Atlas学习手记(14):使用ToggleButton Extender来装扮CheckBox
使用ToggleButton Extender可以创建非常酷的CheckBox,它允许我们使用图片来表示ASP.NET中的CheckBox控件的选择状态。
主要内容
1.ToggleButton Extender介绍
2.完整示例
一.ToggleButton Extender介绍
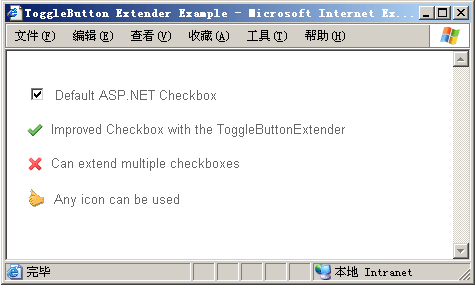
使用ToggleButton Extender可以创建非常酷的CheckBox,它允许我们使用图片来表示ASP.NET中的CheckBox控件的选择状态。实现后的效果如下:

ToggleButton示例代码:
 <atlasToolkit:ToggleButtonExtender ID="ToggleButtonExtender2" runat="server">
<atlasToolkit:ToggleButtonExtender ID="ToggleButtonExtender2" runat="server">
 <atlasToolkit:ToggleButtonProperties
<atlasToolkit:ToggleButtonProperties 
 TargetControlID="CheckBox1"
TargetControlID="CheckBox1" 
 ImageWidth="19"
ImageWidth="19" 
 ImageHeight="19"
ImageHeight="19"
 UncheckedImageUrl="ToggleButton_Unchecked.gif"
UncheckedImageUrl="ToggleButton_Unchecked.gif" 
 CheckedImageUrl="ToggleButton_Checked.gif">
CheckedImageUrl="ToggleButton_Checked.gif">
 </atlastoolkit:ToggleButtonProperties >
</atlastoolkit:ToggleButtonProperties >
 </atlasToolkit:ToggleButtonExtender>
</atlasToolkit:ToggleButtonExtender>属性如下所示:
|
属性 |
解释 |
|
TargetControlID |
要扩展的CheckBox的ID |
|
UncheckedImageUrl |
未选择时的图片路径 |
|
CheckedImageUrl |
选中后的图片路径 |
|
ImageWidth |
图片的宽度 |
|
ImageHeight |
图片的高度 |
二.完整示例
下面看一个完整的示例[来自于http://blogs.vertigosoftware.com]。新建一个Web Site站点后,在ASPX页面的顶部加入对AtlasControlToolkit的引用:
 <%@ Register Assembly="AtlasControlToolkit"
<%@ Register Assembly="AtlasControlToolkit" 
 Namespace="AtlasControlToolkit"
Namespace="AtlasControlToolkit" 
 TagPrefix="atlastoolkit" %>
TagPrefix="atlastoolkit" %>在页面中加入四个CheckBox,我们将对其中的三个进行扩展:
 <div class="togglebutton">
<div class="togglebutton">
 <asp:CheckBox ID="CheckBox1" runat="server"
<asp:CheckBox ID="CheckBox1" runat="server" 
 Text="Default ASP.NET Checkbox" /><br /><br />
Text="Default ASP.NET Checkbox" /><br /><br />
 <asp:CheckBox ID="CheckBox2" runat="server"
<asp:CheckBox ID="CheckBox2" runat="server" 
 Text="Improved Checkbox with the ToggleButtonExtender" /><br /><br />
Text="Improved Checkbox with the ToggleButtonExtender" /><br /><br />
 <asp:CheckBox ID="CheckBox3" runat="server"
<asp:CheckBox ID="CheckBox3" runat="server" 
 Checked="true" Text="Can extend multiple checkboxes" /><br />
Checked="true" Text="Can extend multiple checkboxes" /><br />
 <asp:CheckBox ID="CheckBox4" runat="server"
<asp:CheckBox ID="CheckBox4" runat="server" 
 Text="Any icon can be used" />
Text="Any icon can be used" />
 </div>
</div>在解决方案资源管理器中,建立Images文件夹,保存必要的图片,再下载的示例中有。现在添加ToggleButtonExtender,对三个CheckBox进行扩展,添加三个ToggleButtonProperties:
 <atlastoolkit:ToggleButtonExtender ID="ToggleButtonExtender1" runat="server">
<atlastoolkit:ToggleButtonExtender ID="ToggleButtonExtender1" runat="server">
 <atlastoolkit:ToggleButtonProperties
<atlastoolkit:ToggleButtonProperties 
 TargetControlID="CheckBox2"
TargetControlID="CheckBox2" 
 CheckedImageUrl="images/checked.png"
CheckedImageUrl="images/checked.png"
 UncheckedImageUrl="images/unchecked.png"
UncheckedImageUrl="images/unchecked.png" 
 ImageHeight="16" ImageWidth="16">
ImageHeight="16" ImageWidth="16">
 </atlastoolkit:ToggleButtonProperties >
</atlastoolkit:ToggleButtonProperties >
 <atlastoolkit:ToggleButtonProperties
<atlastoolkit:ToggleButtonProperties 
 TargetControlID="CheckBox3"
TargetControlID="CheckBox3" 
 CheckedImageUrl="images/checked.png"
CheckedImageUrl="images/checked.png"
 UncheckedImageUrl="images/unchecked.png"
UncheckedImageUrl="images/unchecked.png" 
 ImageHeight="16" ImageWidth="16">
ImageHeight="16" ImageWidth="16">
 </atlastoolkit:ToggleButtonProperties >
</atlastoolkit:ToggleButtonProperties >
 <atlastoolkit:ToggleButtonProperties
<atlastoolkit:ToggleButtonProperties 
 TargetControlID="CheckBox4"
TargetControlID="CheckBox4" 
 CheckedImageUrl="images/ToggleButton_Checked.gif"
CheckedImageUrl="images/ToggleButton_Checked.gif"
 UncheckedImageUrl="images/ToggleButton_Unchecked.gif"
UncheckedImageUrl="images/ToggleButton_Unchecked.gif" 
 ImageHeight="19" ImageWidth="19">
ImageHeight="19" ImageWidth="19">
 </atlastoolkit:ToggleButtonProperties >
</atlastoolkit:ToggleButtonProperties >
 </atlastoolkit:ToggleButtonExtender>
</atlastoolkit:ToggleButtonExtender>还有几个使用到的CSS样式:
 <style type="text/css">
<style type="text/css">
 body {
body {
 font:normal 10pt/13pt Arial, Verdana, Helvetica, sans-serif;
font:normal 10pt/13pt Arial, Verdana, Helvetica, sans-serif;
 color:#666;
color:#666;
 margin:20px;
margin:20px;
 }
}
 .togglebutton {
.togglebutton {
 padding-top:13px;
padding-top:13px;
 }
}
 .togglebutton label {
.togglebutton label {
 padding-left:8px;
padding-left:8px;
 }
}
 </style>
</style>好了,整个过程就完成了,可以看到使用Extender的过程非常简单,编译运行:

选择后:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构