vue实现直播监控视频livePlayer
一、应用场景
在开发vue项目时,需要播放视频通常会使用vue-video-player插件进行播放,由于我们的项目需要对监控视频进行实时播放控制,且是flv的格式,使用这个不支持,flv.js也会出现一些奇奇怪怪的问题
经过不同的播放器技术预演,推荐使用LivePlayer H5播放器。
网站有提供不同视频流在线演示网站
前端篇
播放器api地址:https://www.liveqing.com/docs/manuals/LivePlayer.html#%E5%B1%9E%E6%80%A7-property
在线演示地址1:https://gbs.liveqing.com:10010/#/screen
在线演示地址2:https://cloud.liveqing.com:1443/#/
官网提供的常见问题汇总:https://blog.csdn.net/Marvin1311/category_8799047.html
后端篇
后端视频流使用文档:https://liveqing.blog.csdn.net/article/details/121361062
后台演示地址:http://106.60.78.2:20000/#/devices/channels/34020000003333333333/1
视频流分享页参数说明:https://www.liveqing.com/docs/manuals/LiveGBS.html#%E4%BD%BF%E7%94%A8%E5%88%86%E4%BA%AB%E9%A1%B5
常见问题:https://www.pudn.com/news/6278799b77d37273480934f1.html
二、使用方法
livePlayer的说明文档:
https://www.liveqing.com/docs/manuals/LivePlayer.html#%E4%BA%8B%E4%BB%B6-event
1、安装
npm install @liveqing/liveplayer
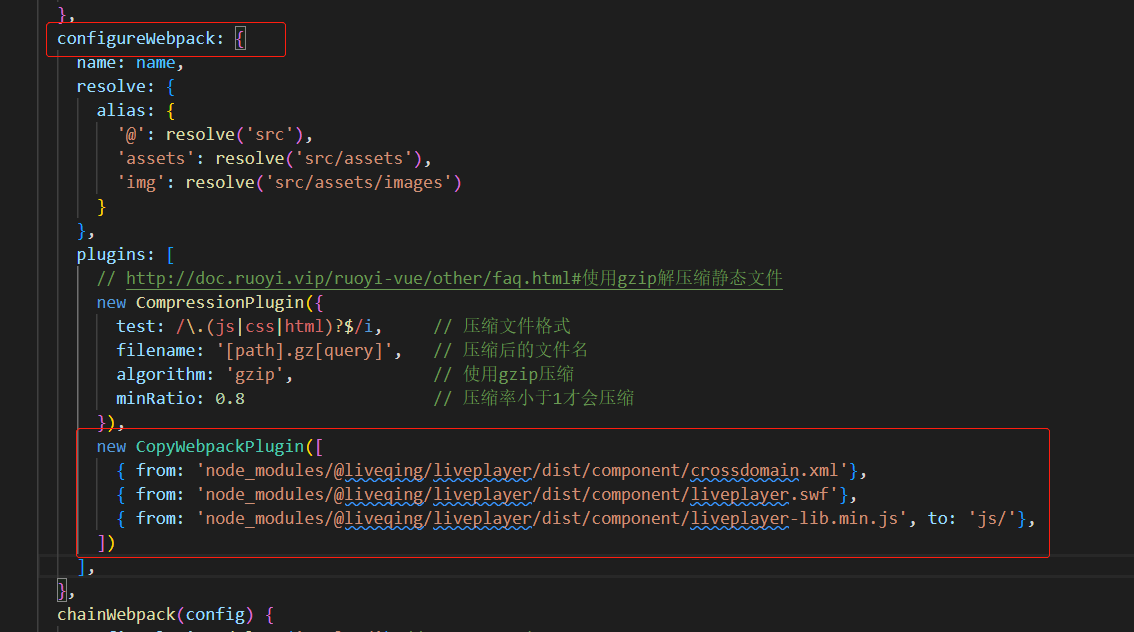
2、在webpack.dev.conf.js / vue.config.js文件下plugins中声明插件new CopyWebpackPlugin引入和声明插件:(如果版本没有,需要安装 npm i -D copy-webpack-plugin)


代码
const CopyWebpackPlugin = require('copy-webpack-plugin'); .......... plugins: [ new CopyWebpackPlugin([ { from: 'node_modules/@liveqing/liveplayer/dist/component/crossdomain.xml'}, { from: 'node_modules/@liveqing/liveplayer/dist/component/liveplayer.swf'}, { from: 'node_modules/@liveqing/liveplayer/dist/component/liveplayer-lib.min.js', to: 'js/'}, ]) ],
3、在public/index.html中引入:
<script src="js/liveplayer-lib.min.js"></script>
注意:<!-- 直接复制 没写会报错 videojs is not defined -->
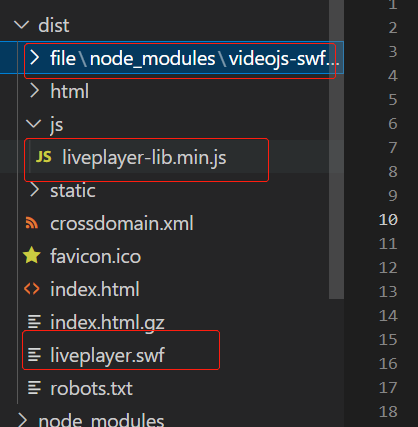
打包编译后,会在dist文件夹生成如下文件

4、使用
简单使用播放功能
<template> <div class="preview-file"> <LivePlayer :video-url="updateData.fileUrl" fluent autoplay live stretch /> </div> </template>
<script> import LivePlayer from '@liveqing/liveplayer' export default { components: { LivePlayer }, } </script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号