带排序动画的横向条形图
之前在新闻里面看到过一个条形图,展示的是每年各个国家的GDP比较,里面出现中国的GDP每年都在赶超其他国家,条形图赶超其他国家有个排序的动画,感觉很生动也很好看,就试着用VUE实现了一遍。做了才知道其实逻辑比较简单,现在把代码贴出来,有需要的同学可以拿去用用(代码比较粗糙,可以自己再去细化一下),主要是用css3里面的过渡效果实现的。
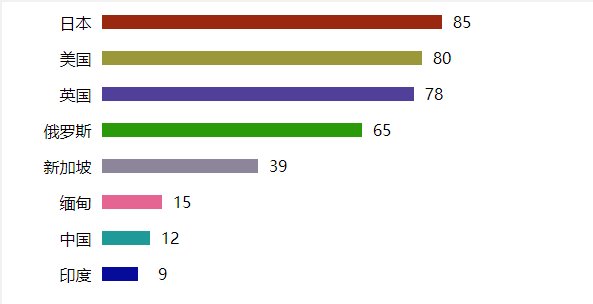
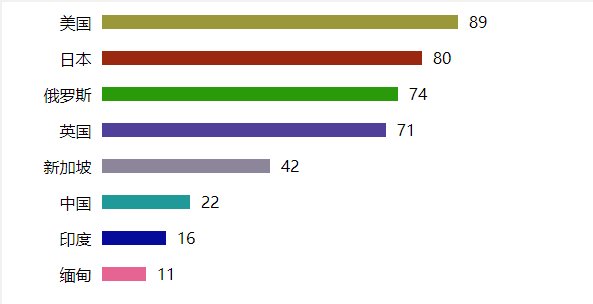
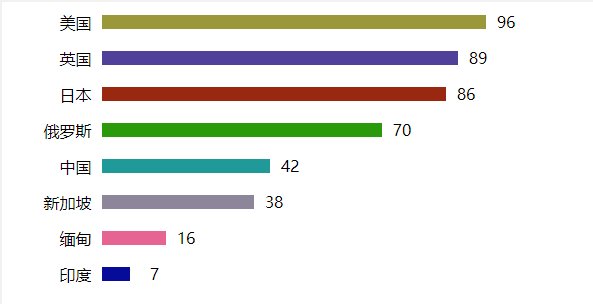
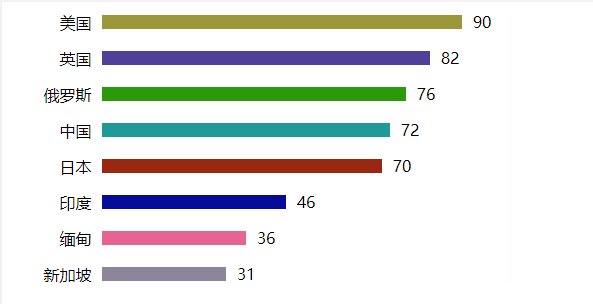
成品效果如下图所示:

组件代码如下(d-echart.vue):
<template>
<div class="chart">
<ul>
<li
v-for="(item) of list"
:key="item.name"
:style="{'transform': 'translateY(' + item.index * 36 + 'px)'}"
>
<div class="name">{{ item.name }}</div>
<div class="bar">
<i :style="{'width': item.gdp + '%','backgroundColor': item.bg}"><em>{{ item.gdp }}</em></i>
</div>
</li>
</ul>
</div>
</template>
<script>
export default {
props: {
data: {
type: Array,
default: () => ([])
}
},
data () {
return {
viewData: this.data
}
},
computed: {
list () {
const list = JSON.parse(JSON.stringify(this.viewData))
list.sort((x, y) => {
return y.gdp - x.gdp
})
list.forEach((item, i) => {
this.viewData.forEach((it, idx) => {
if (item.name === it.name) {
this.$set(this.viewData, idx, {...this.viewData[idx], 'index': i})
}
})
})
return this.viewData
}
},
watch: {
'data': function (val) {
this.viewData = val
}
}
}
</script>
<style scoped lang="scss">
h3 {
background-color: #f1f1f1;
padding-bottom: 16px;
}
.chart {
ul {
position: relative;
li {
display: block;
width: 530px;
margin-top: 10px;
overflow: hidden;
padding-right: 30px;
position: absolute;
transition: all 0.5s linear;
top: 0;
left: 0;
div {
float: left;
&.name {
width: 90px;
margin-right: 10px;
text-align: right;
}
&.bar {
position: relative;
width: 400px;
i {
display: inline-block;
height: 14px;
line-height: 14px;
background-color: #1a7a63;
position: relative;
transition: all 1s linear;
em {
position: absolute;
right: -30px;
top: 0;
height: 14px;
line-height: 14px;
display: inline-block;
}
}
}
}
}
}
}
</style>
使用方法如下:
<dEchart :data="data"></dEchart>
数据格式形如(即数据data的格式):
[
{
name: '中国',
gdp: 7,
bg: '#1F9A99'
},
{
name: '美国',
gdp: 96,
bg: '#9A9839'
},
{
name: '日本',
gdp: 85,
bg: '#9a270f'
},
{
name: '英国',
gdp: 78,
bg: '#50409a'
},
{
name: '俄罗斯',
gdp: 65,
bg: '#2b9a0a'
},
{
name: '缅甸',
gdp: 15,
bg: '#e66491'
},
{
name: '新加坡',
gdp: 39,
bg: '#8d869a'
},
{
name: '印度',
gdp: 10,
bg: '#070b9a'
}
]
本人前端水平有限,写的知识点可能有谬误,欢迎留言指正,如果看到,我将第一时间回复。感谢支持!

