Atlas学习手记(8):调用本地Web Service简单介绍
Atlas对于调用Web Service作了很好的封装,使得我们用JS调用Web Service的工作变得非常的简单,只需要使用WebServiceName.WebMethod()就可以完成调用。本文将通过两个简单的例子来说明这一内容。
主要内容
1.调用简单的Web Service
2.传递复杂类型的数据
Atlas对于调用Web Service作了很好的封装,使得我们用JS调用Web Service的工作变得非常的简单,只需要使用WebServiceName.WebMethod()就可以完成调用。本文将通过两个简单的例子来说明这一内容。
一.调用简单的Web Service
这个例子中,我们调用Web Service来返回一个字符串,首先创建一个简单的Web Service,并编写一个接受字符串类型参数的Web Method。
 [WebMethod]
[WebMethod]
 public string EchoString(string s)
public string EchoString(string s)
 {
{ return "Hello : " + s;
return "Hello : " + s; }
}创建Web Page,并且添加ScriptManager到页面中,并且在ServiceReference子控件中引入需要的Web Service。
 <atlas:ScriptManager ID="scriptManager" runat="server" EnableScriptComponents="true" >
<atlas:ScriptManager ID="scriptManager" runat="server" EnableScriptComponents="true" >
 <Services>
<Services>
 <atlas:ServiceReference Path="SimpleWebService.asmx" />
<atlas:ServiceReference Path="SimpleWebService.asmx" />
 </Services>
</Services>
 </atlas:ScriptManager>
</atlas:ScriptManager>下面我们就可以在JS中调用Web Service了,注意EchoString方法只有一个参数,这里我们传递了两个,第一个显然是EchoString方法应有的参数,第二个OnComplete则调用方法成功返回时的Callback方法:
 <script type="text/javascript" language="JavaScript">
<script type="text/javascript" language="JavaScript">
 function OnbuttonGo_click()
function OnbuttonGo_click() 
 {
{
 // Call script proxy passing the input element data
// Call script proxy passing the input element data
 requestSimpleService = SimpleWebService.EchoString(
requestSimpleService = SimpleWebService.EchoString(
 document.getElementById('inputName').value, //params
document.getElementById('inputName').value, //params
 OnComplete //Complete event
OnComplete //Complete event
 );
);
 return false;
return false;
 }
}


 function OnComplete(result)
function OnComplete(result) 
 {
{
 alert(result);
alert(result);
 }
}
 </script>
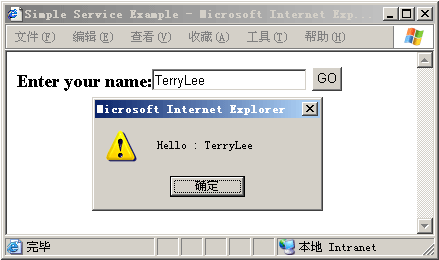
</script>编译运行后:

调用:

二.传递复杂类型的数据
上面的例子中,我们只是做了一个最简单的调用Web Service的示例,而实际应用中我们遇到的类型会更加复杂,下面再看一个例子,它将返回一个我们自定义的类型,首先定义一个纯数据类Animal,它不带有操作:
 public class Animal
public class Animal
 {
{ String _name;
String _name;
 String _color;
String _color;
 public String Name
public String Name
 {
{ get { return _name; }
get { return _name; }
 set { _name = value; }
set { _name = value; } }
}
 public String Color
public String Color
 {
{ get { return _color; }
get { return _color; }
 set { _color = value; }
set { _color = value; } }
} }
}编写Web Service,接收到该复杂类型后直接返回:
 [WebMethod]
[WebMethod]
 public Animal EchoAnimal(Animal a)
public Animal EchoAnimal(Animal a)
 {
{ return a;
return a; }
}创建Web Page,并且添加ScriptManager到页面中,并且在ServiceReference子控件中引入需要的Web Service。
 <atlas:ScriptManager runat="server" ID="scriptManager">
<atlas:ScriptManager runat="server" ID="scriptManager">
 <Services>
<Services>
 <atlas:ServiceReference Path="ComplexWebService.asmx" />
<atlas:ServiceReference Path="ComplexWebService.asmx" />
 </Services>
</Services>
 </atlas:ScriptManager>
</atlas:ScriptManager>提供给用户输入的界面:
 <h3>
<h3>
 Name:<input id="inputName" />
Name:<input id="inputName" />
 Color:<input id="inputColor" />
Color:<input id="inputColor" />
 <input id="buttonGo" type="button" value="GO" onclick="return OnbuttonGo_click()" />
<input id="buttonGo" type="button" value="GO" onclick="return OnbuttonGo_click()" />
 </h3>
</h3>现在就可以添加相应的JS了,把返回的结果Alert出来:
 <script type="text/javascript" language="JavaScript">
<script type="text/javascript" language="JavaScript">
 function OnbuttonGo_click()
function OnbuttonGo_click() 
 {
{ //Call script proxy passing the input element data
//Call script proxy passing the input element data
 var i1 = document.getElementById('inputName');
var i1 = document.getElementById('inputName');
 var i2 = document.getElementById('inputColor');
var i2 = document.getElementById('inputColor');
 var object = new Animal();
var object = new Animal();
 object.Name = i1.value;
object.Name = i1.value;
 object.Color = i2.value;
object.Color = i2.value;

 requestComplexService = ComplexWebService.EchoAnimal(
requestComplexService = ComplexWebService.EchoAnimal(
 object, //params
object, //params
 OnComplete //Complete eventt
OnComplete //Complete eventt
 );
);
 return false;
return false;
 }
}
 function OnComplete(result)
function OnComplete(result) 
 {
{ alert("Name= " + result.Name + " Color= " + result.Color);
alert("Name= " + result.Name + " Color= " + result.Color);
 }
}
 </script>
</script>编译运行后:

调用:

可以看到,在Atlas中调用本地Web Service非常的简单,对于调用远程的Web Service又有一些不同,后面会说到,在实际使用中,我们还需要考虑错误、超时等的一些处理[文中的示例来源于Atlas官方网站]。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构