第十章、Vue项目的联调上线
抓包
Fiddler,charles抓包代理工具
一、解决跨域
proxyTable(查看博客总结)
二、解决用本机ip地址不能访问
在dev中加上 --host 0.0.0.0就可以用本机ip访问,这样的话可以用手机在内网(局域网)里通过这个ip地址访问测试我们的网页

三、解决A/B/C拖动整个页面跟随拖动问题

四、有的手机打开页面是白屏
可能是因为不支持promise,解决这个问题,a.安装 npm install babel-polyfill --save

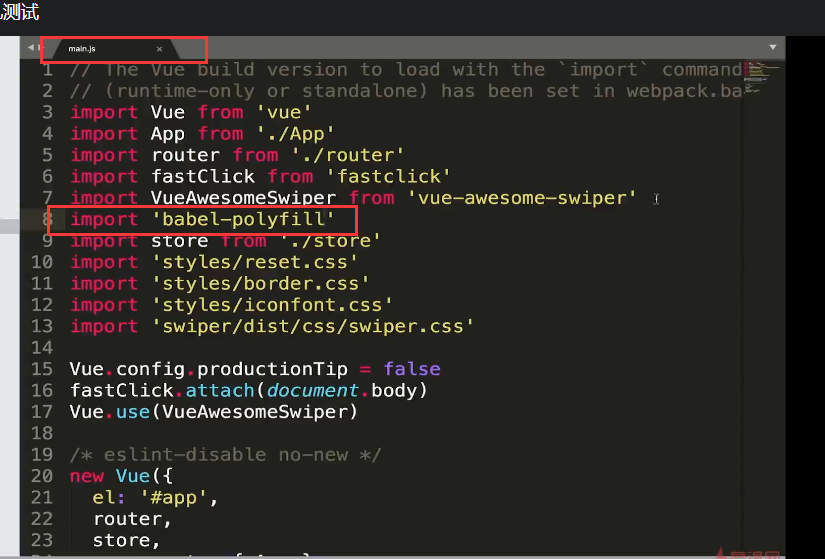
b.在main.js中引入这个包

c.如果手机还出现白屏问题,那可能跟webpack中dev-server有关系,这时候要发布后的准生产环境测试。
五、打包上线
a.在命令行输入npm run build进行打包

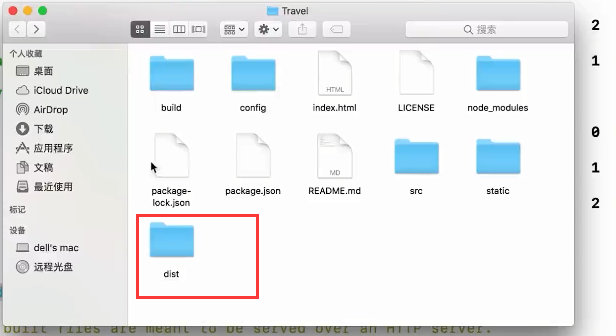
b.打包完成后,根文件夹下会有一个dist文件夹,这个文件夹中的代码就是最终要上线的代码

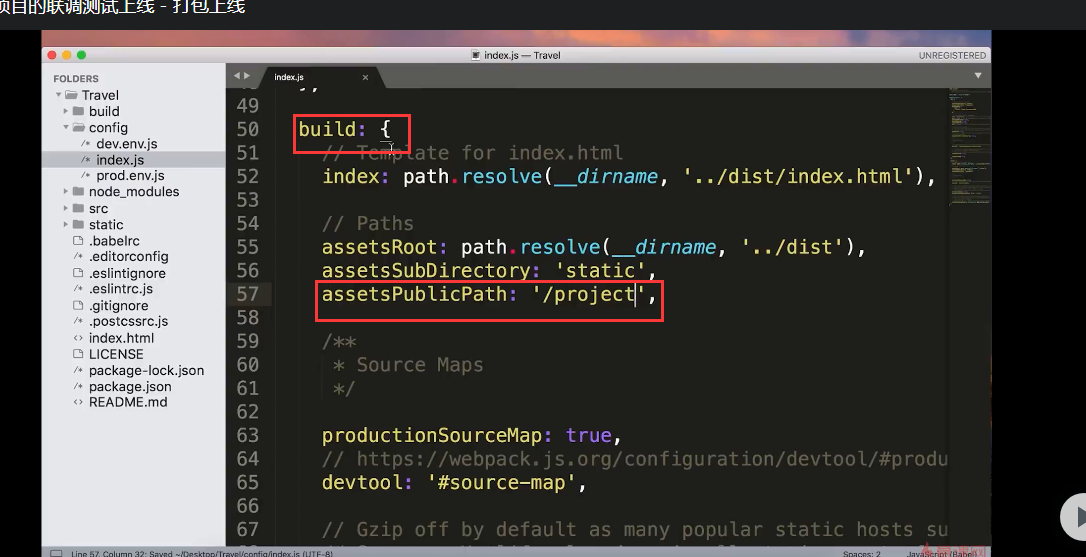
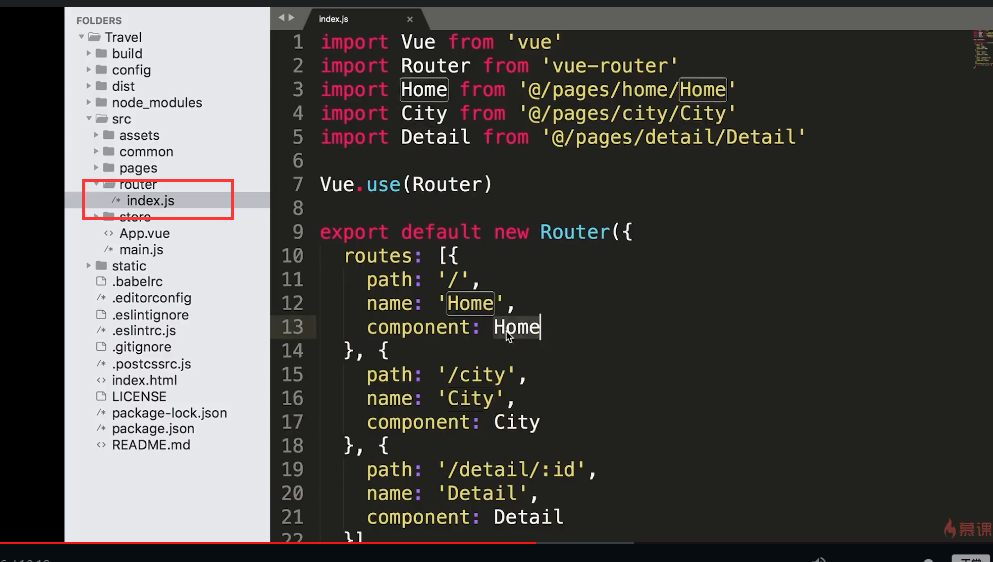
c.项目放到后端服务器,解决路径配置问题,在配置文件中,找到build(打包配置项),配置 访问路径。把dist文件夹改名为project文件夹,直接放到后端服务器的根目录。就可以通过对应的目录访问


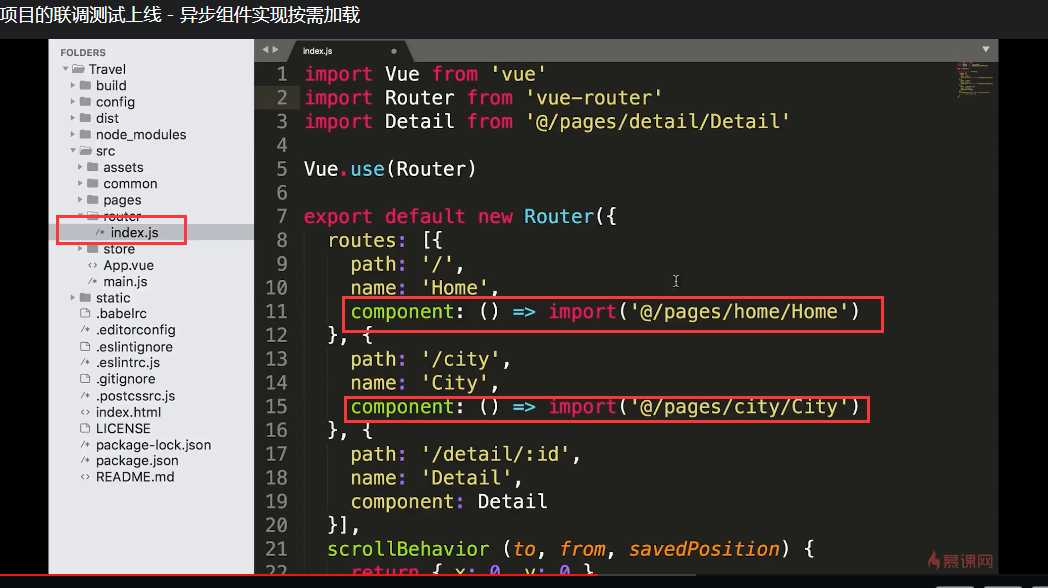
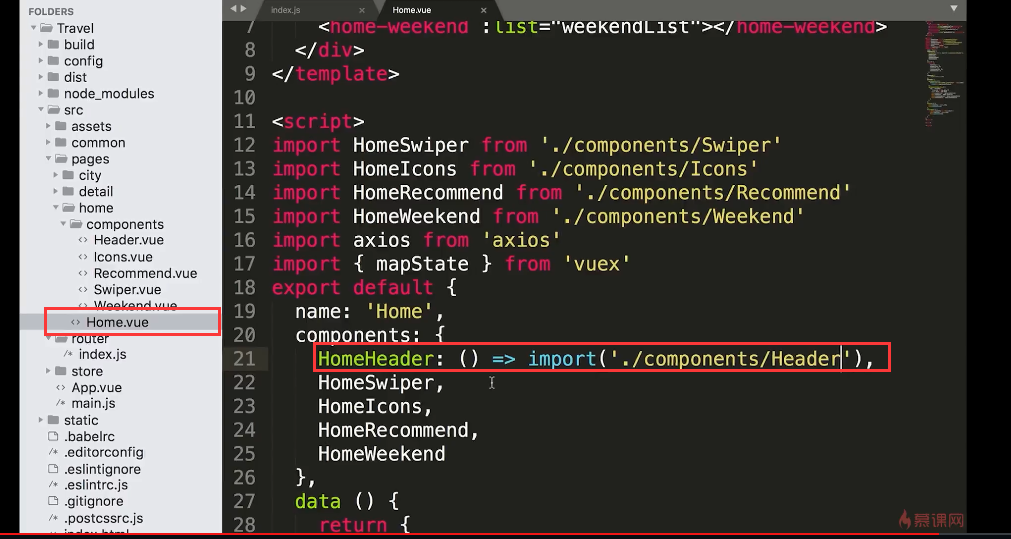
六、异步组件实现按需加载
js文件夹中有三个有用的文件
manifest.js--->webpack打包生成的配置文件
vendor.js--->各个组件各个页面公用的代码
app.js---->项目各个页面的所有的业务逻辑代码
是需要什么,再加载什么,拆分的是app.js
在本地环境只能看到app.js,在线上可以看到三个.js
以前直接使用

异步组件加载

只要是组件都可以进行异步加载,比如图




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步