分享几道前端面试题(3)
1. css 中可以让文字在垂直和水平方向上重叠的两个属性是什么?
答案:
垂直方向:line-height
水平方向:letter-spacing
那么问题来了,关于 letter-spacing 的妙用知道有哪些么?
答案:可以用于消除 inline-block 元素间的换行符空格间隙问题。
2.px 和 em 的区别。
答案:px 和 em 都是长度单位,区别是,px 的值是固定的,指定是多少就是多少,计算比较容易。em 得值不是固定的,并且 em 会继承父级元素的字体大小。
浏览器的默认字体高都是 16px。所以未经调整的浏览器都符合: 1em=16px。那么 12px=0.75em, 10px=0.625em。
3.如何垂直居中一个元素?
答案:
方法一:绝对定位居中(原始版之已知元素的高宽)
1 .content { 2 width: 200px; 3 height: 200px; 4 background-color: #6699ff; 5 position: absolute; /*父元素需要相对定位*/ 6 top: 50%; 7 left: 50%; 8 margin-top: -100px; /*设为高度的1/2*/ 9 margin-left: -100px; /*设为宽度的1/2*/ 10 }
方法二:绝对定位居中(改进版之一未知元素的高宽)
1 .content { 2 width: 200px; 3 height: 200px; 4 background-color: #6699ff; 5 position: absolute; /*父元素需要相对定位*/ 6 top: 50%; 7 left: 50%; 8 transform: translate(-50%, -50%); /*在水平和垂直方向上各偏移-50%*/ 9 }
方法三:绝对定位居中(改进版之二未知元素的高宽)
1 .content { 2 width: 200px; 3 height: 200px; 4 background-color: #6699ff; 5 margin: auto; /*很关键的一步*/ 6 position: absolute; /*父元素需要相对定位*/ 7 left: 0; 8 top: 0; 9 right: 0; 10 bottom: 0; /*让四个定位属性都为0*/ 11 }
方法四:flex 布局居中
1 body { 2 display: flex; /*设置外层盒子display为flex*/ 3 align-items: center; /*设置内层盒子的垂直居中*/ 4 justify-content: center; /*设置内层盒子的水平居中*/ 5 .content { 6 width: 200px; 7 height: 200px; 8 background-color: #6699ff; 9 } 10 }
那么问题来了,如何垂直居中一个 img(用更简便的方法。)
1 .content { 2 //img的容器设置如下 3 display: table-cell; 4 text-align: center; 5 vertical-align: middle; 6 }
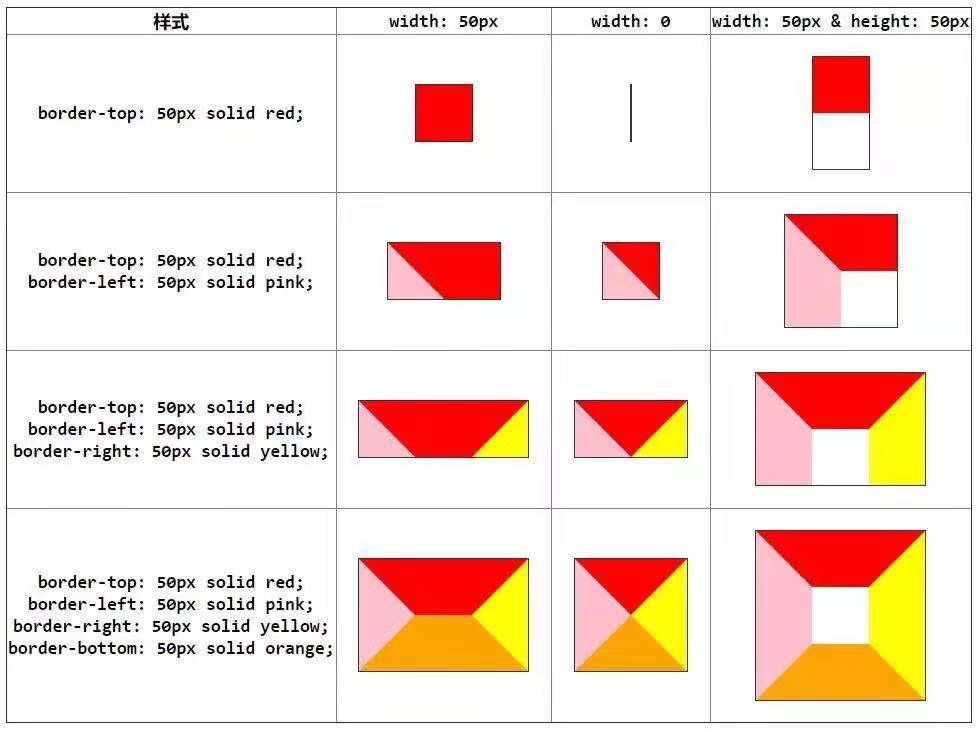
4用纯 CSS 创建一个三角形的原理是什么?
1 span { 2 width: 0; 3 height: 0; 4 border-top: 40px solid transparent; 5 border-left: 40px solid transparent; 6 border-right: 40px solid transparent; 7 border-bottom: 40px solid #ff0000; 8 }

5..BFC
-
什么是 BFC
BFC(Block Formatting Context)格式化上下文,是 Web 页面中盒模型布局的 CSS 渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
-
形成 BFC 的条件
- 浮动元素,float 除 none 以外的值
- 定位元素,position(absolute,fixed)
- display 为以下其中之一的值 inline-block,table-cell,table-caption
- overflow 除了 visible 以外的值(hidden,auto,scroll)
-
BFC 的特性
- 内部的 Box 会在垂直方向上一个接一个的放置。
- 垂直方向上的距离由 margin 决定
- bfc 的区域不会与 float 的元素区域重叠。
- 计算 bfc 的高度时,浮动元素也参与计算
- bfc 就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。



