DOM编程
DOM全称Document Object Model,即文档对象模型。
一个html页面被浏览器加载的时候,浏览器就会对整个html页面上的所有标签都会创建一个对应的
对象进行描述,我在浏览器上看到的信息只不过就是这些html对象的属性信息而已。我们只要能找到
对应的对象操作对象的属性,则可以改变浏览器当前显示的内容。
DOM描绘了一个层次化的树,允许开发人员添加、删除、修改页面的某一部分。
浏览器在解析HTML页面标记的时候,其实不是按照一行一行读取并解析的, 而是将HTML页面中的每一个标记按照顺序在内存中组建一颗DOM树,组建好之后,按照树的结构将页面显示在浏览器的窗口中。
1、节点层次
HTML网页是可以看做是一个树状的结构,如下:
html
|-- head
| |-- title
| |-- meta
| ...
|-- body
| |-- div
| |-- form
| | |-- input
| | |-- textarea
... ... ...
这是一颗树,是由多个节点(Node)组成的,节点的类型有很多种。
节点最多有一个父节点,可以有多个子节点。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <img src="" alt="图片" /> <img src="" alt="图片" /> <img src="" alt="图片" /> <a href="">百度1</a> <a href="">百度2</a> <a href="">百度3</a> </body> <script type="text/javascript"> var allNodes=document.all;//获取html文件中的所有标签节点 for (var i = 0; i < allNodes.length; i++) { document.write(allNodes[i].nodeName+" "); } var imgNodes=document.images;//获取html文件中的所有连接 for (var i = 0; i < imgNodes.length; i++) { imgNodes[i].src="img/13.png"; imgNodes[i].width="200"; imgNodes[i].height="200"; } var linkNodes=document.links;//获取html文件中的所有连接 for (var i = 0; i < linkNodes.length; i++) { linkNodes[i].href="http://www.baidu.com"; } </script> </html>
2、根据属性找节点
document.getElementById("html元素的id属性值")
document.getElementsByTagName("标签名")
document.getElementsByName("html元素的name属性值")
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input type="checkbox" checked="checked" name="item" value="3000"/>笔记本电脑3000<br /> <input type="checkbox" name="item" value="2000"/>手机2000<br /> <input type="checkbox" name="item" value="7000"/>ipad7000<br /> <input type="checkbox" name="item" value="2000"/>游戏机2000<br /> <input type="checkbox" name="item" value="3000"/>电视机3000<br /> <input type="checkbox" name="all" onclick="checkAll()" />全选<br /> <input type="button" value="计算金额" onclick="getSum()"/><span id="amount"></span> </body> <script type="text/javascript"> function checkAll(){ var allNode=document.getElementsByName("all")[0];//找到全选按钮的对象 var itemNodes=document.getElementsByName("item");//找到所有的选项 for (var i = 0; i < itemNodes.length; i++) { if (allNode.checked) { itemNodes[i].checked=allNode.checked;//allNode.checked位true时全选框选中则所有的选项选中 }else{ itemNodes[i].checked=allNode.checked;//allNode.checked位false全选框未选中则所有的选项不选中 } } } function getSum(){ var itemNodes=document.getElementsByName("item"); var sum=0; //alert(itemNodes[0].checked) for (var i = 0; i < itemNodes.length; i++) { if(itemNodes[i].checked){ sum+=parseInt(itemNodes[i].value) } } var spanNode=document.getElementById("amount"); spanNode.innerHTML=sum; } </script> </html>
3、通过关系(父子关系、兄弟关系)找标签。
parentNode 获取当前元素的父节点。
childNodes 获取当前元素的所有下一级子元素。
注意: 获取子节点的时 候是包括了空文本或者是注释。
firstChild 获取当前节点的第一个子节点。
lastChild 获取当前节点的最后一个子节点。
------------------------------------------------------------
nextSibling 获取当前节点的下一个节点。(兄节点)
previousSibling 获取当前节点的上一个节点。(弟节点)
我们可以通过标签的类型进行判断筛选:
文本节点的类型: 3
注释的节点类型: 8
标签节点的类型: 1
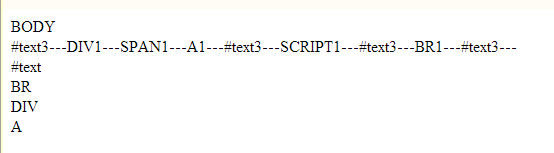
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="div"></div><span id="span"></span><a></a> </body> <script type="text/javascript"> var divNode=document.getElementById("div"); var bodyNode=divNode.parentNode; document.write(bodyNode.nodeName); document.write("<br />"); var childrens=bodyNode.childNodes; for (var i = 0; i < childrens.length; i++) { document.write(childrens[i].nodeName+childrens[i].nodeType+"---"); } document.write("<br />"); document.write(bodyNode.firstChild.nodeName); document.write("<br />"); document.write(bodyNode.lastChild.nodeName); document.write("<br />"); var spaNode=document.getElementById("span"); document.write(spaNode.previousSibling.nodeName); document.write("<br />"); document.write(spaNode.nextSibling.nodeName); </script> </html>

4、创建节点、设置节点
document.createElement("标签名") 创建新元素节点
elt.setAttribute("属性名", "属性值") 设置属性
elt.appendChild(e) 添加元素到elt中最后的位置
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input type="button" value="add" onclick="addEle()" /> </body> <script type="text/javascript"> function addEle(){ var buttonNode= document.createElement("input"); buttonNode.setAttribute("type","button"); buttonNode.setAttribute("value","按钮"); var bodyNode=document.getElementsByTagName("body")[0]; bodyNode.appendChild(buttonNode); } </script> </html>
5、添加附件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table> <tbody> <tr> <td><input type="file"></td> <!--this指a标签--> <td><a href="#" onclick="del(this)">删除附件</a></td> </tr> <tr id="lastrow"> <td colspan="2"><input onclick="add()" type="button" value="添加附件"></td> </tr> </tbody> </table> </body> <script type="text/javascript"> function add(){ var trNode=document.createElement("tr"); trNode.innerHTML="<td><input type='file'></td><td><a href='#' onclick='del(this)'>删除附件</a></td>" var tbodeNode=document.getElementsByTagName("tbody")[0]; var lastrowNode=document.getElementById("lastrow"); // 插入目标元素的位置 // elt.insertBefore(newNode, childNode); 添加到elt中,childNode之前。 // 注意: elt必须是childNode的直接父节点。 tbodeNode.insertBefore(trNode,lastrowNode);//如果表格不写tbody,默认tr的直接父节点仍是tbody } //aNode代表a标签 function del(aNode){ var delNode=aNode.parentNode.parentNode;//获取到tr标签 var tbodyNody=document.getElementsByTagName("tbody")[0];//获取到tbody // 删除指定的子节点 // elt.removeChild(child) // 注意: elt必须是child的直接父节点。 tbodyNody.removeChild(delNode); } </script> </html>
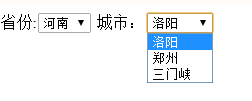
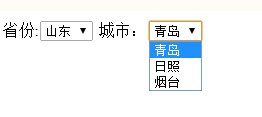
6、城市联动框
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> 省份:<select id="province" onchange="showCity()"> <option>省份</option> <option>河南</option> <option>山东</option> <option>广东</option> </select> 城市:<select id="city"> <option>城市</option> </select> </body> <script type="text/javascript"> function showCity(){ var citys=[[],["洛阳","郑州","三门峡"],["青岛","日照","烟台"],["广州","汕头","佛山"]]; var provinceNode=document.getElementById("province");//获取省份对应节点 var index=provinceNode.selectedIndex;//获取省份选中的选项 //alert(123); var city=citys[index];//获取对应城市 var cityNode=document.getElementById("city");//找到city节点 //cityNode.options.length=1;//设置options的个数为1,即每次选择省份前只显示城市那个option 更简单 var citychildNodes=cityNode.childNodes; for (var i = 0; i < citychildNodes.length; ) { cityNode.removeChild(citychildNodes[i]);//每次从0开始删除到length-1的位置 } //遍历对应的所有城市然后创建对应的option添加到city上 for (var i = 0; i < city.length; i++) { var optionNode=document.createElement("option"); optionNode.setAttribute("value",city[i]); optionNode.innerHTML=city[i]; cityNode.appendChild(optionNode); } } </script> </html>


7、操作css样式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <script type="text/javascript"> function createCode(){ //alert("abc"); var arr=["你","我",1,2,'a','b']; var code=""; for (var i = 0; i < 4; i++) { var index=Math.floor(Math.random()*(arr.length)); code+=arr[index]; } var spanNode=document.getElementsByTagName("span")[0]; spanNode.style.fontSize="40px"; spanNode.style.color="red"; spanNode.innerHTML=code; } </script> <body onload="createCode()"> <span></span> <a href="#" onclick="createCode()">看不清换一张</a> </body> </html>



