ant-ui+vue3使用踩坑记录
1、table组件使用Summary合计时,明明设置summary的fixed属性,设置固定还是没有生效!滚动的时候合计栏还是会滚动
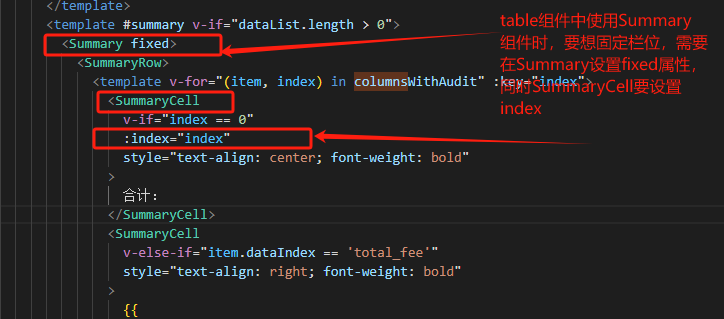
 代码
代码 
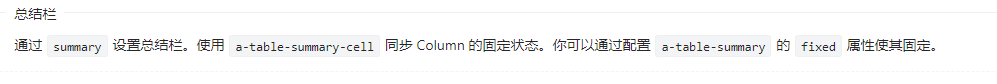
通过查看官方文档,发现还要配合设置SummaryCell的index序号进行指定


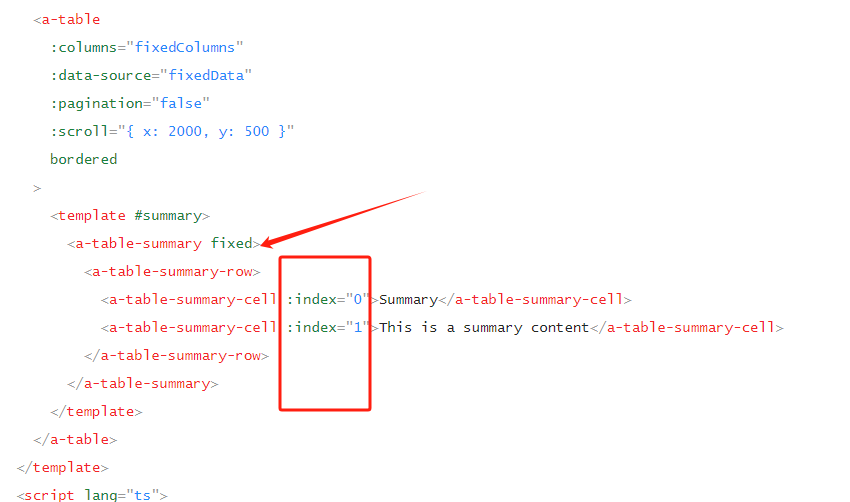
解决方法如下,那个栏目需要固定就设置相应的index

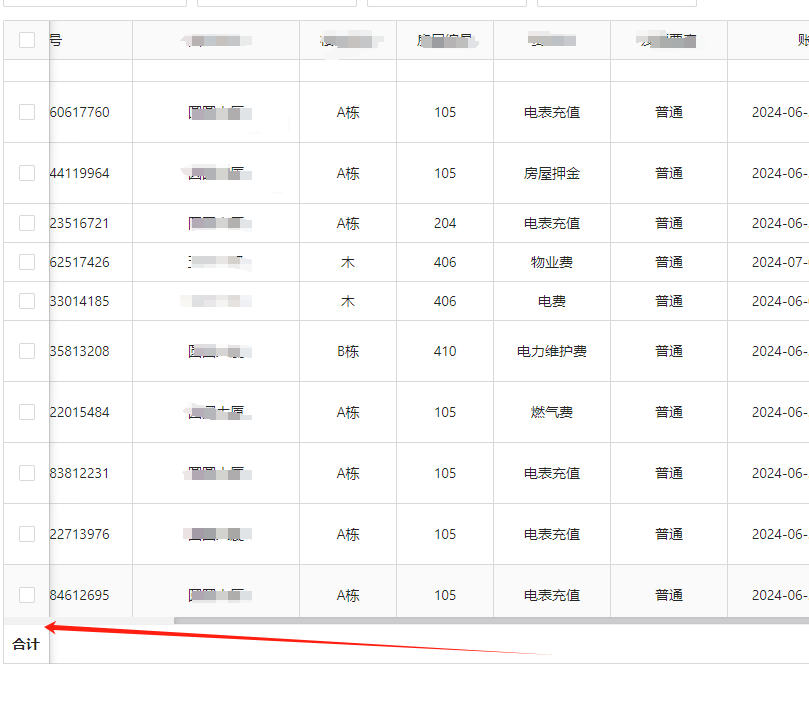
效果

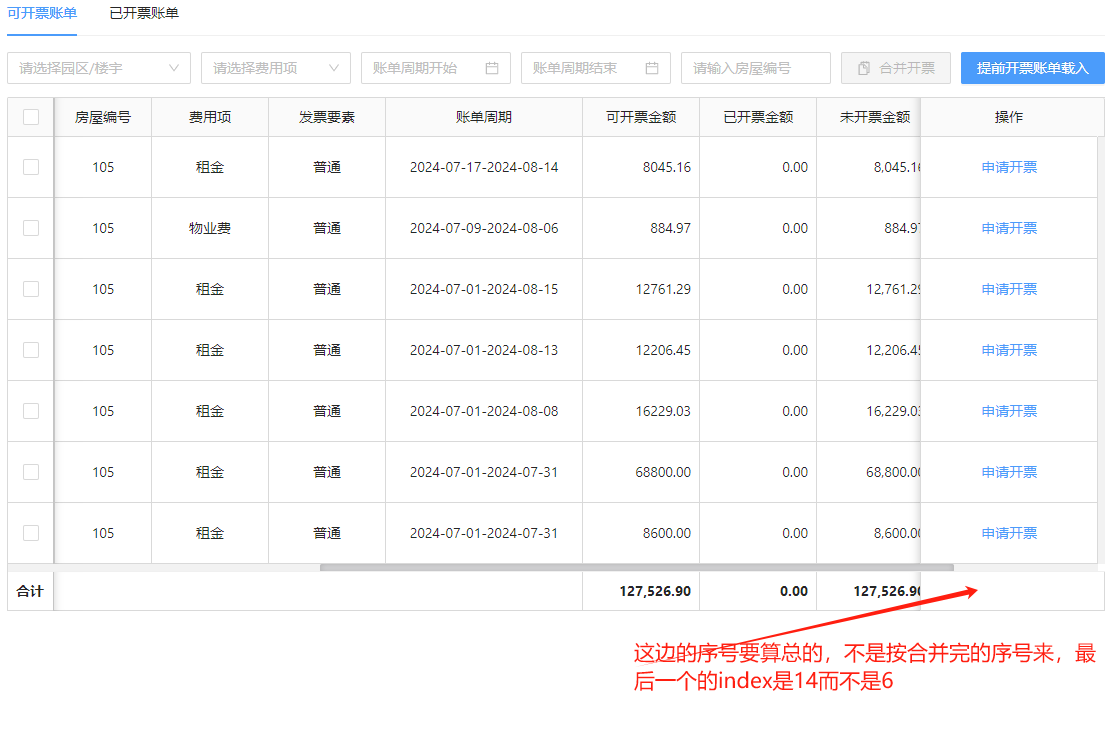
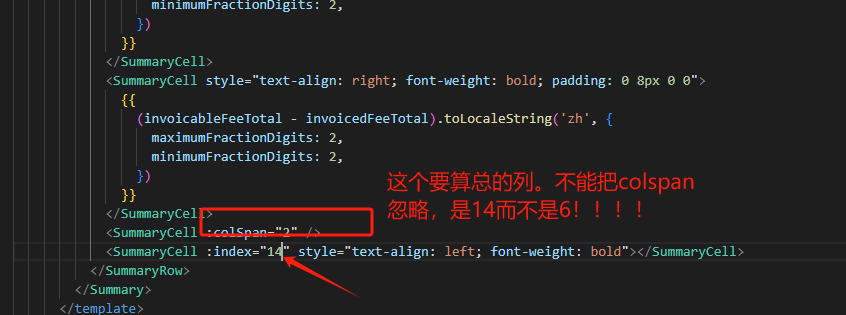
情况二:使用colspan时,序号问题,导致固定效果失效!!


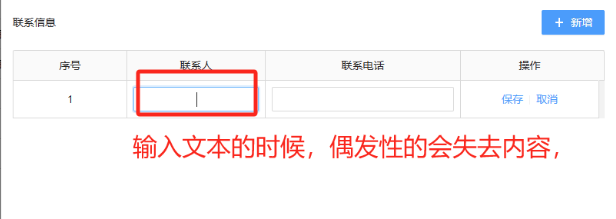
2、ant-table中使用输入框偶现输入内容因为鼠标移动丢失内容
这个问题可能是由于Ant Design的Table组件中的输入框(Input 组件)没有正确绑定数据源导致的。当你在输入框中输入内容时,如果你的应用状态或数据没有被正确更新,那么当你移动鼠标到其他单元格时,之前输入的内容可能会丢失。
问题业务场景

解决方法一:
1、 确保你使用的是Input组件的value属性来控制输入内容,并且当用户输入内容时,你有一个事件处理函数来更新这个value。
2、 如果你使用的是Form组件,确保你正确地使用了Form.Item和getFieldDecorator来绑定表单字段。
3、确保你的状态管理(如Redux或mobx)工作正常,如果你的应用使用了状态管理库,那么输入框的值应该是从状态管理库中获取的。
4、如果你在处理输入内容的事件中使用了异步操作,请确保在异步操作完成后再更新组件状态,以避免状态更新不同步。
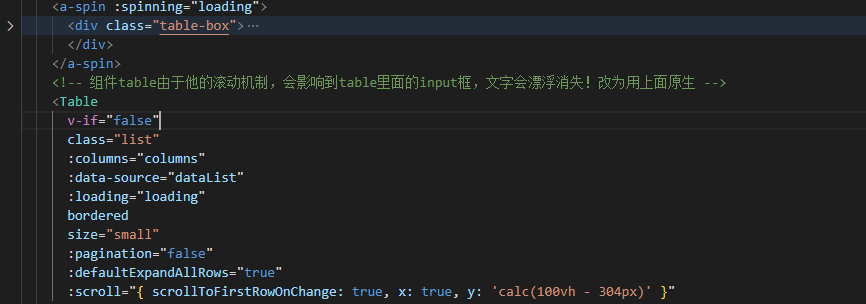
解决方法二:
组件table由于他的滚动机制,会影响到table里面的input框,文字会漂浮消失!改为用上面原生

template
<div class="table-box"> <div class="table-h-tr"> <div class="table-h-td table-td" v-for="(column, index) in columns" :key="index"> {{ column.title }} </div> </div> <div class="table-body"> <div class="table-tr" v-for="(record, index) in dataList" :key="index" ><div class="table-td" v-for="(column, innerIndex) in columns" :key="innerIndex"> <template v-if="column.dataIndex === 'index'"> {{ index + 1 }} </template> <template v-if="column.dataIndex === 'name'"> <div class="input-box"> <a-input v-if="index === activeIndex" v-model:value="record.name" style="text-align: center" /> <template v-else>{{ record[column.dataIndex] }}</template> </div> </template> <template v-if="column.dataIndex === 'mobile'"> <div class="input-box"> <a-input v-if="index === activeIndex" v-model:value="record.mobile" maxLength="11" style="text-align: center" /> <template v-else>{{ record[column.dataIndex] }}</template> </div> </template> <template v-if="column.dataIndex === 'action'"> <div class="action"> <!-- 新增、编辑 --> <template v-if="index === activeIndex"> <a @click="saveOneData(record.index, record)">保存</a> <Divider type="vertical" /> <Popconfirm title="确认放弃编辑?" @confirm="cancelOneData(record)"> <a>取消</a> </Popconfirm> </template> <template v-else> <a v-if="perms['EditTenantContact'] && record.is_default !== 1" @click="editOneData(record, index)" >修改</a > <template v-if="perms['DeleteTenantContact'] && record.is_default !== 1"> <Divider type="vertical" /> <Popconfirm title="确认删除该联系人?" @confirm="deleteData(record.id)"> <template #icon><ExclamationCircleOutlined style="color: red" /></template> <a>删除</a> </Popconfirm> </template> </template> </div> </template> </div> </div> </div> </div>
scss
<style lang="less" scoped> // 模拟ant表格 .table-box { width: 100%; border-top: 1px solid #d9d9d9; border-left: 1px solid #d9d9d9; .table-h-tr, .table-tr { display: flex; // display: table-row; width: 100%; } .table-h-tr { // position: sticky; // top: 0; } .table-body { width: 100%; max-height: calc(100vh - 410px); // max-height: 200px; overflow-y: auto; } .table-h-td { color: rgba(0, 0, 0, 0.85); font-weight: 500; background: #fafafa; border-bottom: 1px solid #d9d9d9; transition: background 0.3s ease; } .table-td { // display: table-cell; display: flex; align-items: center; justify-content: center; text-align: center; padding: 8px; overflow-wrap: break-word; border-right: 1px solid #d9d9d9; border-bottom: 1px solid #d9d9d9; &:nth-child(1) { width: 5vw; } &:nth-child(2), &:nth-child(3) { width: 20vw; } &:last-child { flex: 1; } } .input-box { flex: 1; } } </style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2019-07-02 利用rest 参数进行数组添加