Atlas学习手记(18):使用DragPanel实现拖放面板
前面曾经使用DragOverlayExtender来实现过拖放功能,DragPanel也可以使我们很容易的为ASP.NET面板加上拖放功能。DragPanel直接封装了Atlas中的客户端控件Sys.UI.FloatingBehavior,它为如何向已有的Behavior添加一个Extender提供了很好的示例。
主要内容
1.DragPanel Extender介绍
2.完整示例
一.DragPanel Extender介绍
前面曾经使用DragOverlayExtender来实现过拖放功能,DragPanel也可以使我们很容易的为ASP.NET面板加上拖放功能。DragPanel直接封装了Atlas中的客户端控件Sys.UI.FloatingBehavior,它为如何向已有的Behavior添加一个Extender提供了很好的示例。示例代码:
 <atlasToolkit:DragPanelExtender ID="DragPanelExtender1" runat="server">
<atlasToolkit:DragPanelExtender ID="DragPanelExtender1" runat="server"> 
 <atlasToolkit:DragPanelProperties
<atlasToolkit:DragPanelProperties 
 TargetControlID="PanelContenter"
TargetControlID="PanelContenter" 
 DragHandleID="PanelHeader" />
DragHandleID="PanelHeader" /> 
 </atlasToolkit:DragPanelExtender>
</atlasToolkit:DragPanelExtender>它的属性非常简单:
|
属性 |
描述 |
|
TargetControlID |
要实现拖放功能的目标Panel ID |
|
DragHandleID |
拖动处理Panel ID,当用户单击并拖动它的时候,目标控件将随着一起移动。 |
二.完整示例
DragPanel的使用非常简单,下面看一个简单的示例。新建WebSite后,在ASPX页面中加入:
 <%@ Register Assembly="AtlasControlToolkit"
<%@ Register Assembly="AtlasControlToolkit" 
 Namespace="AtlasControlToolkit"
Namespace="AtlasControlToolkit" 
 TagPrefix="atlasToolkit" %>
TagPrefix="atlasToolkit" %>添加两个Panel,分别用来作为目标拖动Panel和DragHandle Panel:
 <div style="height: 300px; width: 150px; float: left; padding: 5px;">
<div style="height: 300px; width: 150px; float: left; padding: 5px;">
 <asp:Panel ID="PanelContenter" runat="server" Width="24%" Height="251px">
<asp:Panel ID="PanelContenter" runat="server" Width="24%" Height="251px">
 <asp:Panel ID="PanelHeader" style="cursor: move" BorderStyle="Solid" BorderWidth="1px" BorderColor="black" runat="server" Width="134px" Height="20px">
<asp:Panel ID="PanelHeader" style="cursor: move" BorderStyle="Solid" BorderWidth="1px" BorderColor="black" runat="server" Width="134px" Height="20px">
 <div style="cursor: move"><strong>Drag Me</strong></div>
<div style="cursor: move"><strong>Drag Me</strong></div>
 </asp:Panel>
</asp:Panel>
 <asp:Panel BorderStyle="Solid" Width="133" BackColor="#AFC5FE" ForeColor="Black" Font-Size="small" BorderWidth="1px" BorderColor="black" ID="Panel9" runat="server" Height="150px">
<asp:Panel BorderStyle="Solid" Width="133" BackColor="#AFC5FE" ForeColor="Black" Font-Size="small" BorderWidth="1px" BorderColor="black" ID="Panel9" runat="server" Height="150px">
 <div>这个面板可拖动!</div>
<div>这个面板可拖动!</div>
 </asp:Panel>
</asp:Panel>
 </asp:Panel>
</asp:Panel>
 </div>
</div>添加DragPanelExtender,并设置相关的参数:
 <atlasToolkit:DragPanelExtender ID="DragPanelExtender1" runat="server">
<atlasToolkit:DragPanelExtender ID="DragPanelExtender1" runat="server"> 
 <atlasToolkit:DragPanelProperties
<atlasToolkit:DragPanelProperties 
 TargetControlID="PanelContenter"
TargetControlID="PanelContenter" 
 DragHandleID="PanelHeader" />
DragHandleID="PanelHeader" /> 
 </atlasToolkit:DragPanelExtender>
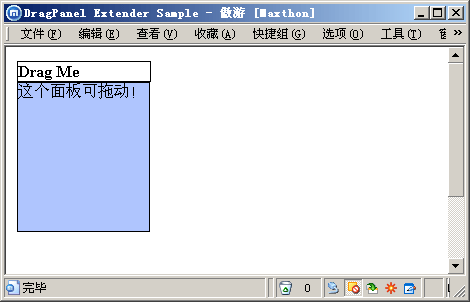
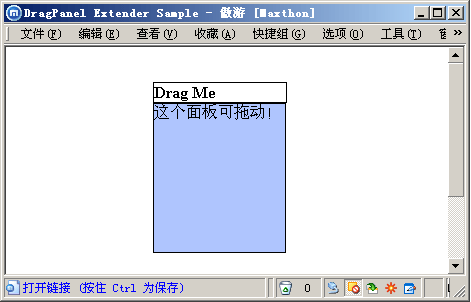
</atlasToolkit:DragPanelExtender>运行效果如下:

拖放:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构