CSS-伪类和伪元素before和after

对于高版本的浏览器来说,伪元素写的是::,但是在低版本的浏览器中有些事不支持::,所有我们一般要写单冒号 (比较安全的写法)
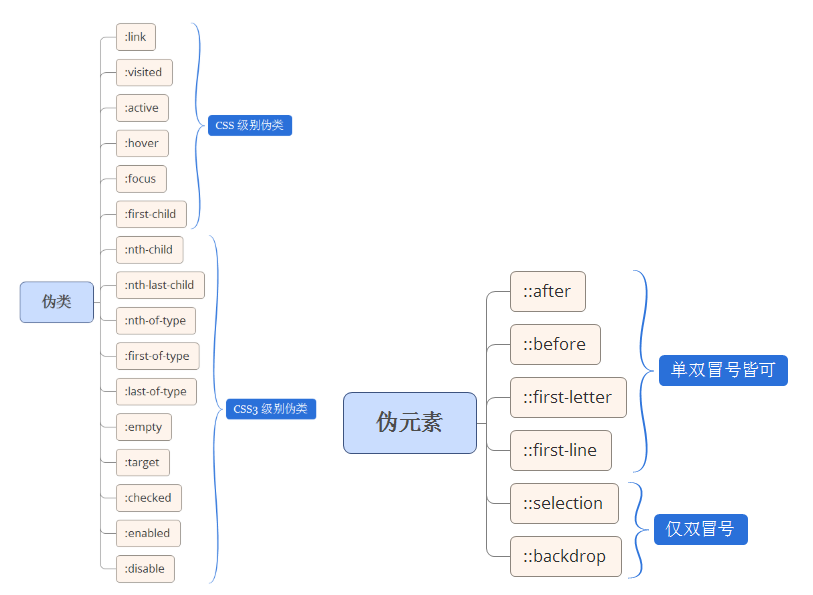
书写注意要点

还要注意伪类不能做用于伪元素,如果需要的话给父元素设置伪类
几个应用
1.伪元素清除浮动
.clearfix:after {content:"."; display:block; height:0; visibility:hidden; clear:both; }
.clearfix { *zoom:1; }
2.
伪元素与 css sprites 雪碧图
通过将多个图片 icon 合为一张图,从而为了减少 http 请求,很多网站对雪碧图的需求还是很大的。
但是在制作雪碧图的过程中,或者现在很多的打包工具自动生成的雪碧图,都存在着需要为每个 icon 需要预留多少边距的问题。看看下图:
-->
譬如上面这种情况(假设按钮中的图标是采用了雪碧图),产品某天突然要求按钮从状态左变为状态右,那么雪碧图原先预留的位置边距肯定就不够了,导致其他图形出现在按钮中。
而我们通常不会为了一个小 icon 多添加一个标签(不符合语义化)。
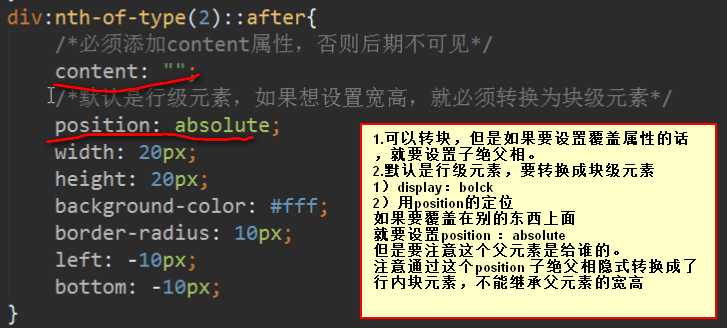
所以通常这种情况需要用到雪碧图的话,都是在按钮中设置一个伪元素,将伪元素的高宽设置为原本 icon 的大小,再利用绝对定位定位到需要的地方,这样无论雪碧图每个 icon 的边距是多少,都能够完美适应。
-
后再整理



