DNS安装,HTML+CSS+JavaScript
dns工作过程 正向查询 反向查询
正向包括 递归 迭代

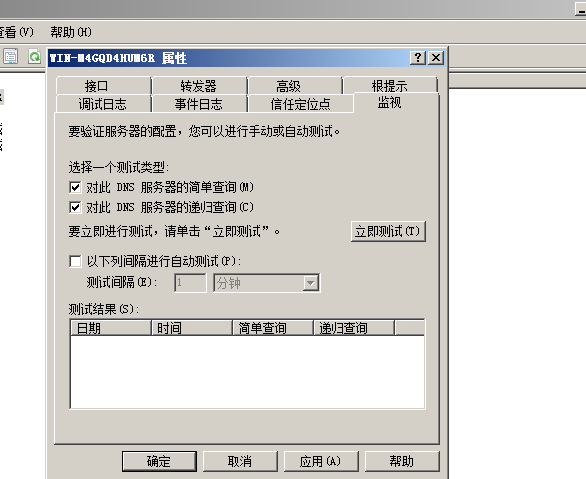
DNS安装要求
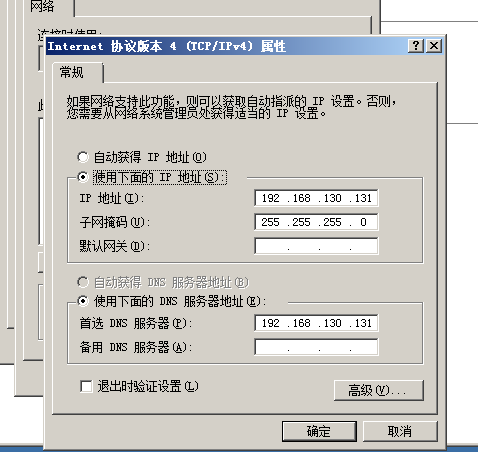
DNS服务端: 配置静态IP 首选DNS指向自己 网管可有可无
DNS客户端: IP地址可以静态也可以动态获取 首选DNS必须指向DNS服务器
https://blog.csdn.net/kuangyeliangguang/article/details/84256193
https://www.cnblogs.com/426-fly/p/11097063.html







后来创建了个ichunqiu

搭建web站点的方式
基于IP的访问方式 默认使用端口是80 这种方式搭建的web服务器在当前环境下只有一个
基于IP+端口的访问方式 可以使用的端口较多 搭建的web服务器可以有多个
访问:http://ip:port
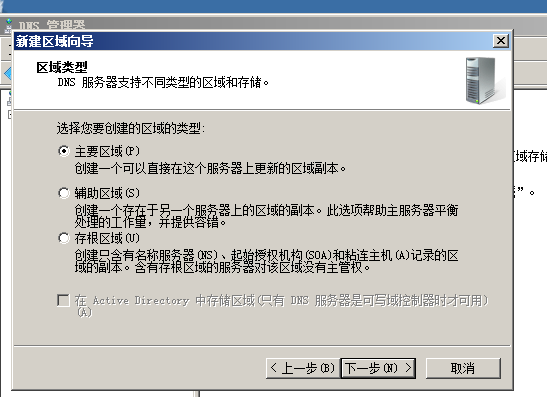
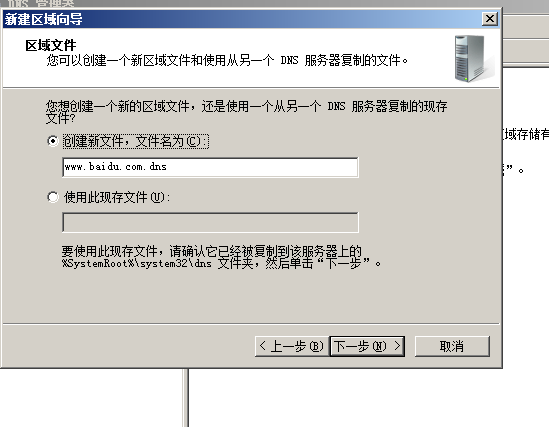
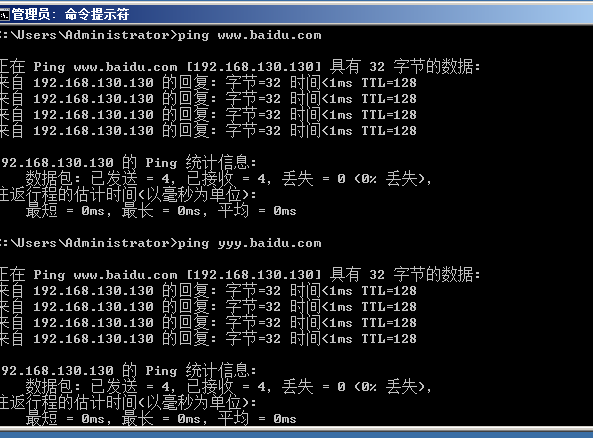
基于主机头的访问方式,需要DNS服务器的支持 http://url :80
HTML+CSS+JavaScript
HTML:超文本标记语言,不是编程语言,标签语言,显示数据
有双标签<body></body>和单标签<img src=# />
通过浏览器去HTML代码 在<body>标签中数据会被显示出来
<!DOCTYPE html>
<html>
<head>
<title></title> 标题头
</head>
<bady>
显示数据
</body>
</html>
<!-- -->注释
编辑器 VS code Sublime notpad++
HTML中常用的标签
标题<h1>---<h6>
<h1> </h1>
<hr>横线 <br>换行
<p>段落 </p>会换行
<a herf="https://www.baidu..com">百度一下</a>链接标签
<img src="" width=“xx” height=“xx”> 图片


