css
html(超文本标记语言) 在一个网页中负责的事情是一个页面的结构
css(层叠样式表) 在一个网页中主要负责了页面的数据样式。
1、css的引入
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <!--第一种方式 在style标签中编写css代码。 <style type="text/css"> body{ background-color: blue; } </style> --> <!-- 第二种方式 引入外部的css文件。方式一 <link rel="stylesheet" href="css/demo.css" />--> <!--引入外部的css文件 方式二--> <style type="text/css"> @import url("css/demo.css"); </style> <body> </body> </html>
2、选择器
选择器的作用就是找到对应的数据进行样式化。
类选择器要注意的事项:
1. html元素的class属性值一定不能以数字开头.
2. 类选择器的样式是要优先于标签选择器的样式。
id选择器要注意的事项:
1. ID选择器的样式优先级是最高的,优先于类选择器与标签选择器。
2. ID的属性值也是不能以数字开头的。
3. ID的属性值在一个html页面中只能出现一次。
ID选择器->类选择器->标签选择器
3、伪类选择器
伪类选择器就是对元素处于某种状态下进行样式的。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style> /*注意: 1. a:hover 必须被置于 a:link 和 a:visited 之后 2. a:active 必须被置于 a:hover 之后 a:link{color:#F00} 没有被点击过---红色 a:visited{color:#0F0} 已经被访问过的样式---绿色 a:hover{color:#00F;} 鼠标经过的状态---蓝 a:active{color:#FF0;} 鼠标点击的状态---黄 */ a:link{ color: blueviolet; } a:visited{ color: gray; } a:hover{ color: yellow; } a:active{ color: red; } </style> <body> <a href="#">新闻链接</a> </body> </html>
4、常用css样式
操作背景的属性
body{
background-color:#CCC; 设置背景颜色
background-image:url(2.jpg); 设置背景图片
background-size:200px 300px 设置背景图片的大小
background-repeat:no-repeat; 设置背图片是否要重复
background-position:370px 100px; 设置背景图片的位置, 第一个参数是左上角的左边距, 第二个参数是左上角的上边距
}
操作文本的样式
div{
color:#F00;//颜色
font-size:16px;//字体大小
line-height:40px;//行高
letter-spacing:12px;//列宽
text-align:center;//文本对齐方式
text-decoration:none;//文本描述(可以是下划线或者贯穿线等等)
text-transform:uppercase; //把小写文本字母转化成大写
}
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style> body{ background-image: url(img/13.png); background-size: 200px 200px; background-repeat: no-repeat; background-position: 200px 200px; } div{ font-size: 50px; font-family: "微软雅黑"; color: red; letter-spacing: 30px;/*列宽*/ line-height: 120px;/*行高*/ text-align: center; text-decoration: underline; text-transform: lowercase; } </style> <body> <div>abc你最帅</div> <div>ABC你最帅</div> </body> </html>
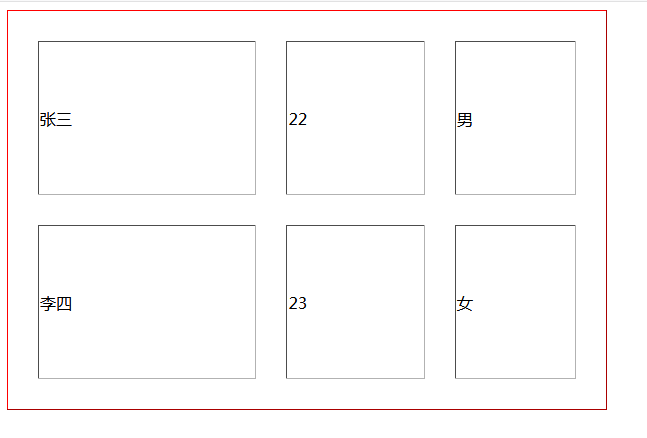
5、操作表格的属性
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style> table{ border-color: red; /*border-collapse: collapse;*//*合并表格的边框*/ border-spacing: 30px;/*设置单元格的边框与表格的边框距离*/ } </style> <body> <table border="1" width="600" height="400" > <tr> <td >张三</td><td>22</td><td>男</td> </tr> <tr> <td >李四</td><td>23</td><td>女</td> </tr> </table> </body> </html>

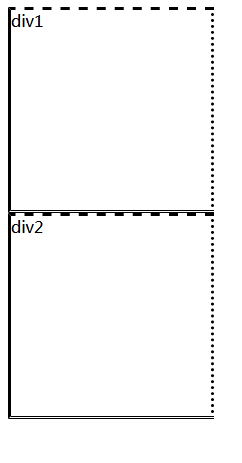
6、操作边框的属性
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style> div{ width: 200px; height: 200px; border-style: dashed dotted double solid; /* 设置边框的样式 上 右 下 左*/ } </style> <body> <div>div1</div> <div>div2</div> </body> </html>

7、盒子模型
盒子模型就是把一个html边框比作成了一个盒子的边框,盒子模型要做用于操作数据与边框之间的距离或者 是边框与边框之间的距离。
盒子模型主要是用于操作内边距(padding)与外边距(margin)
8、css的定位
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style> .img1{ /*相对定位是相对于元素原本的位置进行移动的*/ position: relative; left: 50px; top: 100px; } .img2{ /*绝对定位是相对于整个页面而言*/ position: absolute; left: 100px; top: 100px; } .img3{ /*固定定位是相对于整个浏览器而言(如浏览器右下角固定小广告,不会因为页面的上下移动而改变位置)*/ position: fixed; right: 0px; bottom: 0px; } </style> <body> <img src="img/13.png" class="img1" /> <img src="img/14.png" class="img2" /> <img src="img/15.png" class="img3" /> </body> </html>
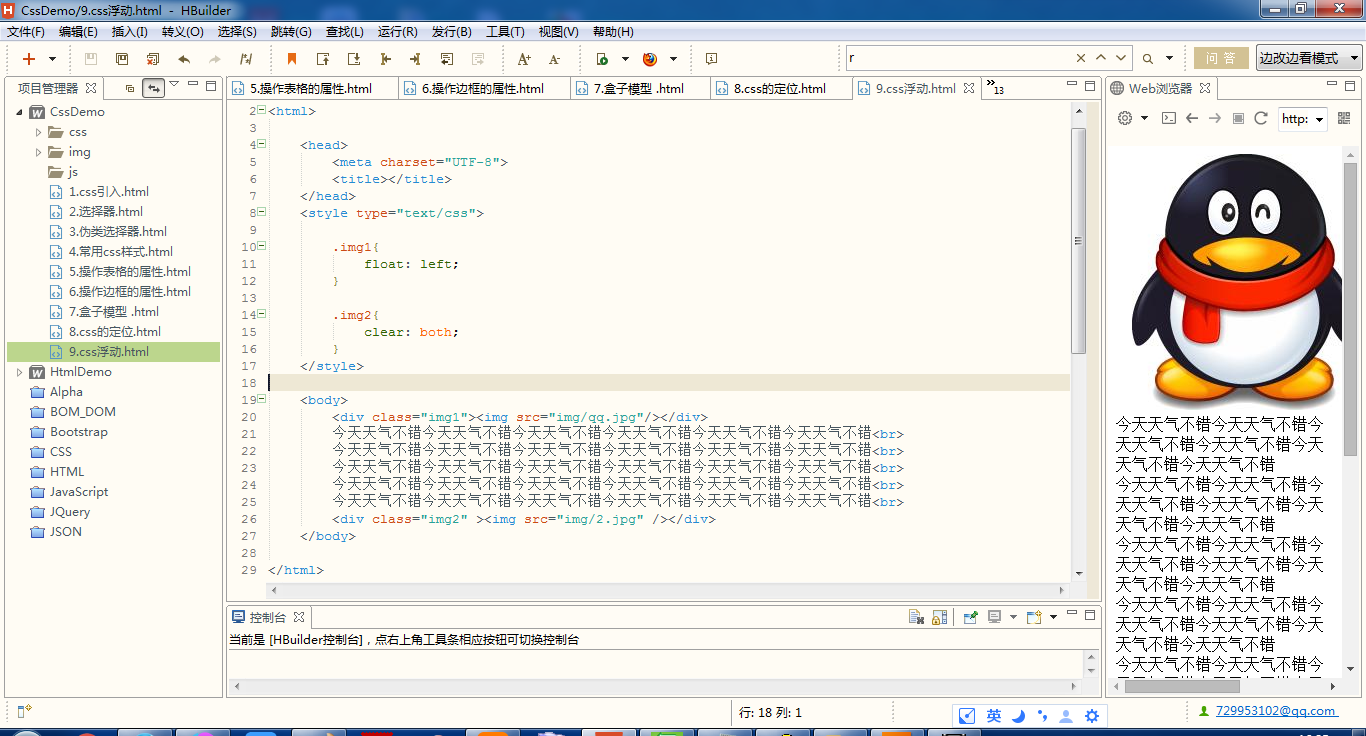
9、css浮动
一个div文件默认占用一行空间,如果使用该标记,则该div会把自己的空间释放.
float:left//向左浮动
clear: both;//清除被卡住的浮动