css3实现不同进度条
进度条类型1(渐变进度条)
效果1:图片实现进度条

思路,进度条是一张图片,用定位来控制不同时间图片相对进度条box的left值来控制位置,用animate实现动画效果
html
<div class="barBox"> <img class="barImg" src="../../../../Public/src/activity/Lianliankan/images/progressBar.png" style="left: -561.565px;"> </div>
css
.gameBg .barBox { position: absolute; top: 45px; left: 55px; display: inline-block; width: 514px; height: 26px; border-radius: 13px; overflow: hidden; }
.gameBg .barBox .barImg {
position: absolute;
top: 0;
left: -607px;
display: inline-block;
width: 609px;
height: 26px;
}
js
var timeCtrl = setTimeout(startGame,3000); //游戏3s后开始 startGame = function(){ $(".barImg").animate({'left':-95},30000,linear,function(){ $(".barImg").css('left',0); }); };
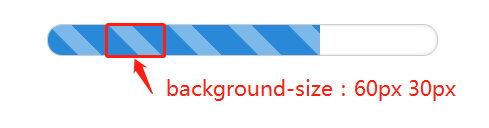
效果2:纯css3实现进度条
效果图

使用纯css3实现以上类似渐变进度条的时候,我们可以使用可以到此网站:http://www.colorzilla.com/gradient-editor/ ,这样完成渐变效果就变得非常简单,跟用PS的操作是一样一样的。将背景设置为渐变后,还需要设置background-size(设置的大小为每一个节点),这样才能实现重复效果:

html
<div id="progress"> <span></span> </div>
css
#progress{ width: 50%; height: 30px; border:1px solid #ccc; border-radius: 15px; margin: 50px 0 0 100px; overflow: hidden; box-shadow: 0 0 5px 0px #ddd inset; } #progress span { display: inline-block; width: 100%; height: 100%; background: #2989d8; /* Old browsers */ background: -moz-linear-gradient(45deg, #2989d8 33%, #7db9e8 34%, #7db9e8 59%, #2989d8 60%); /* FF3.6+ */ background: -webkit-gradient(linear, left bottom, right top, color-stop(33%,#2989d8), color-stop(34%,#7db9e8), color-stop(59%,#7db9e8), color-stop(60%,#2989d8)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* Opera 11.10+ */ background: -ms-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* IE10+ */ background: linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2989d8', endColorstr='#2989d8',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */ background-size: 60px 30px; text-align: center; color:#fff; -webkit-animation:load 3s ease-in; } @-webkit-keyframes load{ 0%{ width: 0%; } 100%{ width:100%; } } #progress span{ width: 70%; } @-webkit-keyframes load{ 0%{ width: 0%; } 100%{ width:70%; } }
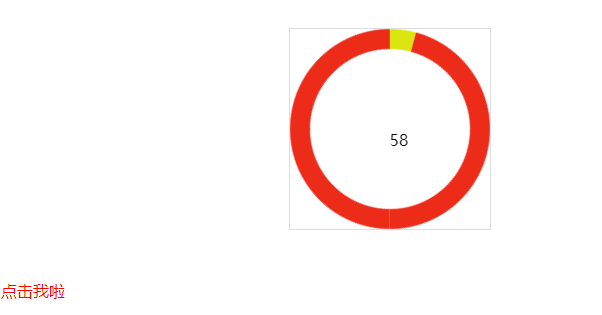
进度条类型2(渐变圆弧进度条)
效果图

html
<!--圆型进度条-->
<div class="circleProgress_wrapper">
<div class="wrapper right">
<div class="circleProgress rightcircle"></div>
</div>
<div class="wrapper left">
<div class="circleProgress leftcircle"></div>
</div>
<div class="time" style="position: absolute;top:50%;left:50%;margin:auto;"></div>
</div>
<div style="color:red;" class="btn">点击我啦</div>
css
.circleProgress_wrapper{ width: 200px; height: 200px; margin: 50px auto; position: relative; border:1px solid #ddd; } .wrapper{ width: 100px; height: 200px; position: absolute; top:0; overflow: hidden; } .right{ right:0; } .left{ left:0; } .circleProgress{ width: 160px; height: 160px; border:20px solid rgb(232, 232, 12); border-radius: 50%; position: absolute; top:0; -webkit-transform: rotate(45deg); } .rightcircle{ border-top:20px solid green; border-right:20px solid green; right:0; /* -webkit-animation: circleProgressLoad_right 60s linear infinite;*/ } .rightcircle2{ -webkit-animation: circleProgressLoad_right 60s linear infinite; } .leftcircle{ border-bottom:20px solid green; border-left:20px solid green; left:0; /* -webkit-animation: circleProgressLoad_left 60s linear infinite;*/ } .leftcircle2{ -webkit-animation: circleProgressLoad_left 60s linear infinite; } @-webkit-keyframes circleProgressLoad_right{ 0%{ border-top:20px solid #ED1A1A; border-right:20px solid #ED1A1A; -webkit-transform: rotate(45deg); } 50%{ border-top:20px solid rgb(232, 232, 12); border-right:20px solid rgb(232, 232, 12); border-left:20px solid rgb(81, 197, 81); border-bottom:20px solid rgb(81, 197, 81); -webkit-transform: rotate(225deg); } 100%{ border-left:20px solid green; border-bottom:20px solid green; -webkit-transform: rotate(225deg); } } @-webkit-keyframes circleProgressLoad_left{ 0%{ border-bottom:20px solid #ED1A1A; border-left:20px solid #ED1A1A; -webkit-transform: rotate(45deg); } 50%{ border-bottom:20px solid rgb(232, 232, 12); border-left:20px solid rgb(232, 232, 12); border-top:20px solid rgb(81, 197, 81); border-right:20px solid rgb(81, 197, 81); -webkit-transform: rotate(45deg); } 100%{ border-top:20px solid green; border-right:20px solid green; border-bottom:20px solid green; border-left:20px solid green; -webkit-transform: rotate(225deg); } }
js
var time=60; var time1; $(".btn").on("click",function(){ time1 =setInterval(function(){ setTimeout(function(){ time-- },200); $(".rightcircle").addClass("rightcircle2"); $(".leftcircle").addClass("leftcircle2"); if(time<0){ clearInterval(time1) }else { $(".time").html(time); } },1000) })
详细见
https://blog.csdn.net/u011326979/article/details/54016253



