事件 相关简单整理
1.事件处理的三个过程
事件捕获(由外到内)===当前目标阶段=====事件冒泡(由内到外)
2.怎么给一个元素设置多个相同事件而不被覆盖? addEventListener 事件
btn.addEventListener('click', function () {
console.log('aaa');
}, false);
移除操作 1.将你设置的addEventListener 里的function设置成命名函数
2,删除命名函数 注意和添加的形式应该完全相同
注意,第三个参数如果是true的话是事件捕获(一般不常用),默认是false 事件冒泡
function fn() {
console.log('aaa');
}
btn.addEventListener('click', fn, false);
btn.removeEventListener('click', fn, false)
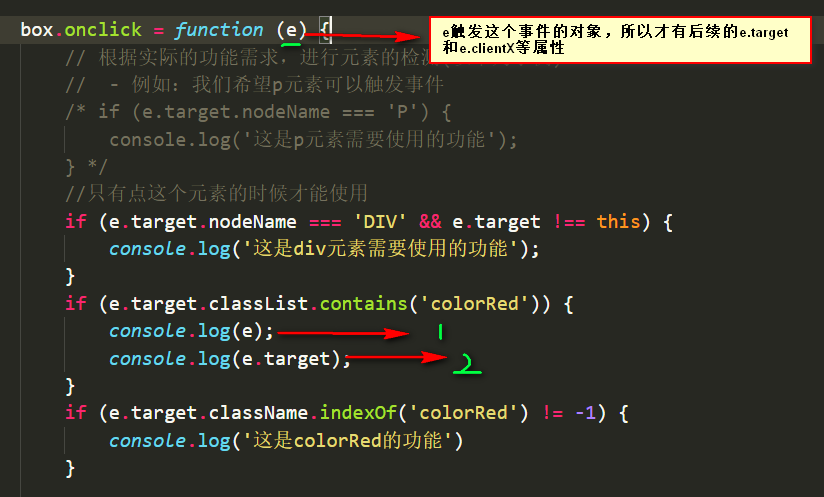
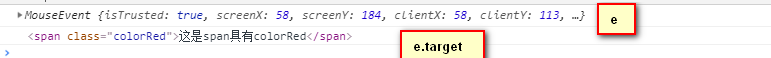
3.e或者event到底是什么? e是指的是触发当前click事件的对象,可能是box里面的span,也可能是p
那event.target 是触发当前事件的目标,也就是指的是元素


4.事件委托
事件委托是指的是内部事件统一委托给外面的元素进行设置
解决的问题:动态创建的元素,无法使用前面的事件进行删除操作
原因是页面需要先加载完毕后才会执行事件(异步事件会比较晚的执行)
原理:利用的事件冒泡原理 +获得真正的事件触发元素(e.target)
根据className(classList.contains)或者 是nodeName 等条件设置真正触发这个操作的元素
这就是事件委托
好处:动态创建的也可以使用事件,且代码方便统一管理(例子上图代码)
5.事件的传播分成两种:事件冒泡和事件捕获



