安装vue-devtools插件
vue-devtools是一款基于chrome浏览器的插件,用于vue应用的调试,这款vue调试神器可以极大地提高我们的调试效率。帮助我们快速的调试开发vue应用
方法一:打开谷歌浏览器,点击最右边的三个竖向小圆点 ,更多工具--扩展程序,在谷歌商店搜索 vue devtools,然后点击安装即可
,更多工具--扩展程序,在谷歌商店搜索 vue devtools,然后点击安装即可
方法二:原文参考https://www.cnblogs.com/feiyu159/p/8666865.html
1)首先在github下载devtools源码,地址:https://github.com/vuejs/vue-devtools
2) 按住shift 选中下载好的devtools文件夹,选择 在此处打开powershell窗口,输入命令:cnpm install ,安装依赖,命令执行成功后,当前文件夹里会多一个node_modules文件夹(即安装好的依赖)
3)然后执行cnpm run build,编译源程序
4)修改shells-->chrome目录下的mainifest.json 中的persistant为true:可以在打开方式里选择笔记本打开mainifest.json文件并修改
5)开谷歌浏览器的设置--->扩展程序,并勾选开发者模式 (在浏览器最右侧上方)
(在浏览器最右侧上方)
6)然后将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器。此时发现浏览器右上角多了一个Vue的小图标
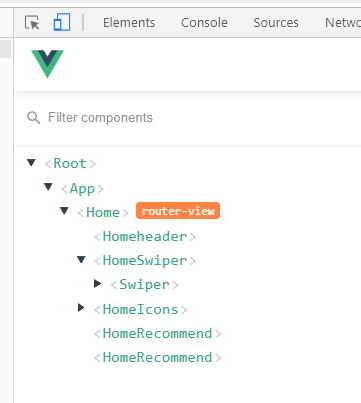
7)重启自己的vue项目,浏览器也要重启,点击如图所示的双箭头 ,下面会多出一个vue,点击vue即可开始vue项目调试
,下面会多出一个vue,点击vue即可开始vue项目调试