初识Vue
初识Vue
1 搭建vue的开发环境
网站链接 https://cn.vuejs.org/v2/guide/installation.html
安装淘宝镜像地址:
http://npm.taobao.org/
安装cnpm:(淘宝镜像 国内服务器,稳定,速度快,推荐)
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 1.1 必须安装nodejs
注意:
一些用户在Win10系统下安装nodejs会遇到报错的情况,系统提示错误代码“2503”,
解决方案:
使用msiexec安装nodejs,输入如下命令后按下回车键执行:
msiexec /package node-v8.7.0-64.msi
-
1.2 搭建vue的开发环境 ,安装vue的脚手架工具 官方命令行工具
npm install --global vue-cli / cnpm install --global vue-cli (此命令只需要执行一次) -
1.3 创建项目
必须cd到对应的一个项目里面
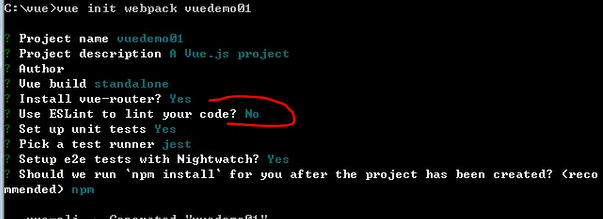
vue init webpack vue-demo01(创建项目(加依赖安装) vue-demo01:项目名 慢的化3-5分钟一般就一分钟不到 建议不要安装代码检查器 ESLint )

cd vue-demo01 (进入项目)
cnpm install / npm install (如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行 cnpm install / npm install)(安装相关组件)
npm run dev(运行项目)
- 1.4 另一种创建项目的方式 **(推荐) **
vue init webpack-simple vuedemo02
cd vuedemo02
cnpm install / npm install
npm run dev

