css的优先级顺序
简单拿的介绍一下css的优先级顺序
优先级最高的-!important

然后是行内样式

ID选择器

类选择器

标签

通配符
经常用的有*,它会把所有的样式都改变,一般用来重置样式,写法如下

继承
指的是父标签设置样式,而子标签没有设置样式,子标签会继承父标签的样式
一般用于文本文字,例如font-size,color等

浏览器默认样式
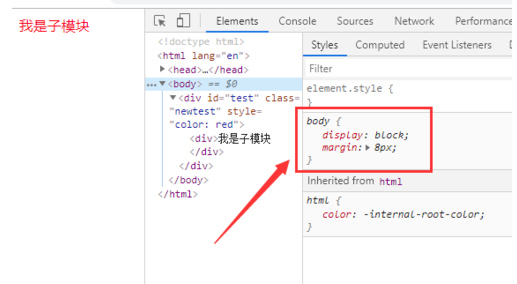
每个浏览器的默认样式都不同,为了统一开发样式,我们一般都会设置一个重置样式,下图为谷歌浏览器自带的padding属性为8px,

最后总结一下:CSS的优先级顺序
!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认样式





