vue iview modal弹出框 form表单验证
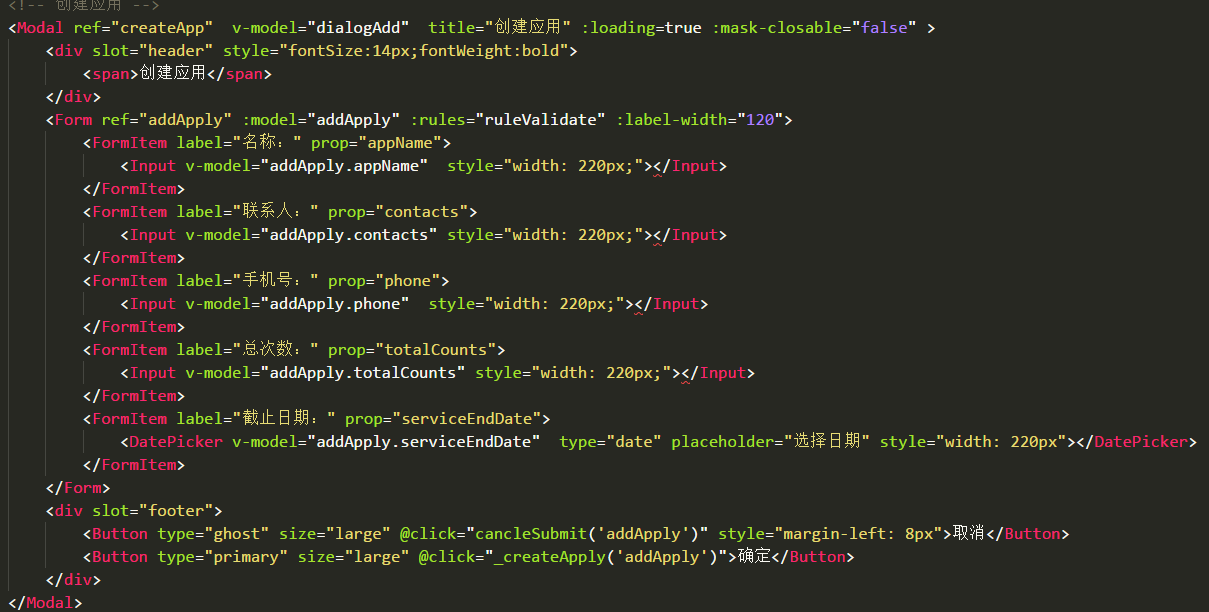
一、ref="addApply" :model="addApply" :rules="ruleValidate" 不要忘记prop

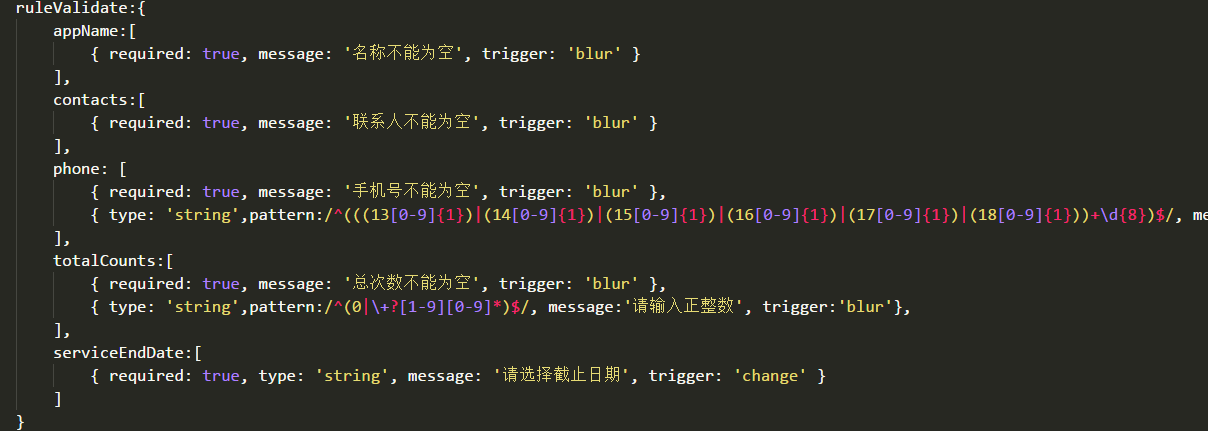
二、规则

三、
_createApply(name){
this.$refs[name].validate((valid) => {
if (valid) {
let addApply = Object.assign({},this.addApply)
addApply.serviceEndDate = formatDate(new Date(addApply.serviceEndDate),'yyyy-MM-dd')
createApply(addApply).then(res=>{
if(res.data.errcode ===0){
this.dialogAdd = false
this.$Message.info('创建成功!')
this._getApplyList()
this.$refs[name].resetFields();
} else if(res.data.errcode === 40199){
this.$Message.error('创建失败,该书库应用已存在!')
}
})
}
})
},
cancleSubmit(name){
this.$refs[name].resetFields();
},
四、效果图





