proxyTable设置代理解决跨域问题
应用场景:在不同域之间访问是比较常见,在本地调试访问远程服务器。。。。这时就有跨域问题。
什么是跨域?
跨域是指浏览器的不执行其他网站脚本的,由于浏览器的同源策略造成,是对JavaScript的一种安全限制
说白点理解,当你通过浏览器向其他服务器发送请求时,不是服务器不响应,而是服务器返回的结果被浏览器限制了。
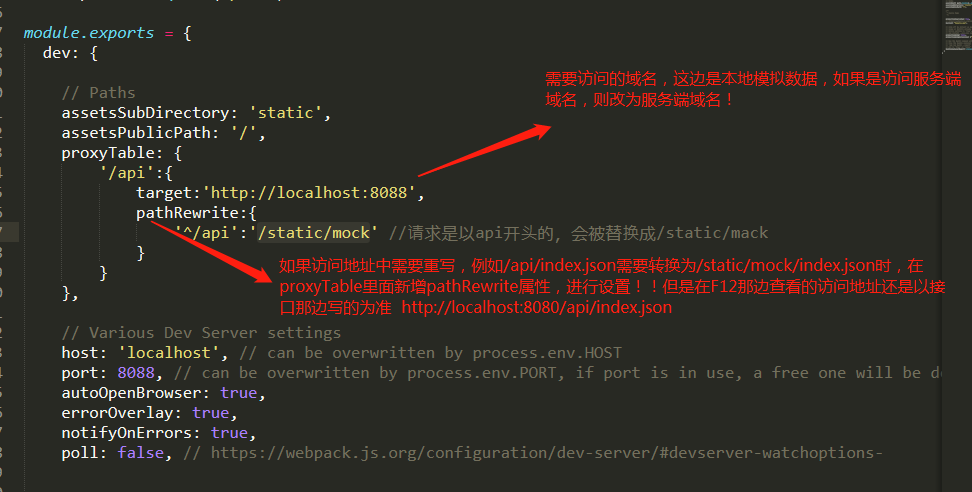
解决方案一:在config里面的index.js里面的proxyTable
//这里理解成用‘/api'代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://192.168.1.11:8080/xxx/duty?time=2017-07-07 14:57:22',直接写‘/api/xxx/duty?time=2017-07-07 14:57:22'即可

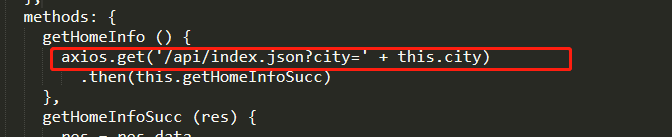
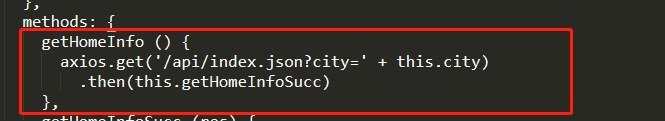
调用
 ====》》》api
====》》》api
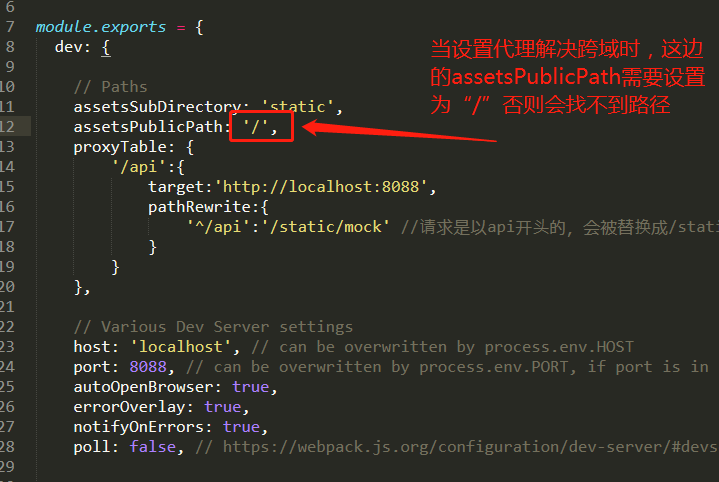
常见的坑:配置完config里面的index.js里面的proxyTable后,出现找不到http://localhost:8088/api/index.json 报404错误,经检查发现assetsPublicPath这边没有设置为‘/’,修改后即解决问题!