JavaScript 执行上下文和作用域
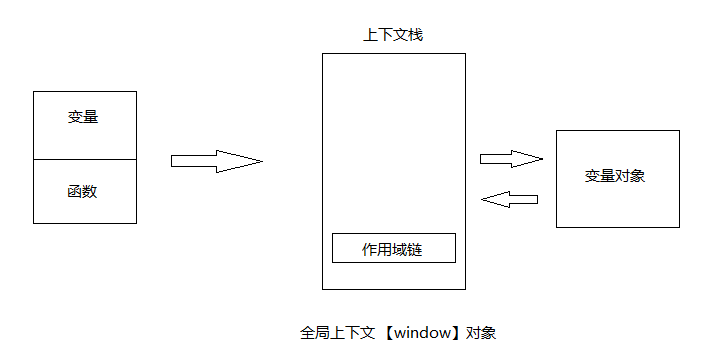
执行上下文(以下简称“上下文”)的概念在 JavaScript 中是颇为重要的。变量或函数的上下文决定 了它们可以访问哪些数据,以及它们的行为。大致如下图!

1.每个上下文都有一个关联的变量对象(variable object), 而这个上下文中定义的所有变量和函数都存在于这个对象上。
2.全局上下文是最外层的上下文,全局上下文就是我们常说的 window 对象,因此所有通过 var 定义的全局变量和函数都会成为 window 对象的属性和方法。
使用 let 和 const 的顶级声明不会定义在全局上下文中,但在作用域链解析上效果是一样的。上下文在其所有代码都执行完毕后会被销毁,包括定义在它上面的所有变量和函数
只有全局上下文在应用程序退出前才会被销毁,比如关闭网页或退出浏览器
3.每个函数调用都有自己的上下文。当代码执行流进入函数时,函数的上下文被推到一个上下文栈上。 在函数执行完之后,上下文栈会弹出该函数上下文,将控制权返还给之前的执行上下文。
4. 上下文中的代码在执行的时候,会创建变量对象的一个作用域链。
这个作用域链决定 了各级上下文中的代码在访问变量和函数时的顺序。
代码正在执行的上下文的变量对象始终位于作用域链的最前端。
如果上下文是函数,则其活动对象用作变量对象,作用域链中的下一个变量对象来自包含上下文,再下一个对象来自再下一个包含上下文。
以此类推直至全局上下文;全局上下文的变量对象始终 是作用域链的最后一个变量对象。
只是热爱开发的小渣渣!!


