前端拼接动态加载请求获取到的图片
应用场景:
后端传给前端一个图片的名称,前端进行拼接获取本地图片展示
解决方法:
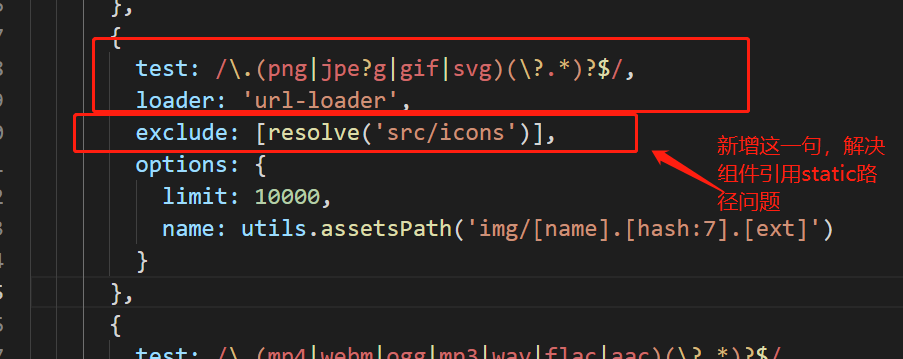
1.配置文档build/webpack.base.conf.js

2、引用
后端

组件中引用
<img :src="'./static/img/' + queryData.imagePath" :onerror="defaultImg" style="width:100%" />
data中放图片显示错误的默认显示图片
defaultImg: 'this.src="./static/img/logo.png"' //默认项目图片
使用后的路径

结构




