原型设计工具比较及实践
-
原型设计工具比较
-
墨刀
-
Axure
-
Mockplus
-
-
原型设计
-
主题名称
-
功能
-
界面设计考虑因素
-
切换界面
-
-
一、原型设计工具比较
1. 墨刀
-
适用领域
墨刀适用于快速创建简单的交互原型,适合于设计师、产品经理和开发人员等各个领域的用户。它拥有丰富的模板和组件库,可帮助用户快速搭建原型。
-
优点
-
墨刀提供了丰富的模板和组件库,用户可以快速创建交互原型。
-
墨刀支持多人协作,用户可以邀请团队成员一起编辑原型。
-
墨刀支持云端保存和分享,用户可以随时随地访问和分享原型。
-
-
缺点
-
墨刀功能相对简单,不适合制作复杂的原型。
-
墨刀的交互效果相对较弱,不够灵活。
-
2. Axure
-
适用领域
Axure适用于设计师、产品经理和开发人员等专业领域的用户,尤其适合制作复杂的原型。Axure具有较高的学习曲线,需要一定的时间来学习和掌握。
-
优点
-
Axure支持高度自定义的交互和动画效果,能够制作出复杂的原型。
-
Axure拥有强大的组件库和模板库,支持自定义组件和交互,可以快速搭建原型。
-
Axure支持团队协作和版本控制,支持多人同时编辑和管理原型。
-
-
缺点
-
Axure学习曲线较陡峭,需要花费一定的时间学习和掌握。
-
Axure的价格较高,不适合个人用户或小团队使用。
-
3. Mockplus
-
适用领域
Mockplus适用于设计师、产品经理和开发人员等各个领域的用户。Mockplus以“快速、简单、高效”为设计理念,可以快速创建交互原型。
-
优点
-
Mockplus的界面简洁、易用,学习成本较低。
-
Mockplus拥有丰富的组件库和模板库,支持快速创建原型。
-
Mockplus支持云端保存和分享,可以随时随地访问和分享原型。
-
-
缺点
-
Mockplus的交互效果相对简单,不够灵活。
-
-
二、原型设计
1.主题名称
—— 一款牛啵的二手交易平台
2.功能
-
用户注册和登录:允许用户创建账户、登录和注销。
-
商品发布:允许商家发布二手商品的信息,包括商品的照片、描述、价格、交易方式等。
-
商品搜索和筛选:允许用户根据关键词、价格、地理位置等条件进行商品搜索和筛选。
-
商品购买:允许用户直接购买或议价购买商品。
-
交易沟通:允许用户在交易过程中与卖家或买家进行沟通。
-
支付系统:允许用户通过APP内置的支付系统进行交易支付,包括第三方支付平台的接入。
-
物流配送:提供物流配送服务,包括快递、自提、送货上门等方式。
-
评价系统:允许用户对交易过程和对方进行评价和评分,以提高用户的信誉和可信度。
-
个人中心:允许用户管理个人信息、交易记录、收藏夹、购物车等。
-
活动推广:为了吸引用户和提升APP的知名度,允许发布者创建折扣、限时优惠等活动并向用户推广。
-
社区交流:例如评论、评价、分享和收藏物品等功能。这些功能可以帮助用户更好地了解卖家和物品,并增加购买意愿。
-
资产管理:便于商家更好的管理自己的收益。
3.界面设计考虑因素
-
用户体验:设计应该专注于提高用户体验,确保易于使用和导航。通过使用直观和简洁的布局、图标和颜色来实现。
-
交易流程:设计应该使购买和出售物品的过程简单和容易,使用户可以快速找到想要的物品,与卖家进行交流并完成交易。
-
搜索功能:设计应该提供高级搜索选项和过滤器,以便用户可以根据价格、地理位置、物品类型等准确地搜索物品。
-
物品列表:设计应该呈现物品列表,以便用户可以快速浏览、筛选和排序可用的物品。此外,设计应该使用户可以查看物品的详细信息,包括价格、照片、描述和其他详细信息。
-
信任和安全:设计应该在用户之间建立信任,确保交易过程安全。例如,可以提供用户评级、交易历史记录和付款保护等功能。
-
社交互动:设计应该鼓励社交互动,例如评论、评价、分享和收藏物品等功能。这些功能可以帮助用户更好地了解卖家和物品,并增加购买意愿。
-
多平台支持:设计应该支持多个平台,例如手机、平板电脑和桌面电脑。此外,设计应该考虑响应式设计,以便在不同屏幕尺寸和设备上实现良好的用户体验。
-
品牌一致性:设计应该与品牌的整体视觉风格一致,包括标志、颜色、字体和排版等方面。这有助于提高品牌的可识别性,并加强用户对品牌的信任感。
4.切换界面
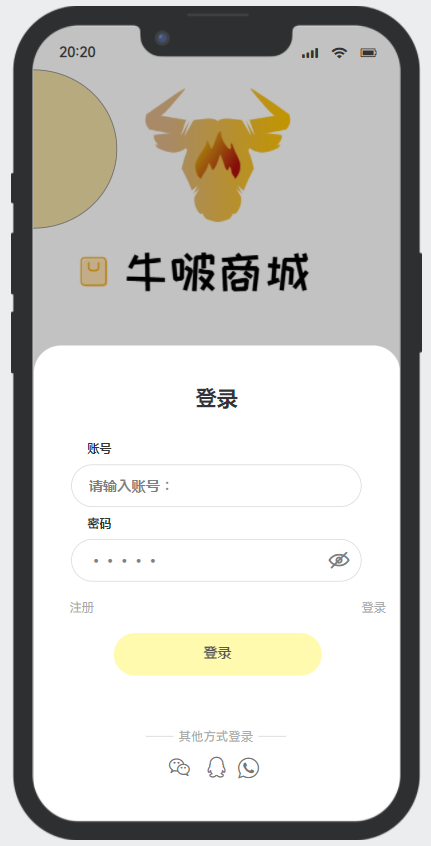
1.登录界面

-
界面功能
-
注册账号
-
账号密码登录
-
社交账号登录
-
-
界面组成
-
账号密码输入框
-
登录按钮
-
忘记密码按钮
-
注册按钮
-
微信、QQ、支付宝登录按钮
-
-
前置条件
-
打开APP
-
-
后置条件
-
进入主页
-
-
操作步骤
-
输入账号和密码登录,点击登录按钮,或者选择其他方式登录
-
若没有账号,点击注册按钮
-
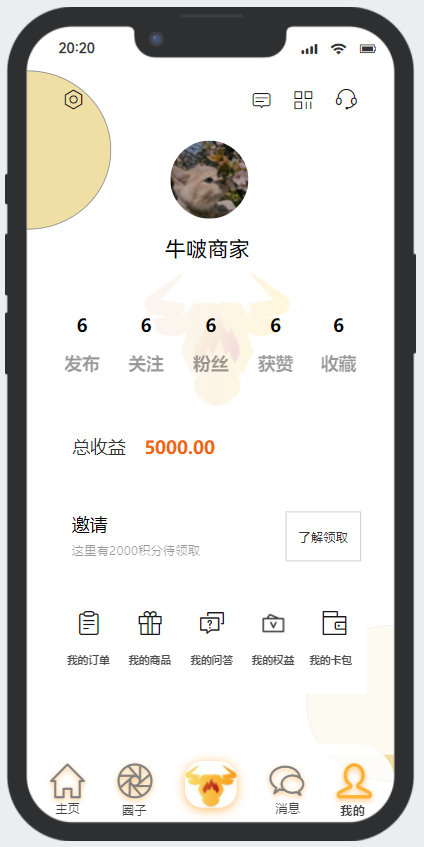
2.商家个人中心

-
界面功能
-
看自己发布的商品,关注,粉丝数量
-
总收益
-
邀请好友
-
查看我的订单,商品,问答,权益,卡包
-
-
界面组成
-
发布,关注,粉色,获赞,收藏
-
总收益
-
邀请好友
-
我的订单,我的商品,我的回答,我的权益,我的卡包
-
-
前置条件
-
登录成功
-
-
后置条件
-
进入对应选择页面
-
-
操作步骤
-
点击功能按钮,跳转到相应的页面
-
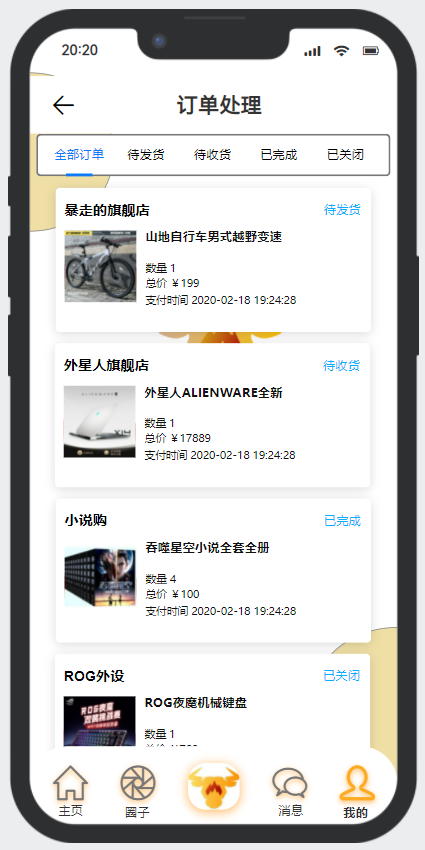
3.商家订单处理

-
界面功能
-
用于商家查看处理订单,进行发货,关闭等操作
-
-
界面组成
-
全部订单
-
待发货订单
-
待收货订单
-
已完成的订单
-
已关闭的订单
-
订单的名称,数量,总价,客户支付时间,订单状态
-
-
前置条件
-
商家进入我的,我的订单
-
-
后置条件
-
点击订单,进入详情页
-
切换到其他页面
-
-
操作步骤
-
点击订单分类,查看对应状态的订单
-
点击具体的订单,进入订单详情页
-
4.商家新增商品

-
界面功能
-
添加商品
-
-
界面组成
-
商品名称输入
-
商品描述输入
-
交易方式输入
-
商品价格输入
-
商品图片上次
-
提交按钮
-
-
前置条件
-
点击我的商品
-
点击添加商品
-
-
后置条件
-
点击提交按钮
-
返回商品管理
-
-
操作步骤
-
输入各项信息
-
点击提交按钮
-
5.商家新增优惠

-
界面功能
-
商家新增优惠券
-
-
界面组成
-
优惠券名称输入框
-
优惠类型选择
-
发放数量
-
每人限领
-
有效期
-
提交按钮
-
-
前置条件
-
商家进入我的商品
-
点击优惠券管理
-
-
后置条件
-
点击提交按钮
-
返回优惠券管理
-
-
操作步骤
-
输入各项信息
-
点击提交
-
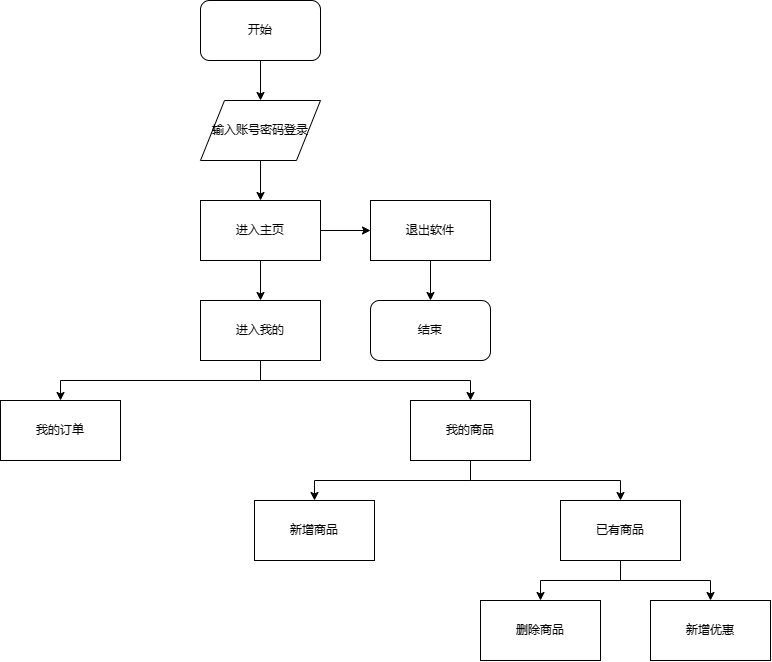
5.界面切换流程
-
首先打开APP,然后进入登录页面。
-
用户输入账号密码,或者选择微信、QQ、支付宝等方式登录。
-
登录成功后进入主页面,点击我的,对订单商品等进行管理。
-
点击我的订单,查看对应订单状态,对订单进行处理。
-
点击我的商品,可对商品进行增删,以及对商品新增优惠

界面切换流程图


 浙公网安备 33010602011771号
浙公网安备 33010602011771号