Atlas学习手记(9):异步调用Page Method
使用Atlas我们可以调用两种服务端的方法WebService Method和Page Method,在前面的使用中,我们一直都是调用WebService Method,如何去调用一个Page Method?本文将简单的介绍一下这一内容。
主要内容
1.如何调用Page Method
2.与WebService Method区别
一.如何调用Page Method
使用Atlas我们可以调用两种服务端的方法WebService Method和Page Method,在前面的使用中,我们一直都是调用WebService Method,如何去调用一个Page Method?本文将简单的介绍一下这一内容。
1.在页面的.cs文件中,我们先定义一个public的方法:
 public string EchoString(string s)
public string EchoString(string s)
 {
{ return "Hello : " + s;
return "Hello : " + s; }
}再为这个方法加上WebMethod的特性,注意这一切我们都是在普通的ASPX页面中书写,而不是在.ASMX中:
 [System.Web.Services.WebMethod]
[System.Web.Services.WebMethod]
 public string EchoString(string s)
public string EchoString(string s)
 {
{ return "Hello : " + s;
return "Hello : " + s; }
}2.加入ScriptManager控件,这时候因为是Page Method,所以不再需要引入Web Service了
 <atlas:ScriptManager ID="ScriptManager1" runat="server">
<atlas:ScriptManager ID="ScriptManager1" runat="server">
 </atlas:ScriptManager>
</atlas:ScriptManager>
3.添加HTML控件
 <div>
<div>
 <h3>
<h3>
 Enter your name:<input id="inputName" />
Enter your name:<input id="inputName" />
 <input id="buttonGo" type="button" value="GO" onclick="return OnbuttonGo_click()" />
<input id="buttonGo" type="button" value="GO" onclick="return OnbuttonGo_click()" />
 </h3>
</h3>
 </div>
</div>4.编写JS代码调用,注意PageMethods这个类,方法EchoString仍然没变,但它却属于PageMethods类,所有的页面暴露的Page Method都应该属于PageMethods。
 <script type="text/javascript" language="JavaScript">
<script type="text/javascript" language="JavaScript">
 function OnbuttonGo_click()
function OnbuttonGo_click() 
 {
{ requestSimpleService = PageMethods.EchoString(
requestSimpleService = PageMethods.EchoString(
 document.getElementById('inputName').value, //params
document.getElementById('inputName').value, //params
 OnComplete //Complete event
OnComplete //Complete event
 );
);
 return false;
return false; }
}
 function OnComplete(result)
function OnComplete(result) 
 {
{ alert(result);
alert(result); }
}
 </script>
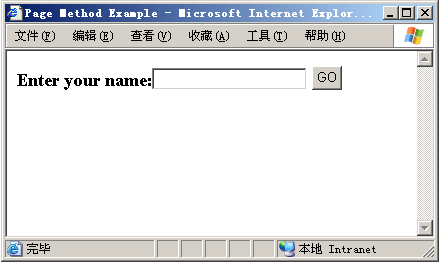
</script>编译运行:

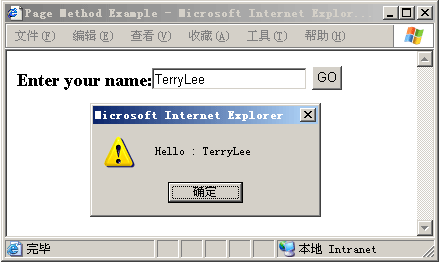
调用后:

二.与WebService Method区别
通过上面的例子大家可能看到了,似乎这种方式与调用WebService Method在PageMethods那儿有一点不同之外,其他的都差不多,为什么还会出现这种方式呢?现在如果我们需要在Web Method里面调用页面上的控件,那这种方式就很有价值了,对上面的例子作一下小小的改动,首先对TextBox加上runat=server属性,让它运行在服务端:
 <input id="inputName" runat="server"/>
<input id="inputName" runat="server"/>再修改Page Method如下:
 [System.Web.Services.WebMethod]
[System.Web.Services.WebMethod]
 public string EchoString()
public string EchoString()
 {
{ return "Hello : " + this.inputName.Value;
return "Hello : " + this.inputName.Value; }
}调用的JS代码:
 <script type="text/javascript" language="JavaScript">
<script type="text/javascript" language="JavaScript">
 function OnbuttonGo_click()
function OnbuttonGo_click() 
 {
{ requestSimpleService = PageMethods.EchoString(
requestSimpleService = PageMethods.EchoString(
 OnComplete //Complete event
OnComplete //Complete event
 );
);
 return false;
return false; }
}
 function OnComplete(result)
function OnComplete(result) 
 {
{ alert(result);
alert(result); }
}
 </script>
</script>
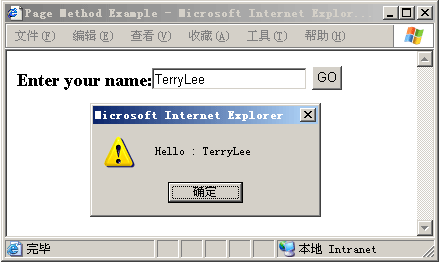
运行后调用:

可以看到,在Page Method中,我们获取到了运行在服务端的TextBox的值。如果是在WebServer Method中,就不能再这样来实现了,这一点我想就是Page Method最大的价值吧。同时对于WebService Method和Page Method的工作原理也有很大的区别,看看Dflying Chen的解释:
对于Atlas调用Web Service来说,当请求被发送时候,仅仅简单传给服务器方法的参数数据。而对于Atlas调用Page Method来说,传输的数据将会很多,将把表单中所有的域,包括ViewState,一起传送到服务器。在服务器端,它的工作方式也和普通的PostBack很相似:在这个Page Method被调用前,所有的服务器控件将得到它自身的状态。这也正是为什么Page Method中可以访问页面中控件状态的原因。
在实际使用中,我们也是尽可能多的使用WebService Method,只在必要的时候才使用Page Method。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构