第四章、深入理解vue组件
4-1.使用组件的细节
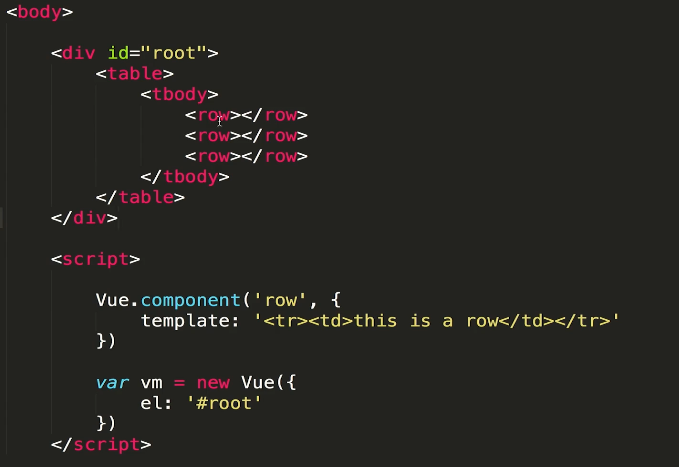
a.使用is解决html出现bug
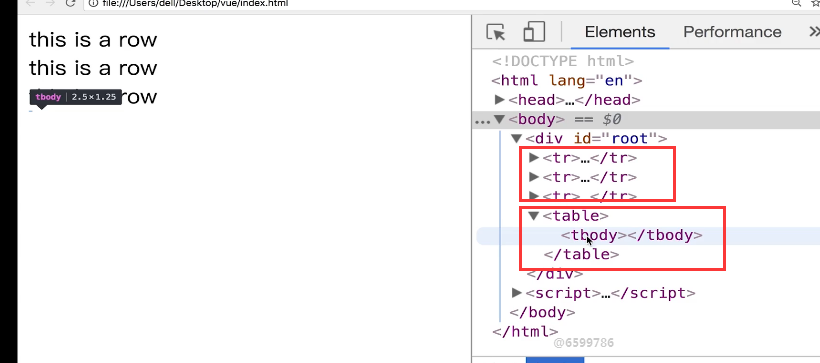
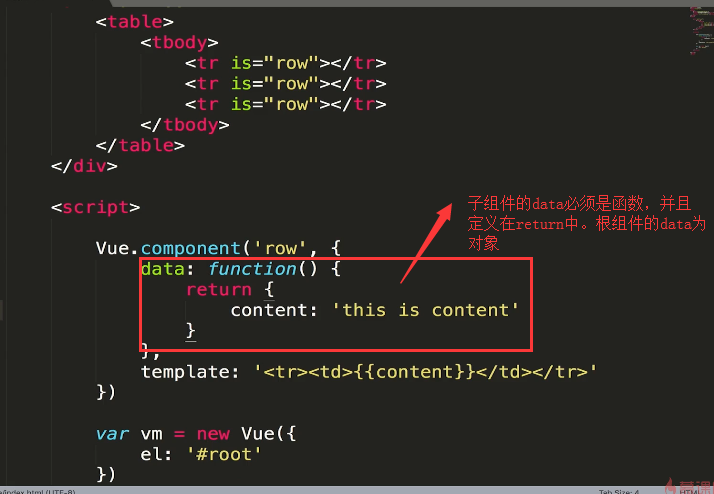
如下 table下面应该为tr,所以页面渲染的时候没有找到tr是有问题的,所以是有小bug,所以table中必须是tr


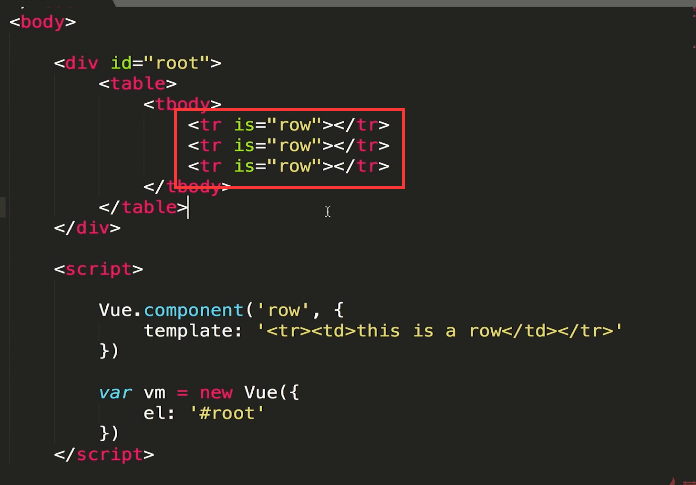
b.改上面bug,table中必须是tr,这是h5的编码规范。加上is后的意思tr是row的意思,符合h5的代码规范。所以,ul下面<li is="row"></li>还有select下<option is="row"></option>

c.

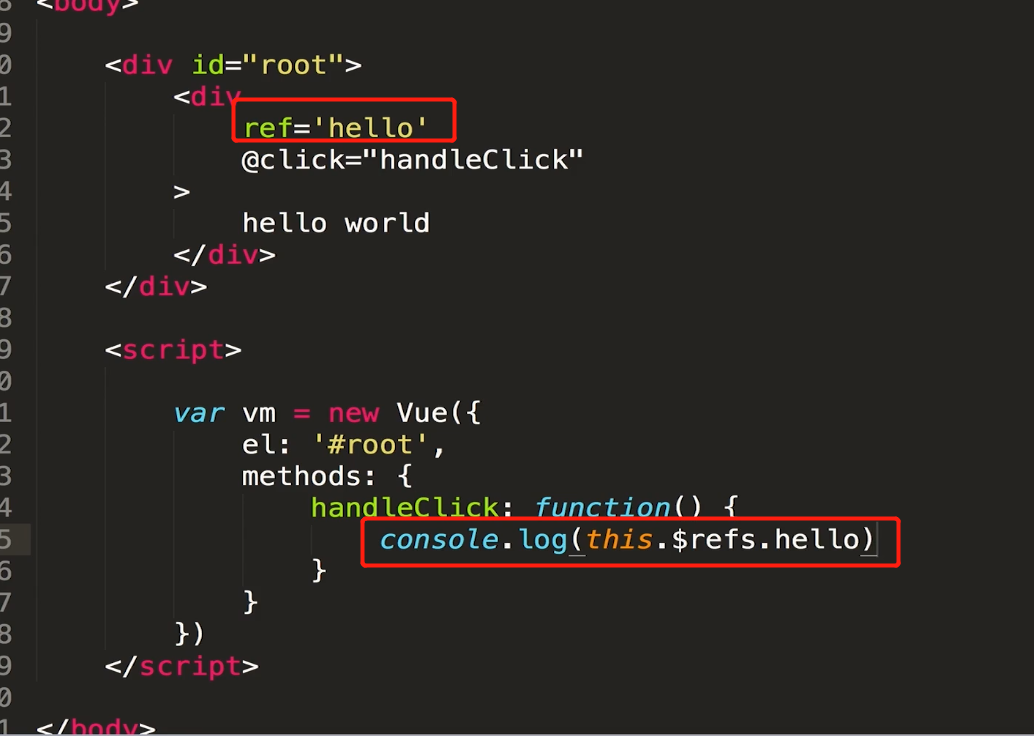
d. ref的应用,用在div这样的标签上,获取的是div块的dom。ref应用在组件上的时候,获取的是组件的引用。
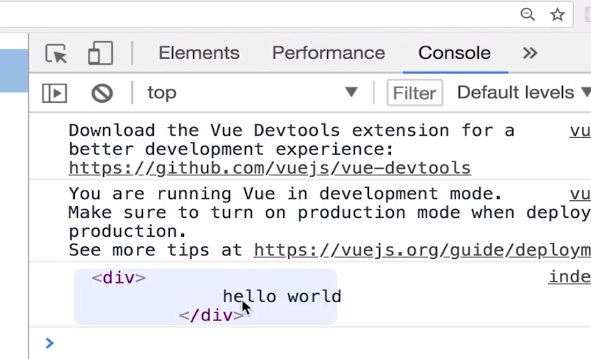
《1》this.$refs.hello获取的是当前组件对应的dom的元素节点,这是在div的标签上的情况,如果是组件呢?看《2》


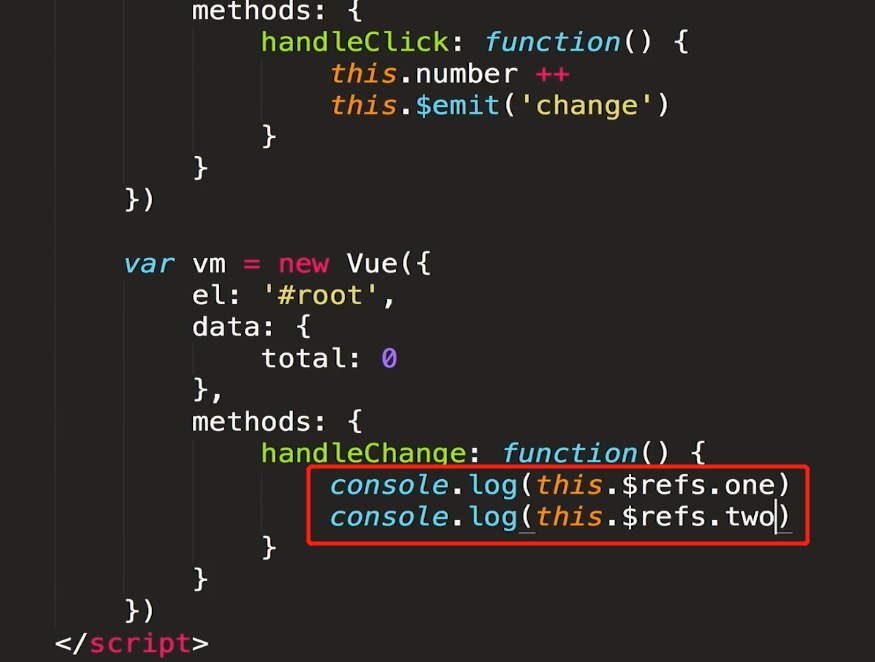
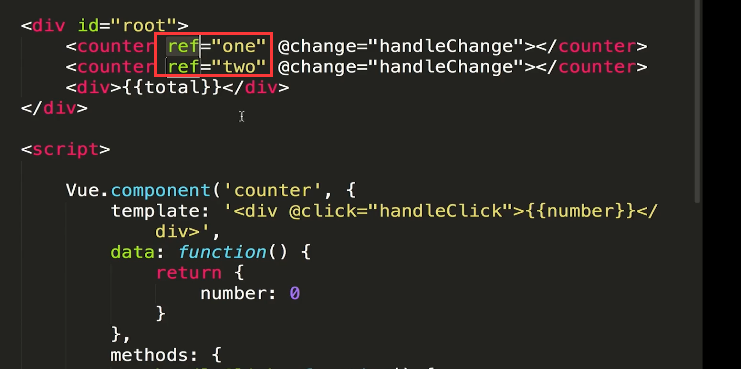
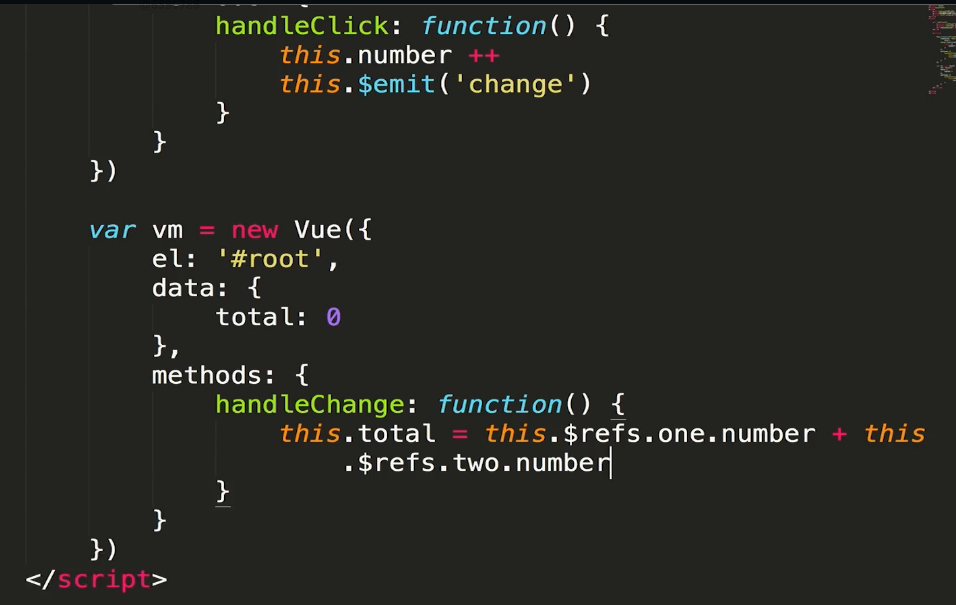
《2》ref应用在组件上,获取的是组件的引用,也就是组件的实例。可以应用其中的属性,比如this.$refs.one.number,number为one所在组件的实例属性。




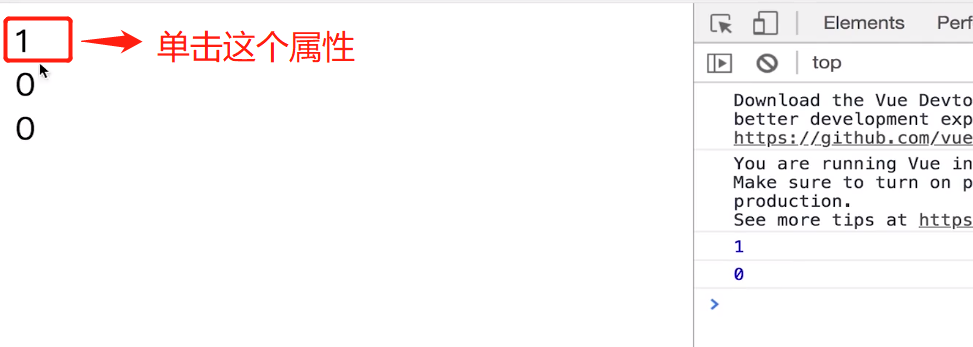
完整代码如下:


4-2、父子组件间的数据传递
a.



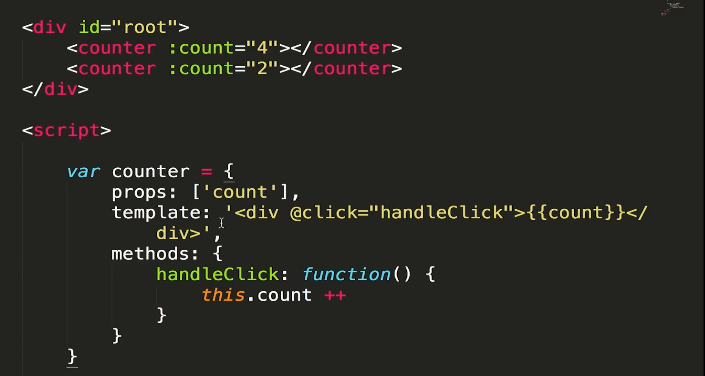
b.以下会报错(原因:子组件不能更改父组件穿过来的参数),单项数据流(父组件通过属性向子组件传递数据)

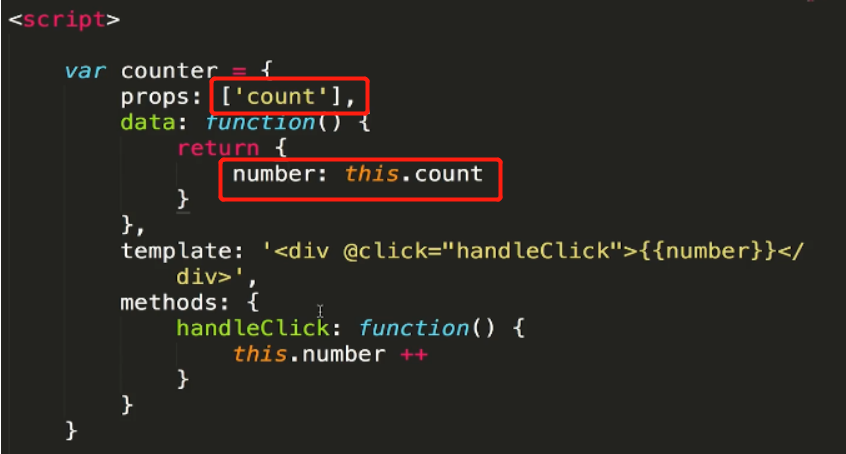
改对的

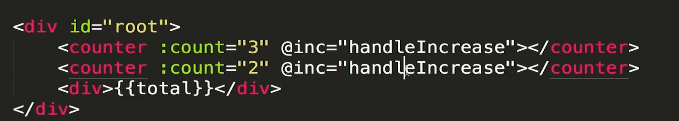
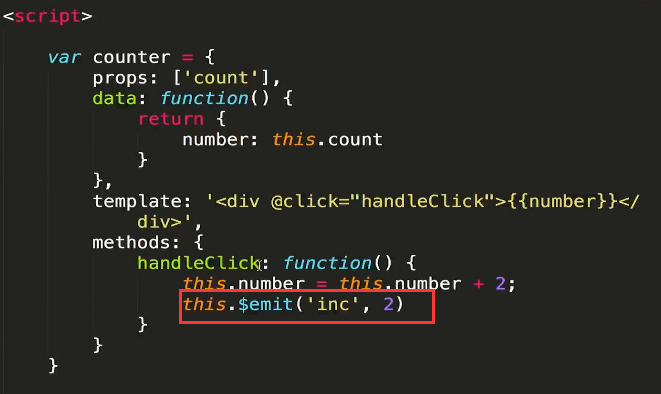
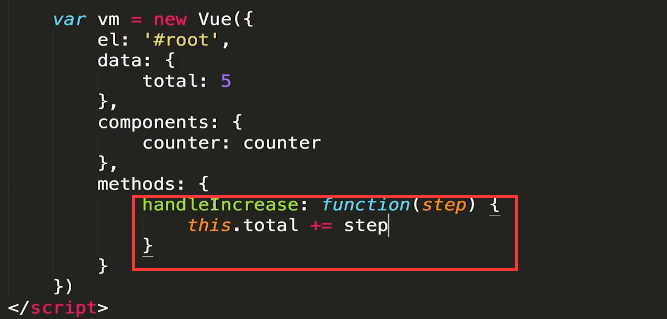
c.完整的父子组件传值



4-3、组件参数校验与非props特性
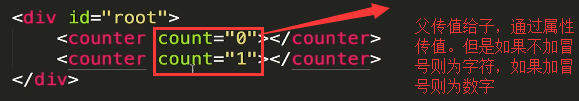
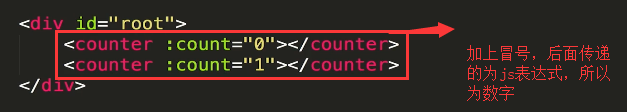
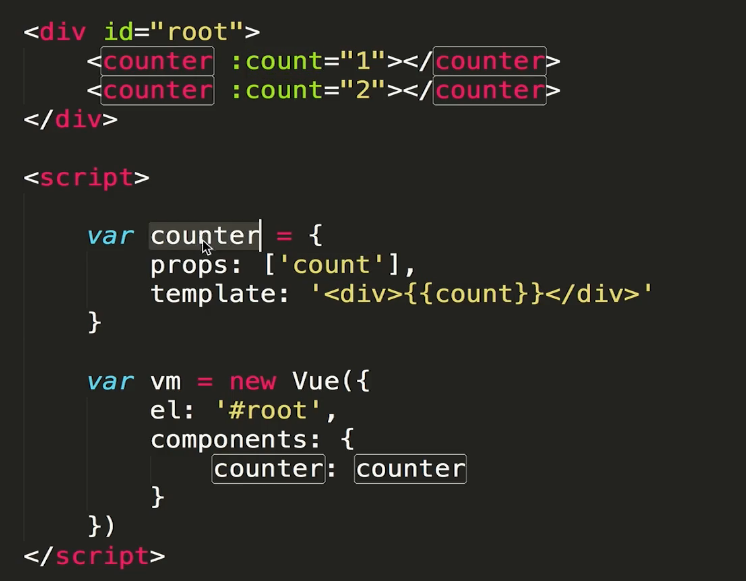
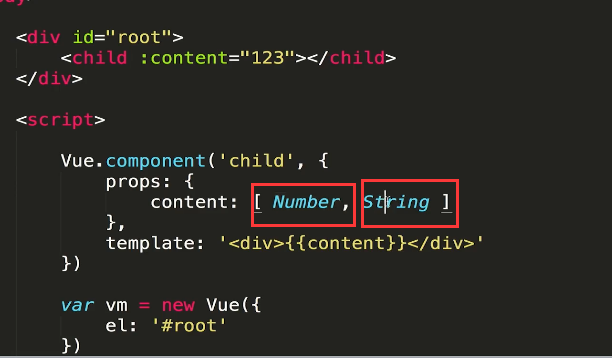
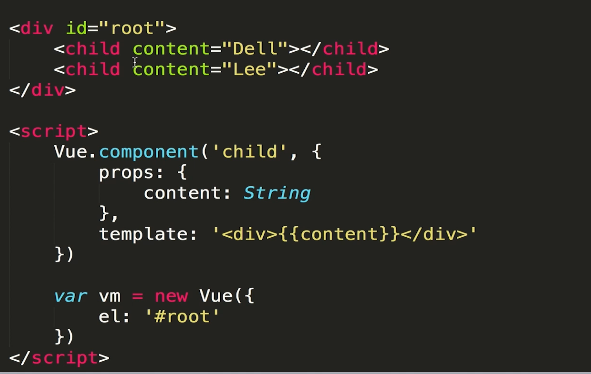
a.父组件传参到子组件,不带着冒号:传的是字符串,带着冒号:传的是数字

b.子组件接收的参数,要么是数字要么是字符串。

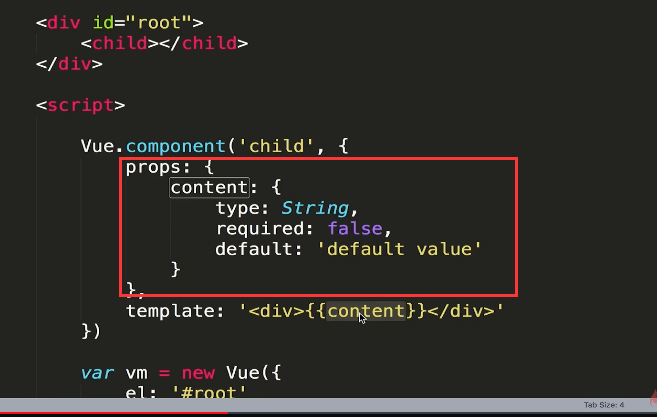
c. required:true/false,为属性是必传或者不必传。default为默认值,当获取不到属性值得时候,用默认值

d.字符串的长度,函数中的value为传入的父组件属性值,长度必须大于5,

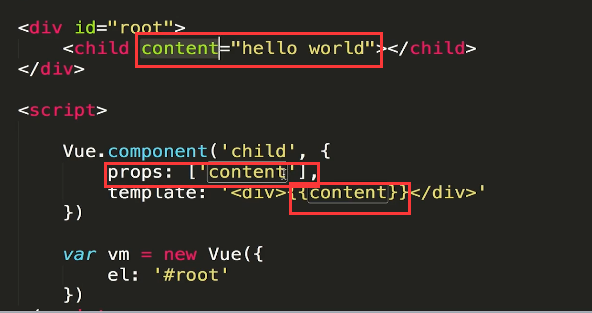
e.props特性 是父组件传值给子组件,子组件props接收子属性。dom中父组件没有此属性。
非props特性是父组件传值给子组件,子组件不接收子属性。dom中父组件有此属性。
4-4、给组件绑定原生事件
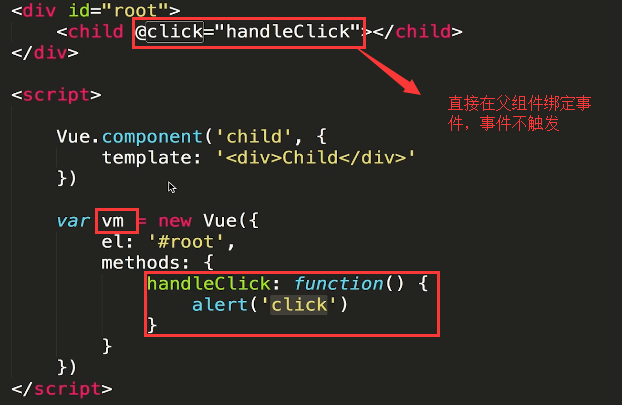
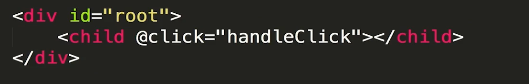
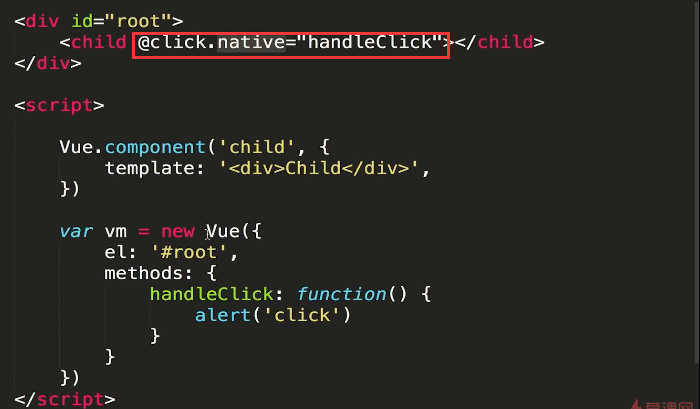
a.直接绑定自定义事件,页面不触发事件
组件中绑定的事件为“自定义事件”,如果要触发自定义事件,必须通过子组件事件向外触发自定义事件。


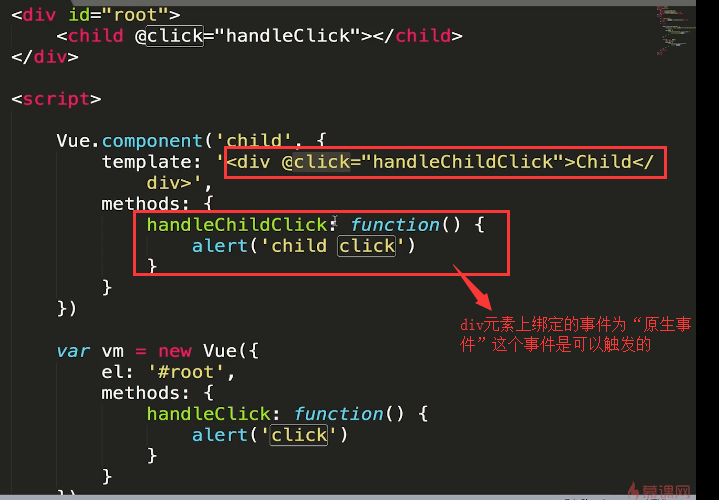
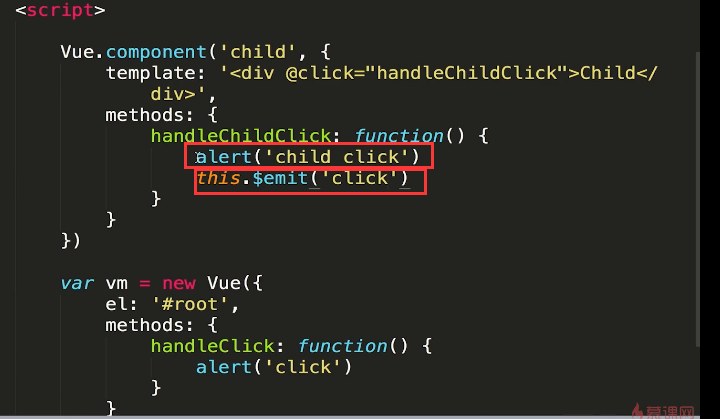
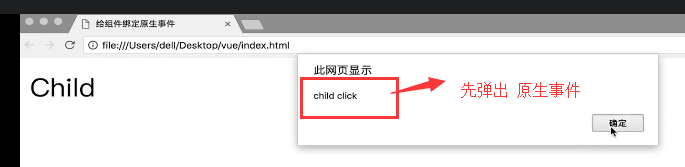
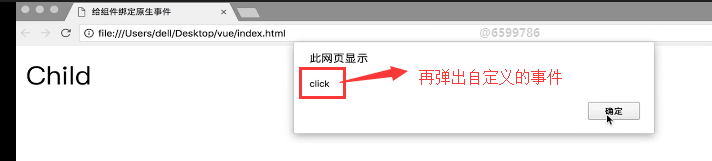
b.在元素上绑定的原生事件是可以触发的

c.对的代码




d.就想在父组件用.native监听“原生事件”

4-5.非父子组件传值(Bus/总线/发布订阅模式/观察者模式)
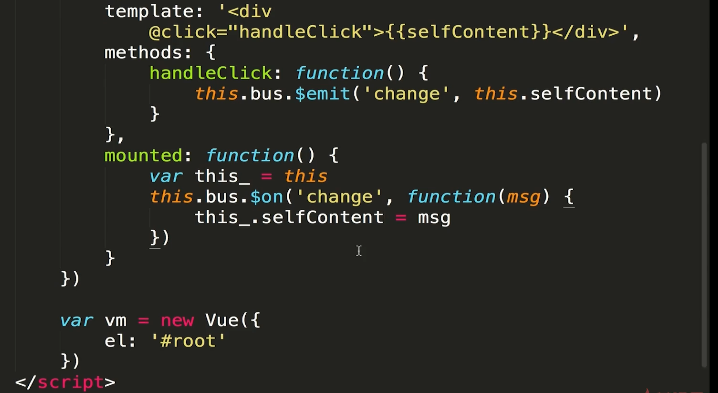
a.点击dell全部变成dell,点击Lee全部变成Lee,第一步如下

b.


4-6.在Vue中使用插槽
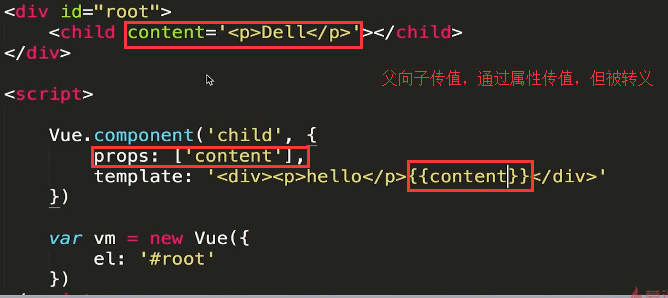
a.想在子组件中放入父组件传递过来的一些内容


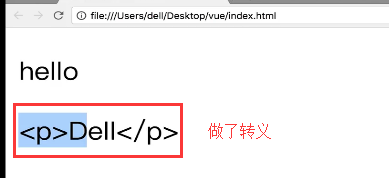
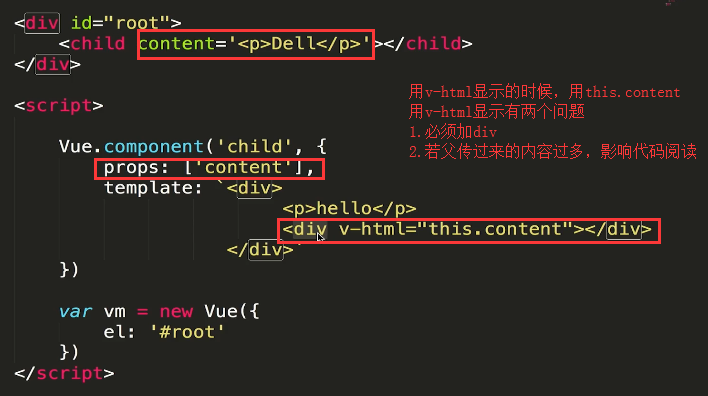
b.用v-html显示父传的属性


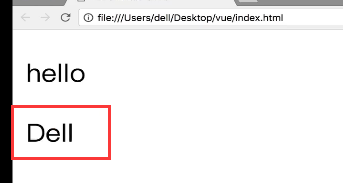
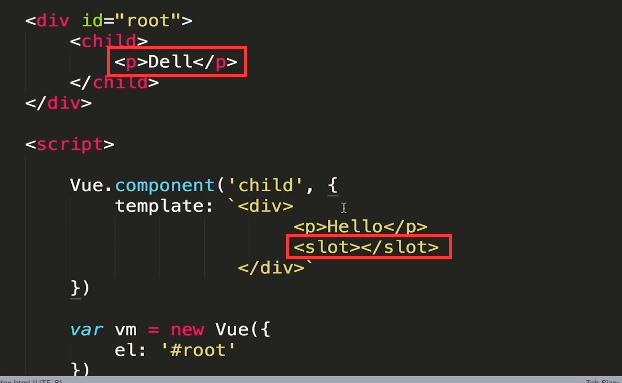
c.slot插槽---父传子(优雅传DOM结构)
(1)


把插槽中的p改成h1

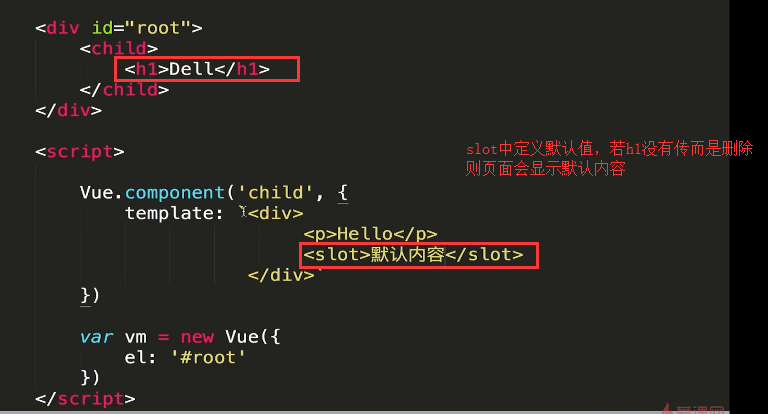
(2)slot中可以定义默认值

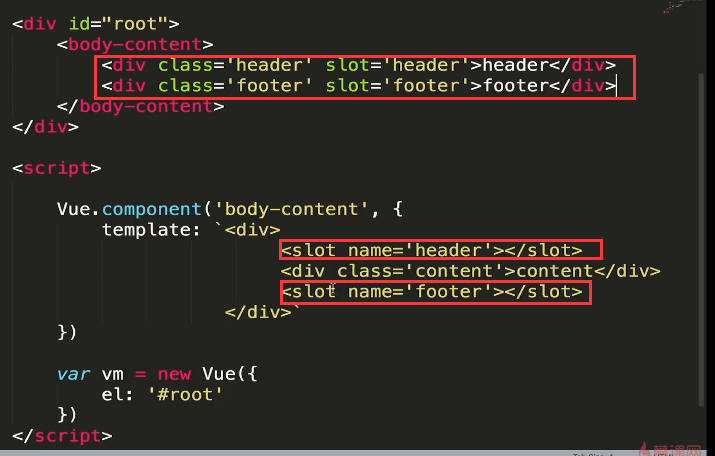
(3)具名插槽


(d)具名插槽默认值


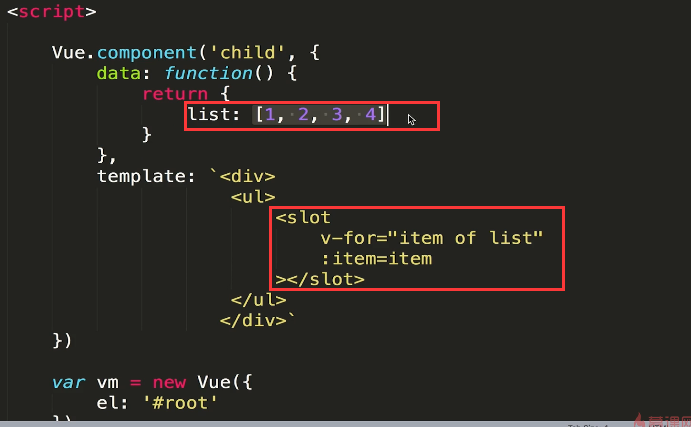
4-7、作用域插槽
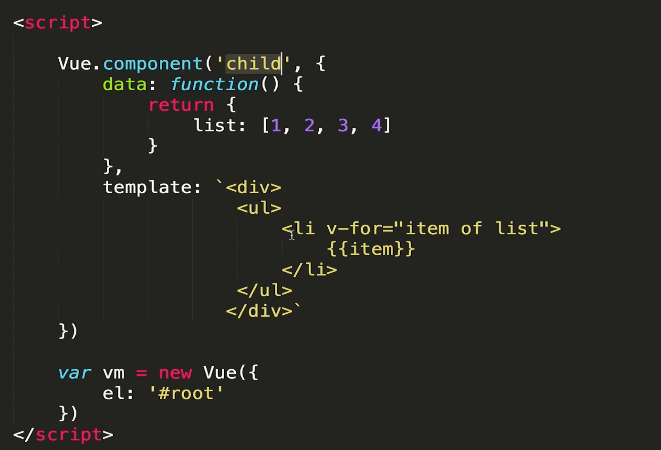
a.常规



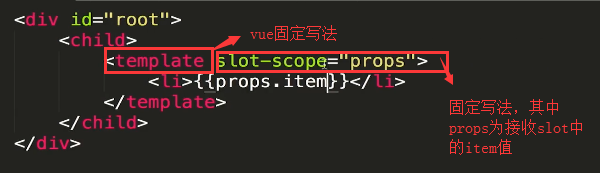
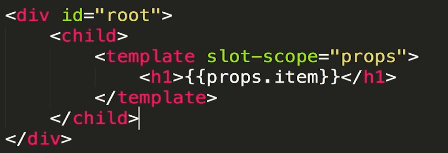
b.作用域插槽:当子组件做循环或者某一部分的dom结构由外部传入的时候,用作用域插槽。
子组件向父组件插槽传数据,父组件接收数据必须用template,并用slot-scope接收子组件传过来的值



c.若将如上li改成h1


4-8、动态组件与v-once指令
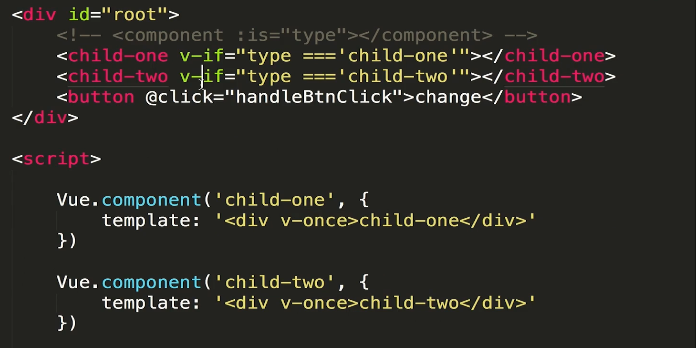
(a)常规写法


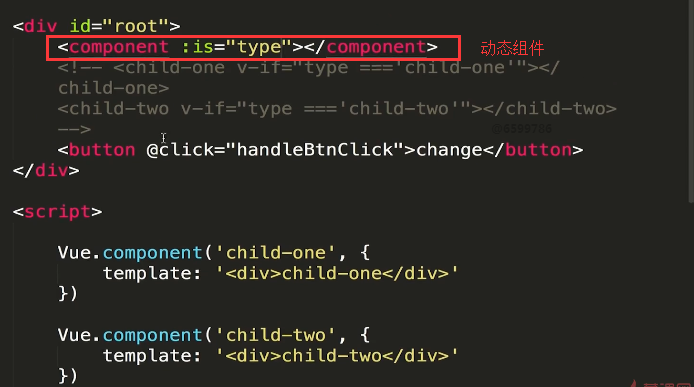
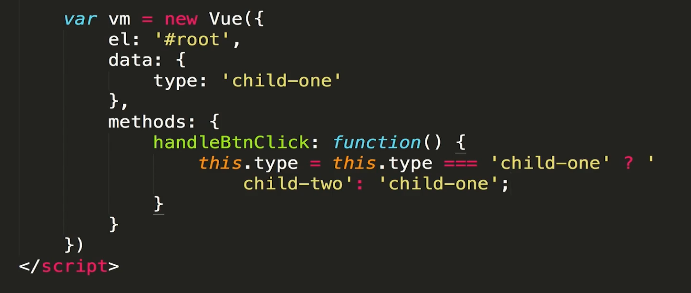
b.动态组件写法
vue中自带component(动态组件)标签,这个组件中有:is属性


c.v-once指令使用
如果用a方法则每次change的时候都是创建显示块,消除将要消失的块。所以不利于性能。用v-once后,可以缓存这两个块,快速提高静态内容的展示效率。