chorom浏览器的Access-Control-Allow-Origin拦截限制(同源跨域问题)
原文部分参考链接:https://www.iteye.com/blog/110shen110-2422408
原文部分参考链接:https://blog.csdn.net/wonking666/article/details/79159180
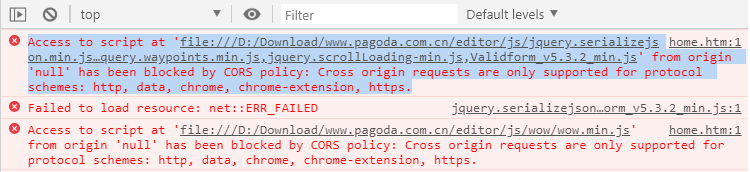
问题描述:今天扒下来的一个完整项目,直接从文件夹里打开有部分js效果不显示,但当把这个文件加载到编译器(HBuilder)里,就完全显示跟正常了,f12检查报如下错误:

广义上的域大概是单指一个网站域名,但在专业领域,我们把它叫源,所谓同源是指:
1.协议相同
2.域名相同
3.端口相同
三者同时成立才能叫同源。浏览器的同源策略从它诞生的那一刻就出现了,具体是指:
从域名A下的一个页面(一般是通过ajax请求)获取域名B下的一个资源,是不被浏览器允许的。
经过向朋友请教知道是因为浏览器同源安全策略 ,不允许从本地直接访问接口
1、打开自己安装chrome浏览器的目录,找到chrome.exe文件,右键发送到桌面快捷方式;
2、在桌面上找到快捷方式,右键点击属性,在选项卡中点击快捷方式
3、修改目标(T)为:"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --args --disable-web-security --user-data-dir,然后点击【应用】,【确定】,并重启浏览器
特别声明:C:\Program Files (x86)\Google\Chrome\Application\chrome.exe为chrome的位置路径(也就是属性里的【起始位置(S)】),当显示如下图所示,则表示配置成功,有时候直接在本地项目文件上右键选择打开方式的时候还是
会部分js效果不显示,这时候直接点击刚才发送到桌面的chrom.exe文件打开,然后把地址复制粘贴到地址栏打开就好了






