VueJs(15)--- Webstorm+Chrome 调试Vue项目
Webstorm+Chrome 调试Vue项目
前言
在项目开发中,Debug模式是非常有必要的,后端对于IDEA工具而言Debug模式非常方便,但前端WebStorm而言如果启用Debug模式是需要单独去配置一些东西,
所以这里整理自己搭建成功的过程分享出来。可能不同的Webstorm版本会导致效果不一样,所以这里先列出我的版本。
Webstorm版本: 2018.3.4
一、新建Vue项目
为了演示一个完整的示例,所以从创建项目开始,这里通过 vue脚手架命令 开始创建一个项目
vue init webpack debug-vue
如果运行成功就会创建一个名称为 debug-vue 的vue项目,我们通过 WebStorm 打开这个项目并运行,启动命令
npm run dev
启动成功后查看页面

这就代表这个项目运行成功,这里我们在代码添加一个按钮,等下我们通过点击这个按钮来查看Debug模式是否能够成功到打的断点处。
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>首页</h2>
<button @click="testMethods">测试bug断点</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
testMethods: function () {
alert("你点我我就跳出来")
}
}
}
</script>
改好之后,再来查看页面 就变成这样了

很明显可以看出,当点击这个按钮会弹出一个框,说明绑定点击事件成功。
二、WebStorm配置
1、设置调试器端口

2、 添加调试配置

这样Webstorm就配置好了。
三、测试
第一步 先在指定代码中添加一个断点,然后启动项目

第二步 启动项目,命令
npm run dev
启动成功后
第三步 启动上面配置的调试按钮

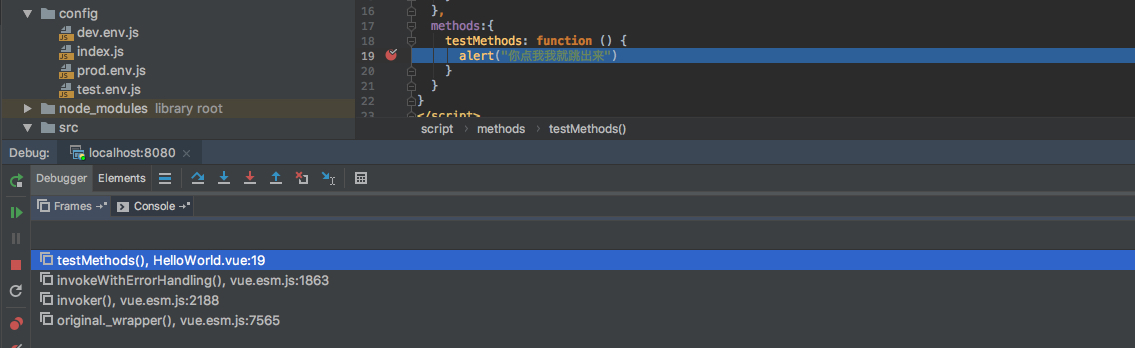
第四步 测试

很完美的断点打过来了,在展示一个完整的请求过程

补充
如果你的不成功,那你就试一试其他人说得,步骤要比上面多几步 WebStorm+Chrome插件JetBrains IDE Support进行实时调试
说明:他这里多加了一个chrome插件,但我是没有加就可以成功的,如果上面的不行可以考虑加个插件试一试,因为谷歌下载插件需要FQ,所以这里也找了个不用FQ

别人骂我胖,我会生气,因为我心里承认了我胖。别人说我矮,我就会觉得好笑,因为我心里知道我不可能矮。这就是我们为什么会对别人的攻击生气。
攻我盾者,乃我内心之矛(34)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
2017-12-24 springMVC(1)---@RequestMapping详解