react学习之搭建后台管理系统
1、使用create-react-app搭建基础react基础框架
npm install -g create-react-app yarn // 如果电脑已经全局安装过即可跳过 create-react-app antd-demo cd antd-demo yarn start
2、安装antd Ui框架,具体参考官网中antd在 create-react-app 中使用(配置按需引入)
https://ant.design/docs/react/use-with-create-react-app-cn
3、使用create-react-app结合antd搭建的项目中,项目目录没有该项目所有的内建配置,执行如下操作
yarn run eject
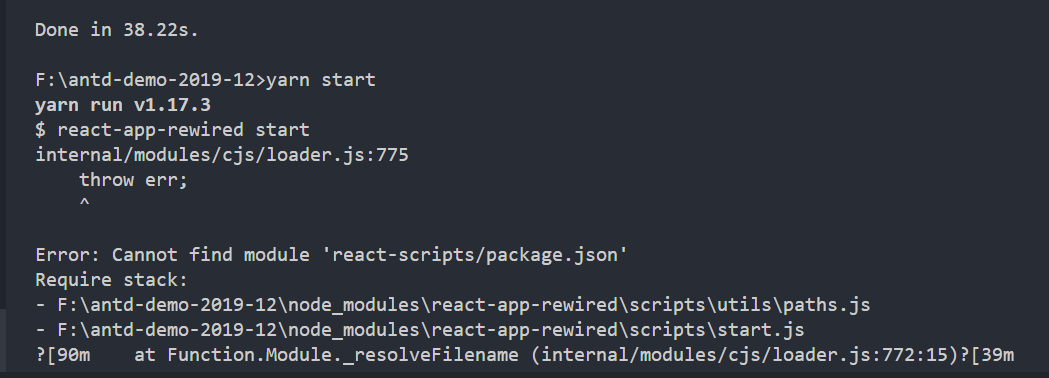
执行该命令后,运行项目yarn start,提示如下错误

解决办法:yarn add react-scripts
重新输入 yarn start 即可解决
问题2:
报错injectBabelPlugin is not a function
原因是react-scripts 升级到 2.1.2 以后破坏了 react-app-rewired
解决方法,对react-scripts进行降级处理
yarn add react-app-rewired@2.0.2-next.0


