祖孙组件的传递Provide 和 Inject
祖先 : <template> <div class="app"> <home></home> <h2>App: {{ message }}</h2> <button @click="message = 'hello world'">修改message</button> </div> </template> <script> import { computed } from 'vue' import Home from './Home.vue' export default { components: { Home }, created() { }, data() { return { message: "Hello App" } }, // provide一般都是写成函数 provide() { return { name: "why", age: 18, message: computed(() => this.message) } } } </script> <style scoped> </style>
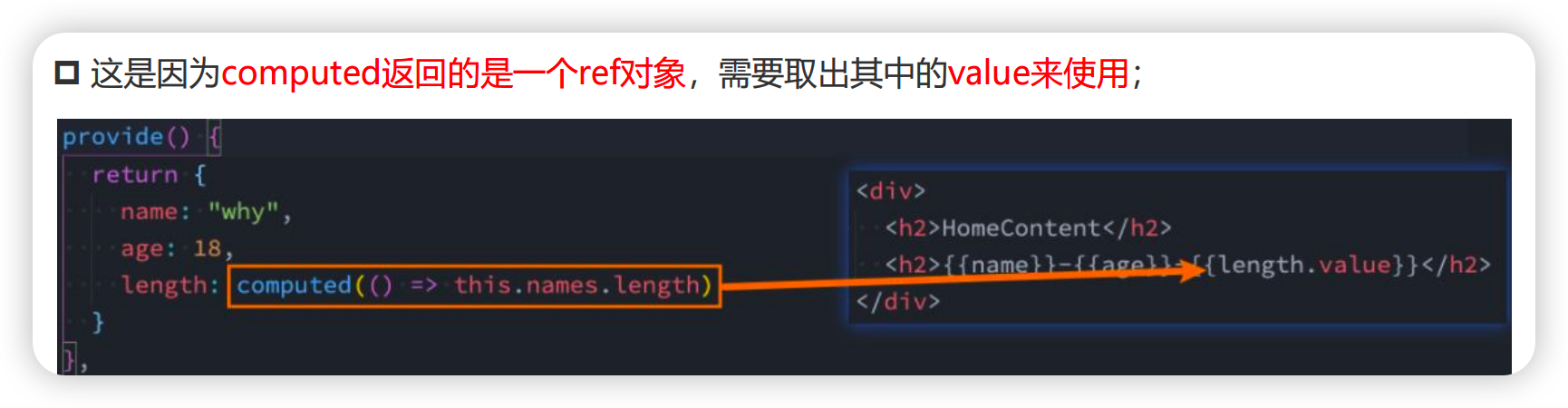
孙子 : <template> <div class="banner"> <h2>HomeBanner: {{ name }} - {{ age }} - {{message.value}}</h2> </div> </template> <script> export default { inject: ["name", "age", "message"] } </script> <style scoped> </style>

本文来自博客园,作者:杨建鑫,转载请注明原文链接:https://www.cnblogs.com/qd-lbxx/p/16614967.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现