修改滚动条样式(可以兼容火狐)
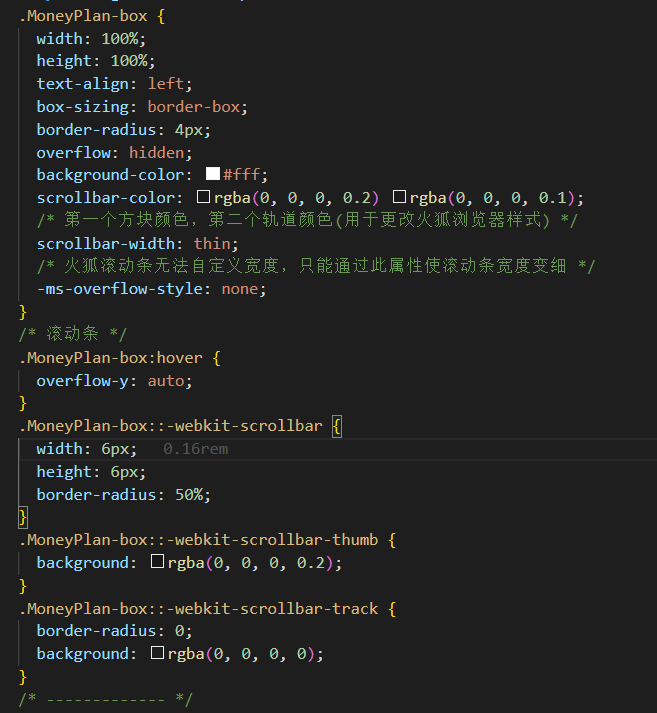
.MoneyPlan-box {
width: 100%;
height: 100%;
text-align: left;
box-sizing: border-box;
border-radius: 4px;
overflow: hidden;
background-color: #fff;
scrollbar-color: rgba(0, 0, 0, 0.2) rgba(0, 0, 0, 0.1);
/* 第一个方块颜色,第二个轨道颜色(用于更改火狐浏览器样式) */
scrollbar-width: thin;
/* 火狐滚动条无法自定义宽度,只能通过此属性使滚动条宽度变细 */
-ms-overflow-style: none;
}
/* 滚动条 */
.MoneyPlan-box:hover {
overflow-y: auto;
}
.MoneyPlan-box::-webkit-scrollbar {
width: 6px;
height: 6px;
border-radius: 50%;
}
.MoneyPlan-box::-webkit-scrollbar-thumb {
background: rgba(0, 0, 0, 0.2);
}
.MoneyPlan-box::-webkit-scrollbar-track {
border-radius: 0;
background: rgba(0, 0, 0, 0);
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)