小程序学习笔记
一、小程序的详细介绍可以看官方文档开发指南
https://developers.weixin.qq.com/miniprogram/dev/framework/
二、小程序的开发过程可以看小程序开发指南有详细介绍
https://developers.weixin.qq.com/ebook?action=get_post_info&docid=000ee2c29d4f805b0086a37a254c0a
微信公众号和微信小程序中一些概念
1、微信开发者账号 —— 用来登录微信开发者平台的账号
2、微信应用 —— 同一账号可以在微信开发者平台申请多个应用,假设我们在开发知乎,我们会在微信开发者后台申请两个应用,分别是『知乎网站』和『知乎App』
3、微信用户 —— 一般理解下的微信用户,假设我们有微信用户 summer 作为测试。
OpenID 是最对『微信应用』的用户唯一值,同一个『微信开发者账号』下的不同应用中,使用同一个『微信用户』登录,此值会不一样。但是同一个应用(App、公众号、小程序)的同一个用户有唯一的openid
UnionID 是针对『微信开发者账号』的用户唯一值,同一个『微信开发者账号』下的不同应用中,使用同一个『微信用户』登录,此值是一致的。
1、在app.json中直接配置页面,如下,保存会生成4个相同的文件名的四个文件,值得注意的是最后一个命名是文件名,前面的是文件夹名,如果要在company下面再建一个子文件,需要如下表示!!
wx:key 的值以两种形式提供
1、wx:key="property" 其中property是代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。类似于字典的key值
2、wx:key="*this", 保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字。
6、页面跳转使用wx.navigateTo({}),其中路径是使用前端的相对路径
7、在小程序中没有数据双向绑定,这时候改变完数据需要使用this.setData({)}这个方法来使数据重新渲染,this.setDate这个指向的就是data了,所以里面的值,直接赋值就可以,不用只用this来指示!!
8.在小程序中在使用wx:for 循环出来的列表中,在点击某个item的时候如何传相应的index标识给函数 ??
在小程序中,需要自定义属性,然后通过函数那边的时间接收来获取相应的自定义属性
例如在item中自定义属性,<view data-index=“{{index}}” bindtap="delItem"></view>
然后在函数使用获取 e.target.dataset获取自定义属性,例如使用e.target.dataset.index来获取view中自定义的index属性!!
获取input中的value中的 val值是使用e.detail.value!!
在小程序中要获取元素的文本内容,使用,这时候没有dom操作,可使用data-text 自定义属性来实现,给view自定义data-text属性,然后点击的是,使用e.target.dataset.text来获取!!!
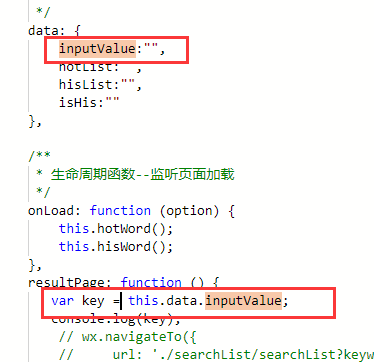
9、函数里面,如果需要引用到data里面定义的数据,使用this.data来引用,不然会undefined

10、全局设置变量
第一步:在小程序文件app.js里面定义全局变量
第二步:在页面上使用或修改
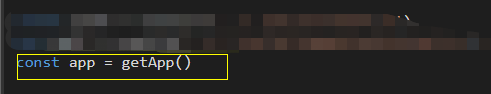
在需要的页面中引入

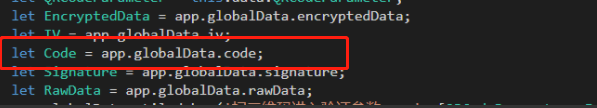
调用全局变量值