图片定时滑动,左右滑动 jquery
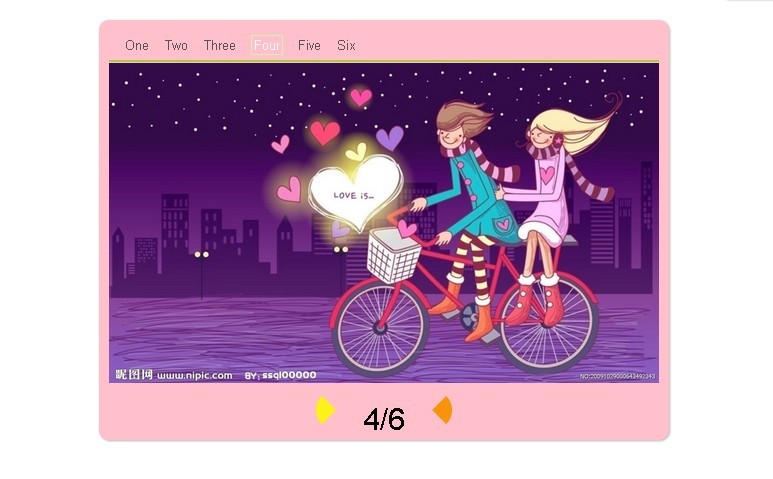
效果:

点击黄色和土黄色的扇形按钮可以进行图片的切换。扇形使用css3写的。
Two。。。Six对应每张图片。
这个图片用到阴影和圆角,都是用css3的。
可以做到定时滑动图片。
$(document).ready(function(){ var previousPic = 1;//当前图片的序号 var currentPic = 1;//即将显示的图片序号 var images = $("#slide").find("img").length; var width = $("#slide").width(); //#slide的宽度 var speed = 2000; var timer = null; init(); function init(){ $("#p1").stop().animate({"left":"0px"},10,"swing");//初始化显示第一张图片。 changeCount(); timer = setInterval(slide,speed); mouseFuntion("#previous","#next","#p1","#p2","#p3","#p4","#p5","#p6","#a1","#a2","#a3","#a4","#a5","#a6"); $("#next").bind("click",function(){ previousPic = currentPic; currentPic++; if(currentPic == (images+1)){ currentPic = 1; } animateLeft(currentPic,previousPic); }); $("#previous").bind("click",function(){ previousPic = currentPic; currentPic--; if(currentPic == 0){ currentPic = images; } animateRight(currentPic,previousPic); }); $("#abuttons li").bind("mouseover",function(){ var idValue = parseInt($(this).attr("id").slice(1)); previousPic = currentPic; currentPic = idValue; if(currentPic > previousPic){ animateLeft(currentPic,previousPic); }else if(currentPic < previousPic){ animateRight(currentPic,previousPic); } }); } function slide(){ previousPic = currentPic; currentPic++; if(currentPic >= (images+1)){ currentPic = currentPic%images; } if(currentPic > previousPic){ animateLeft(currentPic,previousPic); }else{ animateRight(currentPic,previousPic); } } function mouseFuntion(obj){ for(var e in arguments){ $(arguments[e]).bind("mouseover",function(){ clearInterval(timer); }); $(arguments[e]).bind("mouseout",function(){ timer = setInterval(slide,speed); }); } } //即将显示的图片向左滑动出现在显示框。 function animateLeft(currentPic,previousPic){ $("#p"+currentPic).css("left",width+"px"); $("#p"+currentPic).stop().animate({"left":"0px"},400,"swing"); $("#p"+previousPic).stop().animate({"left":-width+"px"},400,"swing"); changeCount(); setcurrentPic(); } //即将显示的图片向右滑动出现在显示框 function animateRight(currentPic,previousPic){ $("#p"+currentPic).css("left",-width+"px"); $("#p"+currentPic).stop().animate({"left":"0px"},400,"swing"); $("#p"+previousPic).stop().animate({"left":width+"px"},400,"swing"); changeCount(); setcurrentPic(); } function setcurrentPic(){ $("#a"+previousPic).find("a").removeClass("current"); $("#a"+currentPic).find("a").addClass("current"); } function changeCount(){ $("#count").html(currentPic+"/"+images); } });
下载地址:https://files.cnblogs.com/qduanlu/Pic1.zip



