Promise深入浅出之个人拙见
什么是promiese?
官方的解释:所谓 Promise,就是一个对象,用来传递异步操作的消息。它代表了某个未来才会知道结果的事件(通常是一个异步操作),并且这个事件提供统一的 API,可供进一步处理。
个人理解:先计划,后执行。
1.首先要介绍一下同步异步,单线程多线程
比如你早上到公司打开电脑,等待电脑启动完成之后,然后去接水,这就是单线程。但假如你到了公司按了开机键就走了去接水,开机和接水同时发生,这就是多线程。
同步、异步。
由于js是单线程的,所以他有一个主的执行线程,所有的代码,任务都会像A>B>C这样排列执行,这种执行方式也就是同步。
但是,假如B这个任务,耗时时间很长,由于B执行不完,C也就没法执行,会导致页面卡顿。我们可以想办法把B这个任务利用回调变成异步任务(将 B 任务分成两个部分。一部分立即执行网络请求的任务,另一部分在请求回来后的执行任务。这种一部分立即执行,另一部分在未来执行的模式称为异步。),这里的异步任务,并不是异步处理,而是先把B的回调处理代码挂置起来放入一个叫做“任务队列”的东西里。当主队列,也就是A.C都执行完啦,我们会去任务队列中寻找到B任务,那么我们会执行B的回调。
2.Promise
本来是A>B>C,现在变成了A>C>B,但是,我们想进行线性编程,写成A>B>C的模式,应该怎么办呢,利用promise,预先给出B的处理方法,就是计划:
A();
var promise = New Promise(function(reslove,reject){
B();
if('某个成功标志'){
reslove(data); //成功
}else{
reject(err); //失败
}
});
promise.then(function(data){
//reslove函数传过来的参数
}).catch(function(err){
//reject函数传过来的参数
})
C();
<script>
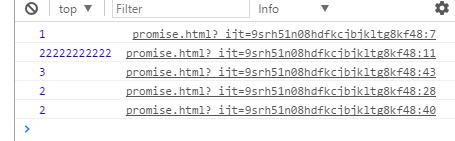
console.log(1)
var promise = new Promise(function(reslove,reject){
console.log(22222222222)
if(1){
reslove(2); //成功
}else{
reject(2); //失败
}
});
promise.then(function(data){
//reslove函数传过来的参数
console.log(data)
var promise1 = new Promise(function(reslove,reject){
reslove(data)
});
return promise1;
}).catch(function(err){
//reject函数传过来的参数
}).then(function (data) {
console.log(data)
})
console.log(3)
</script>