vue之生命周期钩子函数之运用
一.什么是生命周期钩子函数:
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
vue的8中生命周期函数:
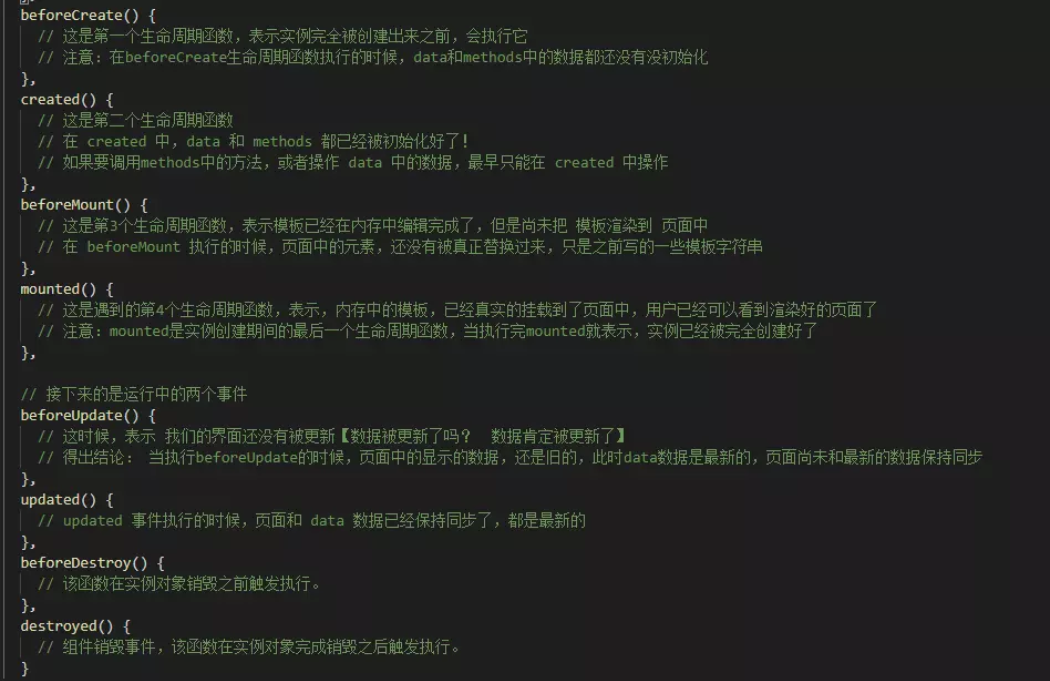
1.beforeCreate:该函数在实例对象刚被创建,还没有绑定属性时触发执行。
2.created:该函数在实例对象完成创建和属性绑定,但是DOM还未生成($el属性还不存在)时触发执行。
3.beforeMount:该函数在组件挂载之前触发执行。
4.mounted:该函数在组件挂载完成之后触发执行。
5.beforeUpdate:该函数在组件数据更新之前触发执行。
6.updated:该函数在组件数据更新完毕之后触发执行。
7.beforeDestroy:该函数在实例对象销毁之前触发执行。
8.destroyed:该函数在实例对象完成销毁之后触发执行。