vue+echarts 实现map3D地图tooltip弹框读取后台返回的数据,并显示弹框
直接说结论:把后台接口返回的数据放到map3D的data里,然后在tootip的formatter函数里,
通过params.data来获取后台接口返回的数据,通过字符串拼接并return。点击地图区域弹框就能显示
之前是在formatter函数里调用 that.getTooltip(), gettooltip()是写在methods里的一个获取后台接口数据的方法,实践证明不行,
需要点击地图区域两次才展示弹框内容,原因是在点击的时候先执行了formatter里渲染html的代码,后执行的接口调用的axiso
请求,这就导致第一次点击的时候获取的内容是空的,一直在纠结异步问题,查找了很多async await 相关的文章,受这篇博文
启发tooltip.formatter,后来改进如文章开头所述,废话不多说,上图:
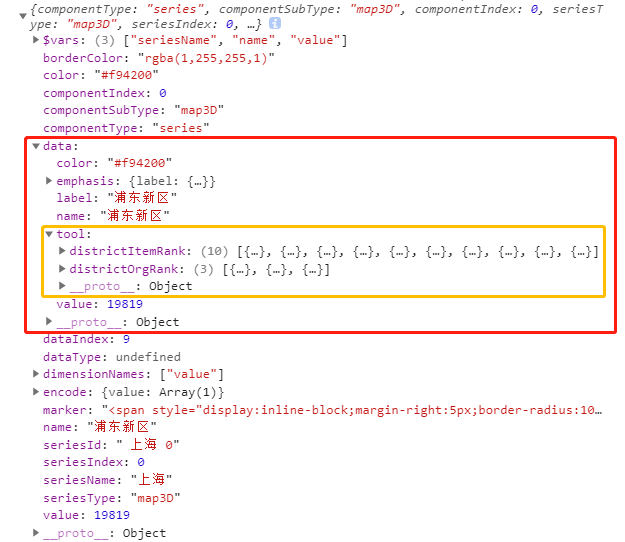
控制台打印截图,console.log(params):

全局tooltip核心代码:
tooltip: { trigger: "item", axisPointer: { type: "none", textStyle: { color: "#fff" } }, // confine:true, //是否将 tooltip 框限制在图表的区域内 triggerOn : 'click',//提示框触发的条件 transitionDuration :.8,//提示框浮层的移动动画过渡时间,单位是 s backgroundColor:'#09455c', // position: function (pos, params, el, elRect, size) { // var obj = {top: 10}; // obj[['left', 'right'][+(pos[0] < size.viewSize[0] / 2)]] = 30; // return obj; // }, position: function (point,params,dom,rect,size){ // 鼠标坐标和提示框位置的参考坐标系是:以外层div的左上角那一点为原点,x轴向右,y轴向下 // 提示框位置 var x = 0;//x坐标位置 var y = 0; //y坐标位置 // 当前鼠标位置 var pointX = point[0]; var pointY = point[1]; // 提示框大小 var boxWidth = size.contentSize[0]; var boxHeight = size.contentSize[1]; // boxWidth > pointX说明鼠标左边放不下提示框 if(boxWidth > pointX){ x = pointX; }else{ // x轴为当前鼠标位置在加20 x = pointX + 20; } //boxHeight > pointY说明鼠标上边放不下提示框 if(boxHeight > pointY){ y = 5; }else{ //上边放的下 y = pointY - boxHeight; } return [x,y]; }, formatter: function(params,ticket,callback) { console.log(params) let areaName = params.data.name; let toolData ={}; let webData = {}; let tooltipContent = '';//xx内容 let toolWebContent =''; //yy内容 if (params.data) { if(params.data.tool){ toolData = params.data.tool.districtItemRank;//xx数据
webData = params.data.tool.districtOrgRank;//yy数据 // tooltip formatter渲染自定义组件容器 // 遍历toolData xx数据 if(toolData != undefined && toolData.length>0){ for(let i = 0;i<toolData.length;i++){ tooltipContent += ` <li> <span class='${toolData[i].rank}'>${i+1}</span> <span>${toolData[i].itemName}</span> <span>${toolData[i].districtItemCount}</span> </li>`; } } //遍历webData yy数据 if(webData != undefined && webData.length>0){ for(let j = 0;j<webData.length;j++){ toolWebContent += ` <li> <span class='${toolData[j].rank}'>${j+1}</span> <span>${webData[j].orgName}</span> <span>${webData[j].districtOrgCount}</span> </li>`; } } } return ` <ul id='tool_alert'> <li>${params.name}(${params.value})</li> <li class='tool_tit'>xx办理排行<i class='font_orange'>TOP10</i></li> ${tooltipContent} <li class='tool_tit'>yy办理排行<i class='font_orange'>TOP5</i></li> ${toolWebContent} </ul>`; }; }, },



