微信小程序--分享H5外部链接
有两个页面,一个是自己项目的页面(跳转访问外部链接)tiaozhua.wxml,一个是要跳转到外部链接的页面(这个页面能分享出去)share.wxml,在share.wxml页面中用<web-view src="{{url}}"></web-view> 把外部链接的页面包括起来,src 里边就是外部链接地址,这时的H5外链显示位置是在小程序内部。
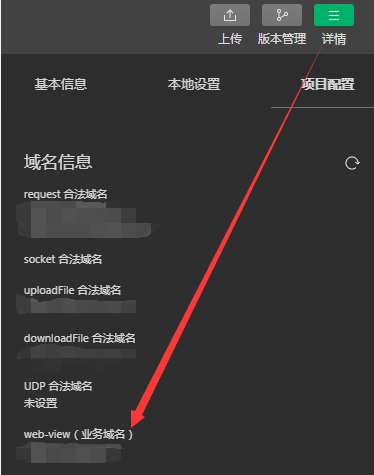
先配置业务域名微信公众号平台和微信开发者工具中:


不能直接的将外链写在要分享的页面,必须从跳转页面传递过来,分享后能从分享链接正常访问。
tiaozhua.wxml
<button catchtap="tiaozhuan" class="tau">点击预览</button>
tiaozhua.js
// 跳转到外部链接所在的页面 tiaozhuan:function(){ let path =encodeURIComponent(this.data.url);//这个就是要传过去的外部链接 wx.navigateTo({ url: `/pages/share/share?path=${path}`//这个地址/pages/share/share是share.wxml页面,需要在app.json中配置 }) },
注意:因为跳转传参中会自动识别参数,而 path 的链接是动态的也需要传就会解析失败,要用encodeURIComponent 对链接进行编码,既然编码了,那接收数据时自然要解码喽,decodeURIComponent 这个方法就是解码
" `` " 这个反单引号是输入法英文状态下 单击键盘数组1左边的按键。它是将需要拼接的字符串变量用${}抱起来在写到需要拼接的地方。
share.wxml
<web-view src="{{url}}"></web-view>
share.js
onLoad: function (options) { let url=decodeURIComponent(options.path);//解码 this.setData({ url:url }) },



