安装vue脚手架以后,vue版本不能查出版本号,找不到指令
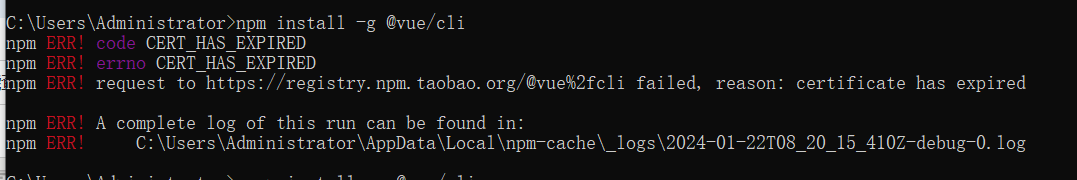
重装电脑后,安装完node,用npm安装vue脚手架,查不到版本信息号原因竟然是我之前重装了node的版本然后修改了一些环境变量,试了很多方法,vue-cil还是不生效

解决方法
1. 执行如下命令 代理置为空
npm config set proxy null
2. 运行如下命令清理缓存
npm cache clean --force
3. 配置npm源
npm config set registry https://registry.npmmirror.com
4. 再次执行安装命令
npm install -g @vue/cli
成功安装,vue -V查看版本号成功



 浙公网安备 33010602011771号
浙公网安备 33010602011771号