element.ui时间选择器

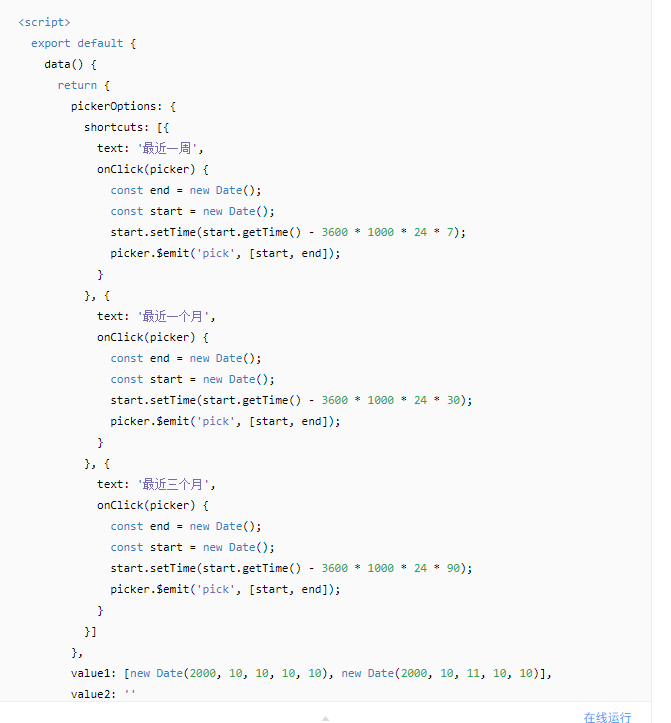
element.ui的时间选择器的数据是写在data中的,如果在此处调用数据是拿不到值的
而官方给出了使用change方法
<el-date-picker type="date" v-model="sTime" @change="getSTime" format="yyyy-MM-dd" placeholder="开始时间"></el-date-picker>
就可以拿到你需要的值了
然后在methods中,添加一个方法即可
getSTime(val) {
this.sTime=val;//这个sTime是在data中声明的,也就是v-model绑定的值
}


