背景图及首次引导加载图片会闪烁、图片预加载
问题背景
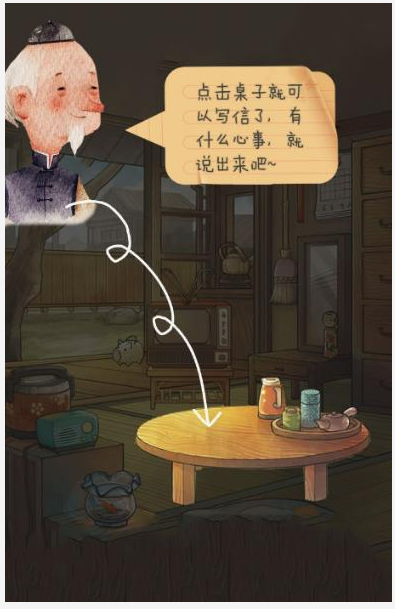
第一次进入小程序的时候,需要打开引导操作

问题具体描述
在如上图所示的引导提示操作中,用户点击图片后,会出现“闪烁”、“白屏”持续一小段时间,造成用户体验很差。
因此考虑采用图片预加载方案来防闪烁。
这里选用的是简单的方案(图片数不多)。
当图片数目庞大的时候需要改用js方案中的瀑布流
问题的解决思路
我们在wxml页面中新加一个不显示的元素,把引导操作的页面都全部加载进来,这样就可以使得点击切换的时候没有闪烁。
解决方案及代码
<!-- 防抖/预加载 -->
<image v-show="false" src="xxxxxxxx"></image>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现