unipush离线推送(华为)
华为配置
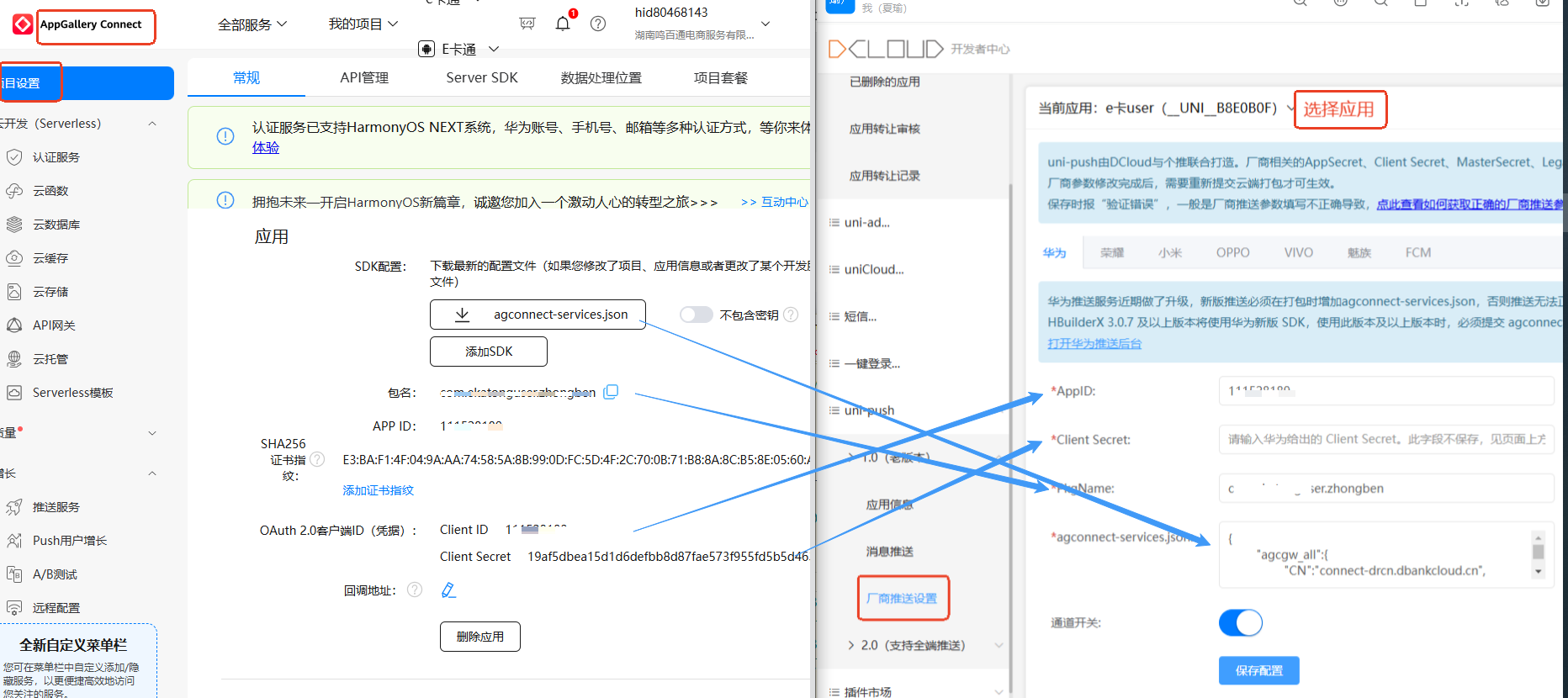
打开华为开发平台APPGallery Connect, 我的项目创建项目,项目设置添加应用,把配置配置到dcloud厂商推送设置。
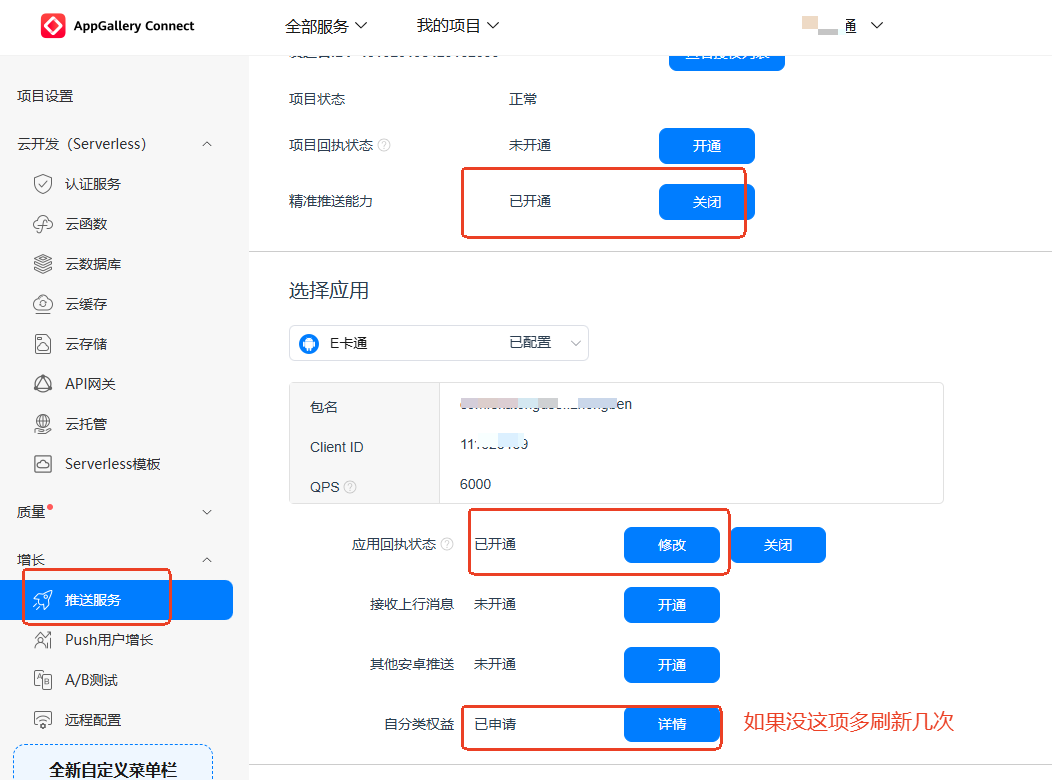
推送服务-配置

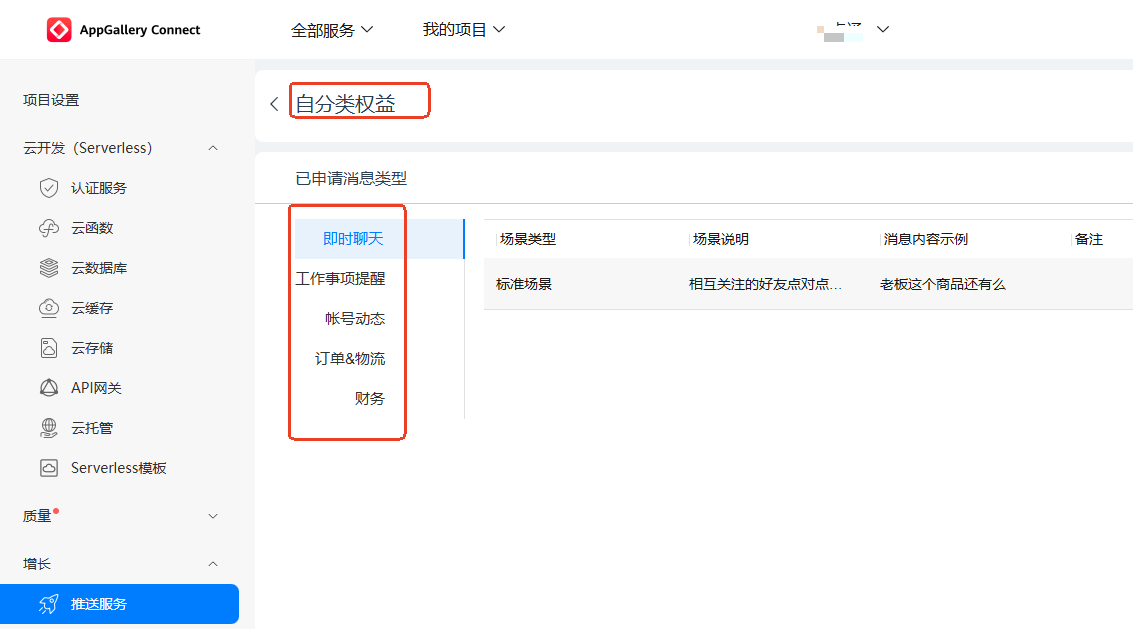
自分类权益申请类型

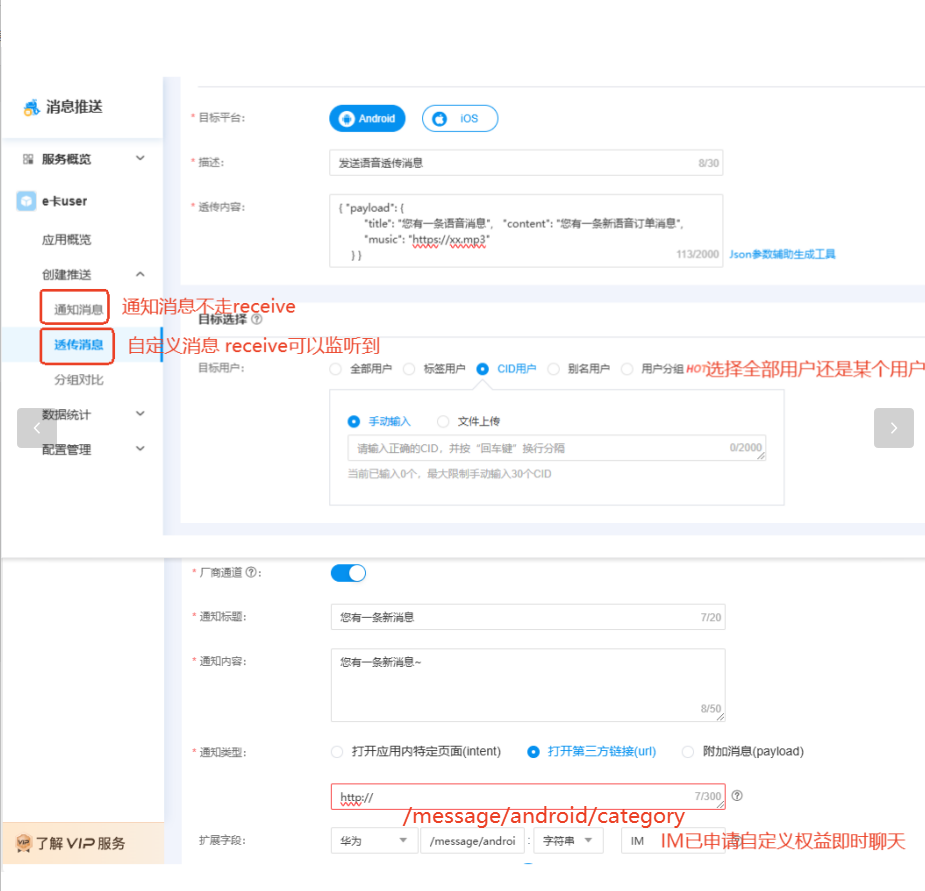
Dcloud消息推送

代码app.vue //onLaunch中 //1,获取clientid var timer = setTimeout(()=>{ plus.push.getClientInfoAsync((info)=>{ if(info.clientid){ learInterval(timer) uni.setStorageSync('clientid',info.clientid) } }, (err)=>{ console.log(JSON.stringify(e)); }) }) //2.点击通知执行pushCallback方法跳转页面 plus.push.addEventListener('click', message => { this.pushCallback(message); }) //3.监听透传消息 plus.push.addEventListener("receive", (msg)=>{ if (msg.content != null && msg.content != '') { //通知栏参数 let options = { "cover": false,//是否覆盖上一次提示的消息 "sound": 'none',//system-表示使用系统通知提示音 "title":msg.title }; //创建通知栏消息 plus.push.createMessage(msg.payload.content, msg.payload, JSON.parse(JSON.stringify(options))); } }) //4.methods中添加pushCallback方法 pushCallback(){ //跳转页面 }