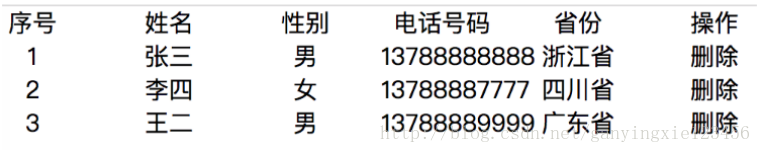
原生JS实现删除<li>标签一行内容
利用面向对象思想完成买家信息删除功能,每一条信息包含:
姓名(name)
性别(sex)
电话号码(number)
省份(province)

实现以下要求:
不能借用任何第三方库,需要使用原生代码实现。
结合给出的基本代码结构,在下方2处code here补充代码,完成买家信息的删除功能,注意此页面要在手机上清晰显示。
js代码可以任意调整,例如和使用es6代码完成。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--code here-->
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, minimal-ui">
<meta name="format-detection" content="telephone=no">
<title>demo</title>
<style>
* { padding: 0; margin: 0;}
.head, li div { display: inline-block; width: 70px; text-align: center; }
li .id, li .sex, .id, .sex { width: 15px; }
li .name, .name { width: 40px; }
li .tel, .tel { width: 90px; }
li .del, .del { width: 15px; }
ul { list-style: none; }
.user-delete { cursor: pointer; }
</style>
</head>
<body>
<div id="J_container">
<div class="record-head">
<div class="head id">序号</div>
<div class="head name">姓名</div>
<div class="head sex">性别</div>
<div class="head tel">电话号码</div>
<div class="head province">省份</div>
<div class="head">操作</div>
</div>
<ul id="J_List">
<li>
<div class="id">1</div>
<div class="name">张三</div>
<div class="sex">男</div>
<div class="tel">13788888888</div>
<div class="province">浙江</div>
<div class="user-delete">删除</div>
</li>
<li>
<div class="id">2</div>
<div class="name">李四</div>
<div class="sex">女</div>
<div class="tel">13788887777</div>
<div class="province">四川</div>
<div class="user-delete">删除</div>
</li>
<li>
<div class="id">3</div>
<div class="name">王二</div>
<div class="sex">男</div>
<div class="tel">13788889999</div>
<div class="province">广东</div>
<div class="user-delete">删除</div>
</li>
</ul>
</div>
<script>
// 此处也可换成ES6的写法
function Contact(){
this.init();
}
// your code here
Contact.prototype.init = function(){
var oDiv = document.getElementsByClassName("user-delete");
var oUl = document.querySelector("#J_List");
var oList = oUl.querySelectorAll("li");
for(var i=0;i<oDiv.length;i++){
(function(i){
oDiv[i].onclick = function(){
oList[i].remove();
}
})(i)
}
};
new Contact();
</script>
</body>
</html>
参考:http://blog.csdn.net/ganyingxie123456/article/details/76242218




