第二章、 Vue 起步
2-2.编写hello world

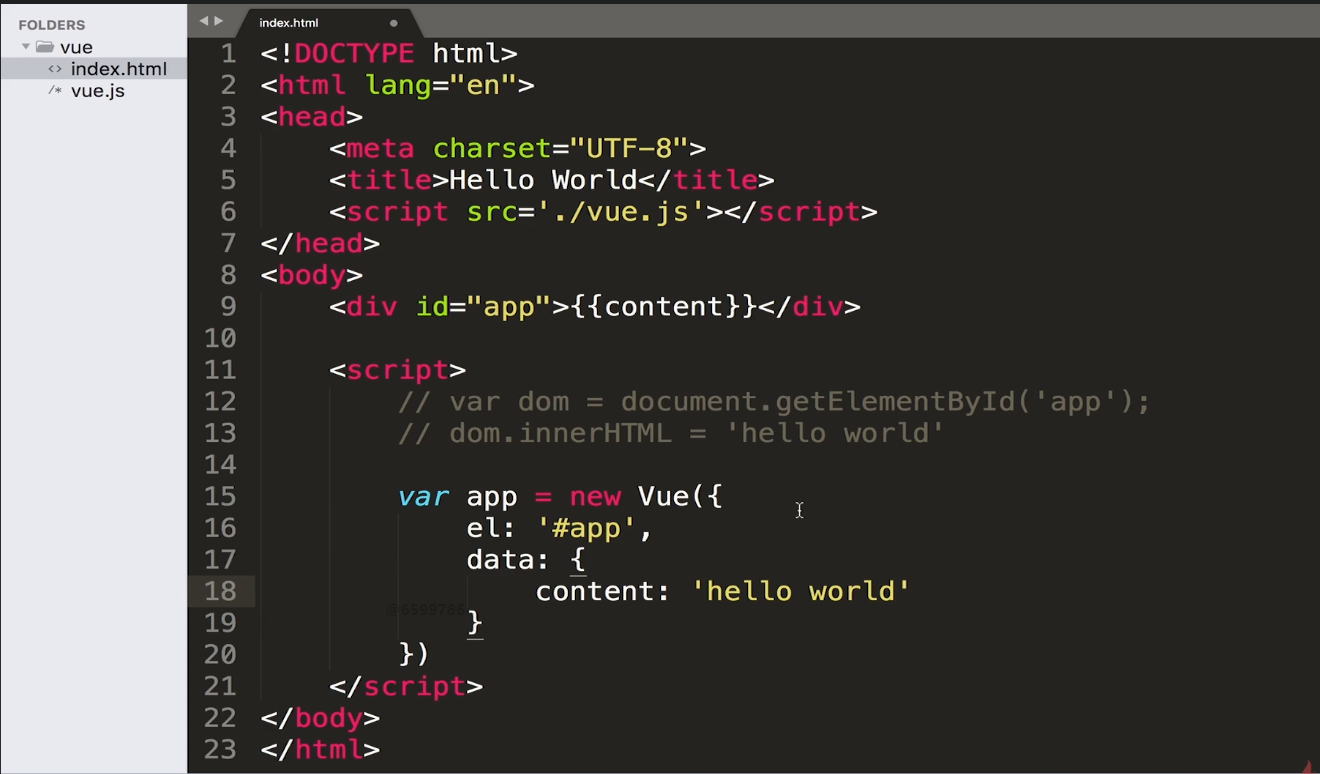
首先创建vue实例,然后实例接收一些配置项,el表示实例负责管理的区域,data表示区域内的数据

两秒后内容变为bye world 其中app表示实例对象,$data表示实例对象所管辖的区域的数据。
2-3 TodoList

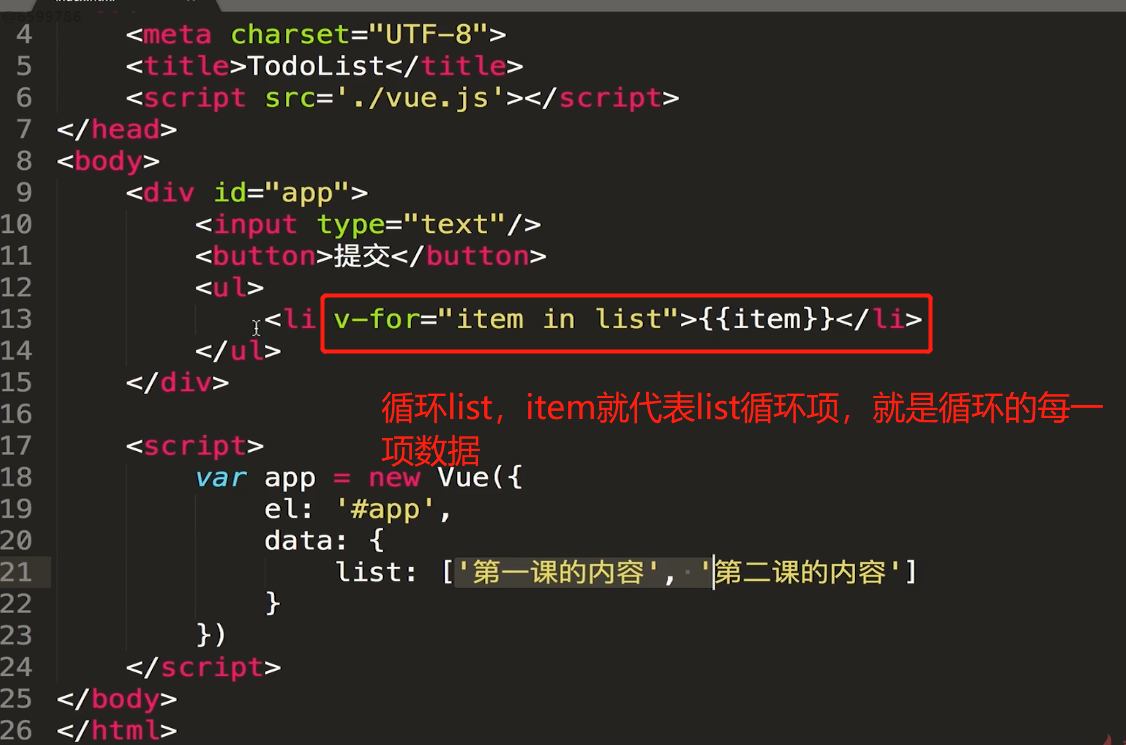
v-for循环指令,可以帮助我们循环数据,list指data里面的list数据,item指循环过程中每一项的内容。
可在console中可调试,可改值。数据双向绑定调试

2-4MVVM
传统的开发模式MVP设计模式,代码分为三层,Model==>数据层(一般是用ajax获取的远程数据) View=>视图层(指html结构) Presenter==》控制层(业务逻辑相关的==》操作dom或者用ajax去获取数据)

视图层(View)发出事件交给控制器(Presenter),控制器要么去获取(ajax)数据(Model)要么去操作dom(view)
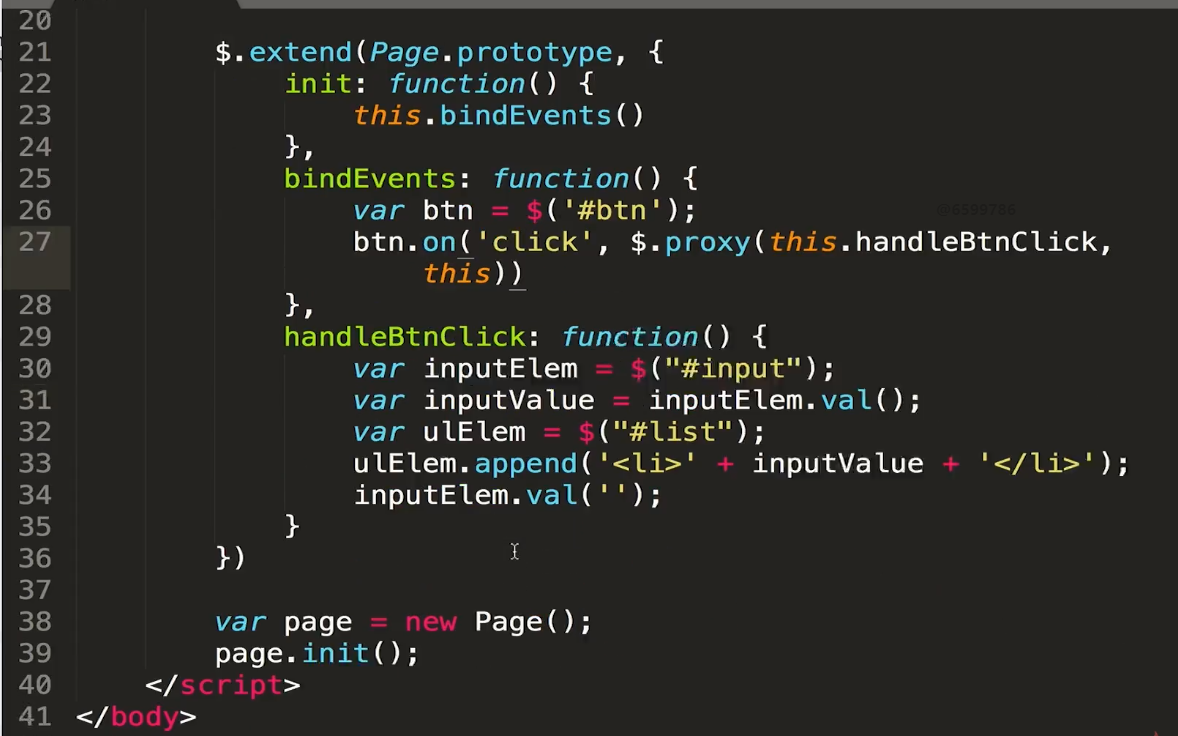
MVP开发模式代码如下:


MVVM模式

实例中操作的是Model
主要操作是Model,操作的是数据层及视图层。大大减少dom的操作。
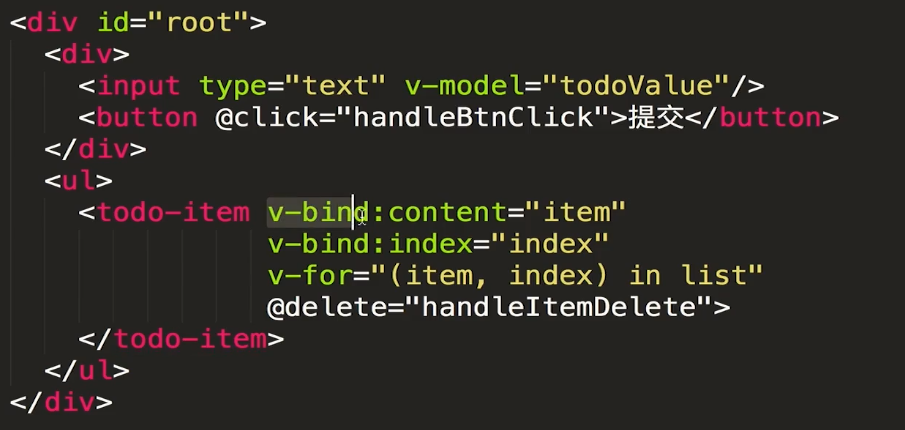
2-7、简单的组件中的传值



父组件通过属性传值,子组件通过事件传值。



