事件绑定的3种方式
事件绑定
在JavaScript中,有三种常用的绑定事件的方法:
1、在DOM元素中直接绑定;
2、在JavaScript代码中绑定;
3、绑定事件监听函数。
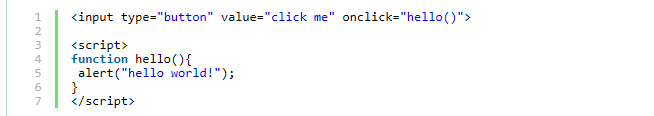
1、DOM元素上绑定
我们可以在DOM元素上绑定onclick、onmouseover、onmouseout、onmousedown、onmouseup、ondblclick、onkeydown、onkeypress、onkeyup等。但不符合样式、行为、结构 三者分离的概念

2、在javascript代码上绑定
在JavaScript代码中(即 script 标签内)绑定事件实现了JavaScript代码与HTML标签分离,文档结构清晰,便于管理和开发。

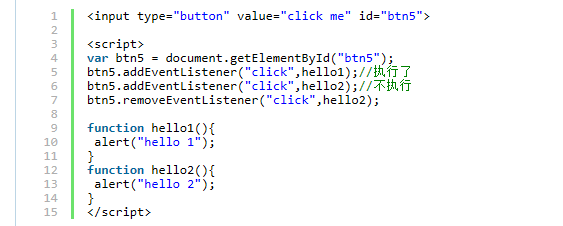
3、使用事件监听----addEventListener绑定元素
在W3C中---事件监听有3个阶段,依次是捕获阶段、目标阶段、冒泡阶段。
语法:element.addEventListener('事件', 监听函数, 捕捉/冒泡)
event(事件) : (必需)事件名,支持所有 DOM事件 。
function(监听函数):(必需)指定要事件触发时执行的函数。
useCapture(是否捕捉):(可选)指定事件是否在捕获或冒泡阶段执行。true,捕获。false,冒泡。默认false。
注意细节:
1、事件名,一律不带on(IE除外);
2、绑定事件函数中的“this”指绑定该事件的对象;
3、执行顺序,是按绑定顺序来执行的;

事件之解绑定
与绑定的参数完全一致
removeEventListener('事件' ,监听事件)

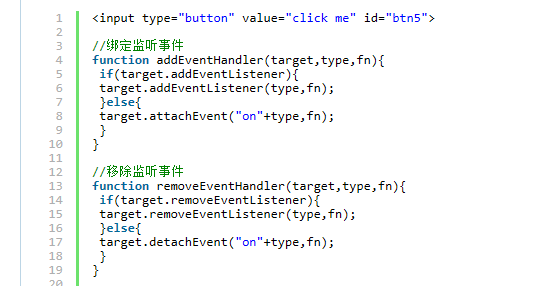
监听事件函数的封装(兼容IE)

事件委托
事件委托就是利用冒泡的原理,把事件加到父元素或祖先元素上,触发执行效果。

停止传播
事件对象有一个方法可以阻止事件的传播:stopPropagation()
例1、阻止捕捉

例2、阻止冒泡

阻止事件的默认行为
如阻止一个链接的点击效果,阻止表单的提交效果
preventDefault()方法
*IE下不兼容的行为*
针对IE模型的事件写法(适用于IE6,7,8)
IE的事件模型比w3c的标准事件,主要有3点包不同:
1:绑定事件的函数不一样,IE中-用attachEvent(),detachEvent
2:事件必须要加on
3:IE6模型不支持捕捉模型,只支持冒泡(靠JS弥补不了),IE7,8已经支持捕捉
4:IE7,8有个毛病,就是先绑定的事件后发生(准确的说是随机发生)
5:绑定事件中,This的指向问题,w3c中,this是指向对象本身,而IE模型中,this是指向window




