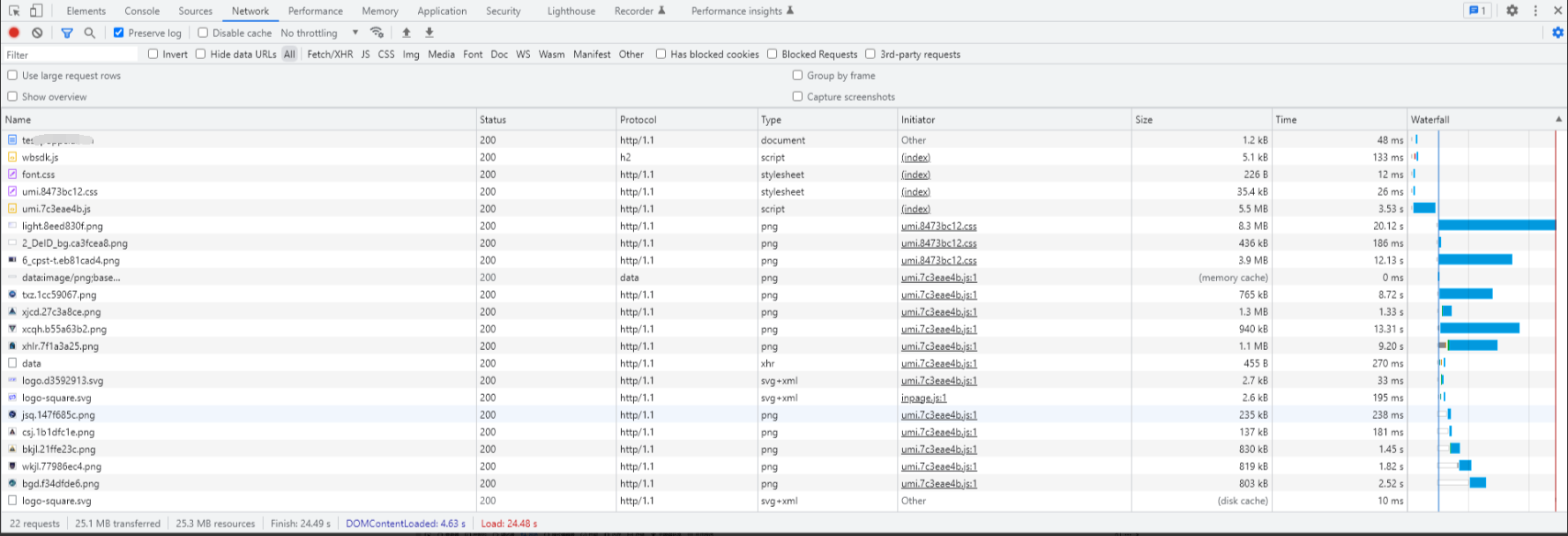
谷歌渲染如下

分析(PC)
- 请求数太多,共33个请求(谷歌多2个请求为本地缓存)
- 图片资源太大,都是几百kb,正常几十kb即可
- umi这个js文件太大,加载时间较长!!!且umi.js文件下载完成后才开始下载图片这些(阻塞)
解决方案
前端
- 合并图片,减少请求数(如将图片的图标合并成一个文件,利用background-position来调整位置)
- 超过1kb的图片压缩为几十kb,这里需要设计这边出图
- umi文件优化,减少体积,加载时机可以按需加载(umi框架:https://github.com/umijs/umi/issues/4535)
服务端
- CDN加速,静态资源采用CDN加速
- GZIP压缩,看了nginx已经开启了,响应头有Content-Encoding:gzip(唯一不会被压缩的就是图片、音频、视频等二进制文件,因为它们本来就是已经被压缩过的)
参考前端性能优化:https://www.manongdao.com/article-2206319.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理