使用诺依(RuoYi)时框架时,build打包编译后部分样式错乱被污染
应用场景:
后台管理系统使用诺依框架进行开发,发现本地开发时组件的样式使用scoped进行局部样式设置,但是打包编译到测试环境以后发现,组件里面的样式会被编译成2个样式,一个全局样式跟局部样式,从而导致组件的样式污染到其它同名的样式。
解决方法如下:
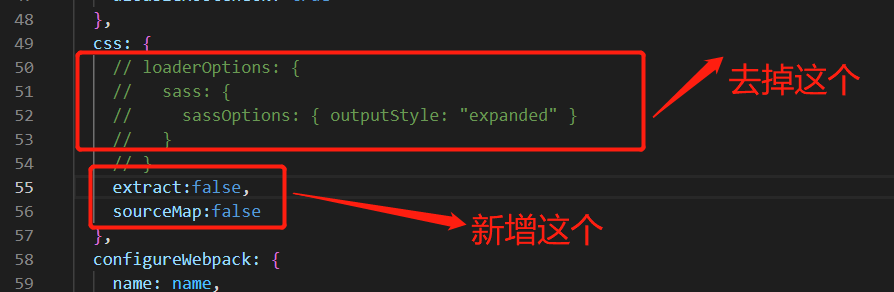
找到vue.config.js文件进行如下配置修改

代码如下
css: { // loaderOptions: { // sass: { // sassOptions: { outputStyle: "expanded" } // } // } extract:false, sourceMap:false },
分类:
vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2019-07-26 vue实现不同页面跳转的左滑右滑效果切换效果
2019-07-26 封装axios统一请求