package配置文件(package.json)
如何生存 package.json ?
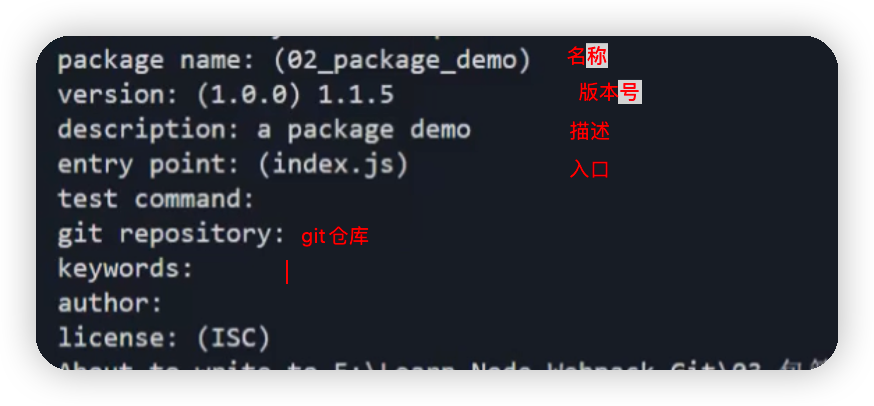
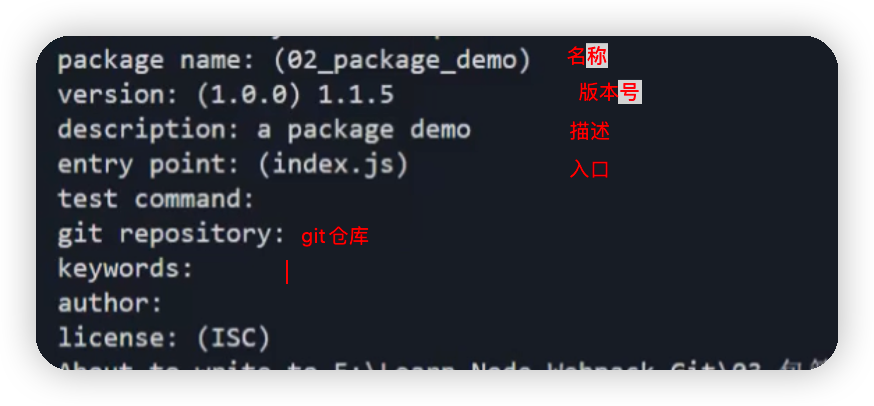
npm init 就会问你 【怕麻烦就: npm init -y】
包的名字 :name 【必填属性】
版本号 : version 【必填属性】
描述 : descripttion 【必填属性】
配置入口 :entry
git的仓库 :git
关键字 :keywords
作者 : author 【必填属性】
开源协议 :license(ISC) 【必填属性】

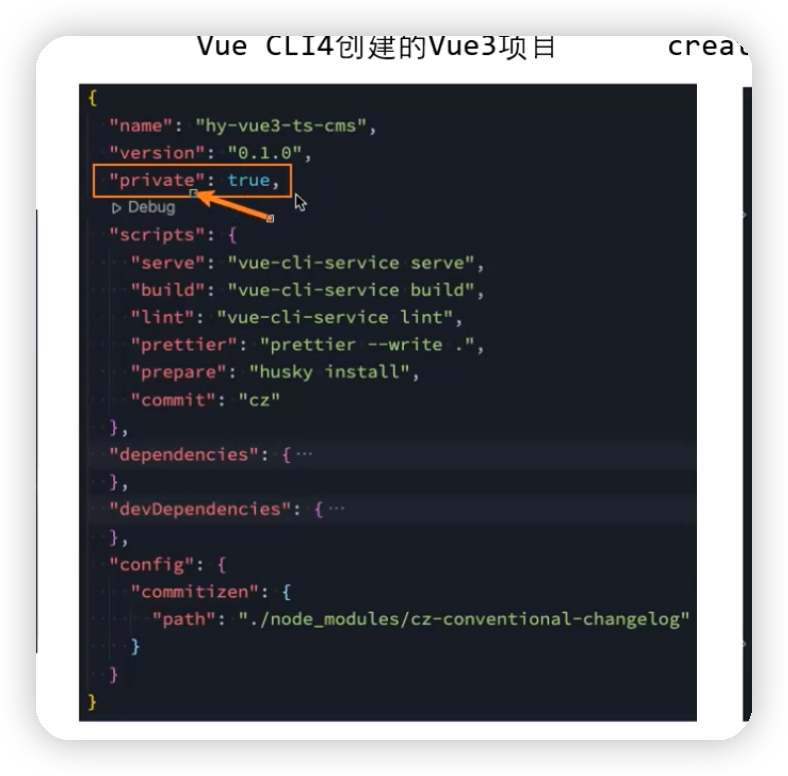
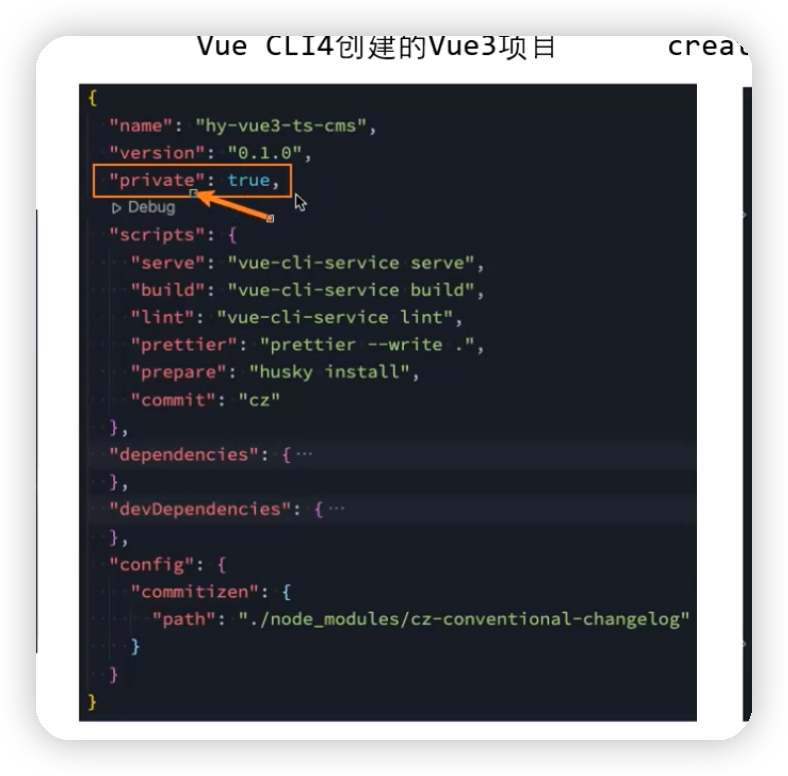
private 属性 : 记录当前的项目是否是私有的
当值为true时,npm是不能发布发的,这是防止私有项目或模块发布出去的方式

main 属性 : 设置程序的入口
比如我们使用axios模块 const axios = require(‘axios’)
如果有main属性,实际上是找到对应的main属性查找文件的
scripts属性 : scripts属性用于配置一些脚本命令,以键值对的形式存在;
配置后我们可以通过 npm run 命令的key来执行这个命令;
npm start和npm run start的区别是什么?
它们是等价的;
对于常用的 start、 test、stop、restart可以省略掉run直接通过 npm start等方式运行;
dependencies属性 : 开发和生产都需要的包;
通常是我们项目实际开发用到的一些库模块vue、vuex、vue-router、react、react-dom、axios等等;
与之对应的是devDependencies;
devDependencies属性。 生产不需要的包(webpack、babel)
这个时候我们会通过 npm install webpack --save-dev,将它安装到devDependencies属性中;
peerDependencies属性
还有一种项目依赖关系是对等依赖,也就是你依赖的一个包,它必须是以另外一个宿主包为前提的;
比如element-plus是依赖于vue3的,ant design是依赖于react、react-dom;
【部署的就叫生产依赖】生产依赖(production) 和 开发依赖(development)【程序员使用的】
依赖的版本管理
我们会发现安装的依赖版本出现:^2.0.3或~2.0.3,这是什么意思呢?
npm的包通常需要遵从semver版本规范:
semver:https://semver.org/lang/zh-CN/
npm semver:https://docs.npmjs.com/misc/semver
semver版本规范是X.Y.Z:
X主版本号(major):当你做了不兼容的 API 修改(可能不兼容之前的版本);
Y次版本号(minor):当你做了向下兼容的功能性新增(新功能增加,但是兼容之前的版本);
Z修订号(patch):当你做了向下兼容的问题修正(没有新功能,修复了之前版本的bug);
我们这里解释一下 ^和~的区别:
x.y.z:表示一个明确的版本号;
^x.y.z:表示x是保持不变的,y和z永远安装最新的版本;
~x.y.z:表示x和y保持不变的,z永远安装最新的版本;
npm install 的原理
npm安装包分2种情况 :
1.全局安装 -g ()
2.局部安装 安装到node_modules
默认 : 安装开发和生产依赖
开发依赖 : -D / --save-dev
生产依赖 :
npm install 的 原理图 :

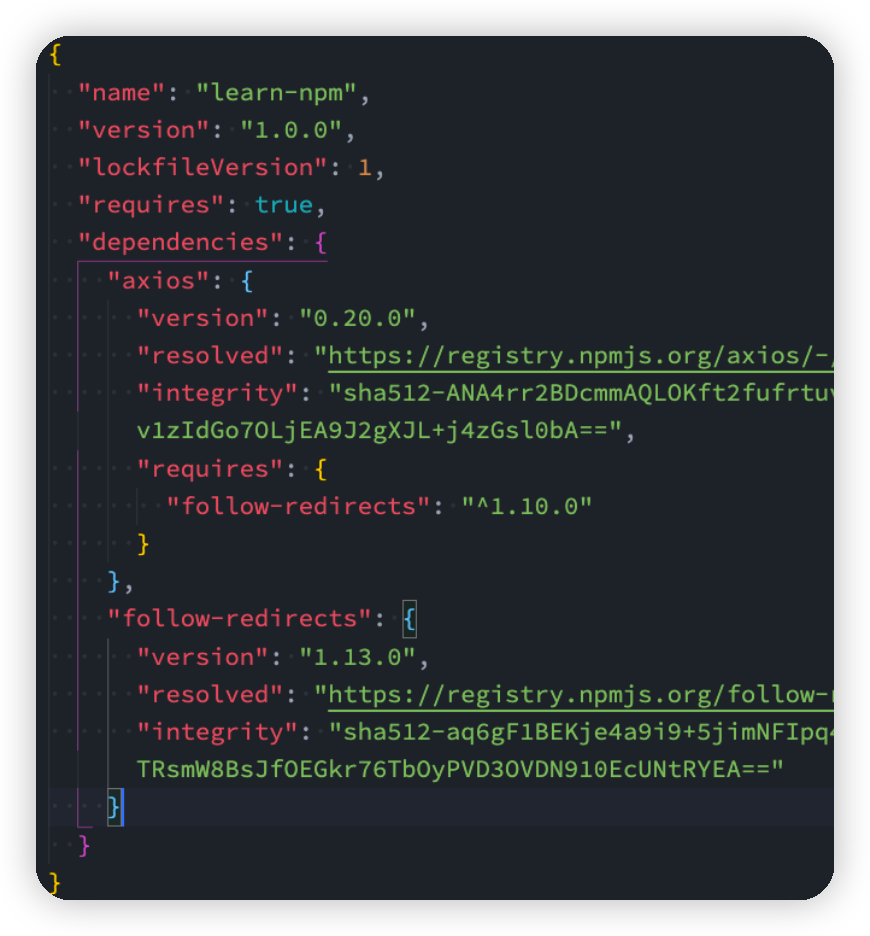
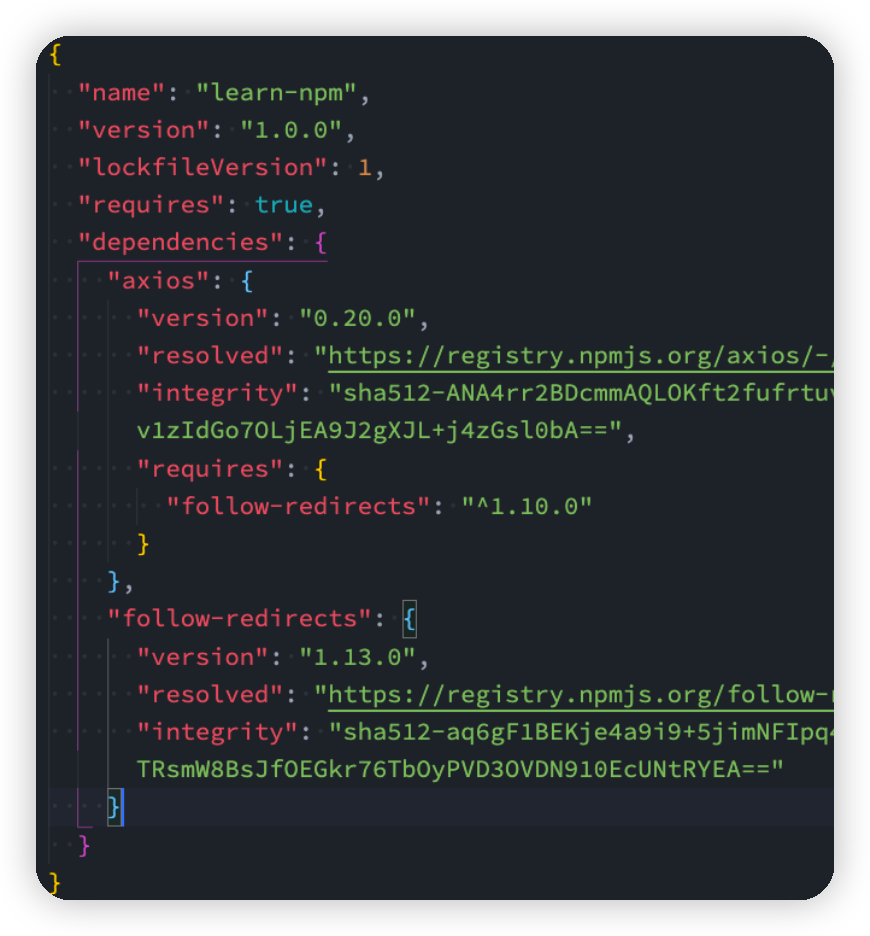
package-lock.json文件解析:
name:项目的名称;
version:项目的版本;
lockfileVersion:lock文件的版本;
requires:使用requires来跟踪模块的依赖关系;
dependencies:项目的依赖
当前项目依赖axios,但是axios依赖follow-redireacts;
axios中的属性如下:
version :表示实际安装的axios的版本;
resolved :用来记录下载的地址,registry仓库中的位置;
requires :dependencies记录当前模块的依赖;
integrity :用来从缓存中获取索引,再通过索引去获取压缩包文件;

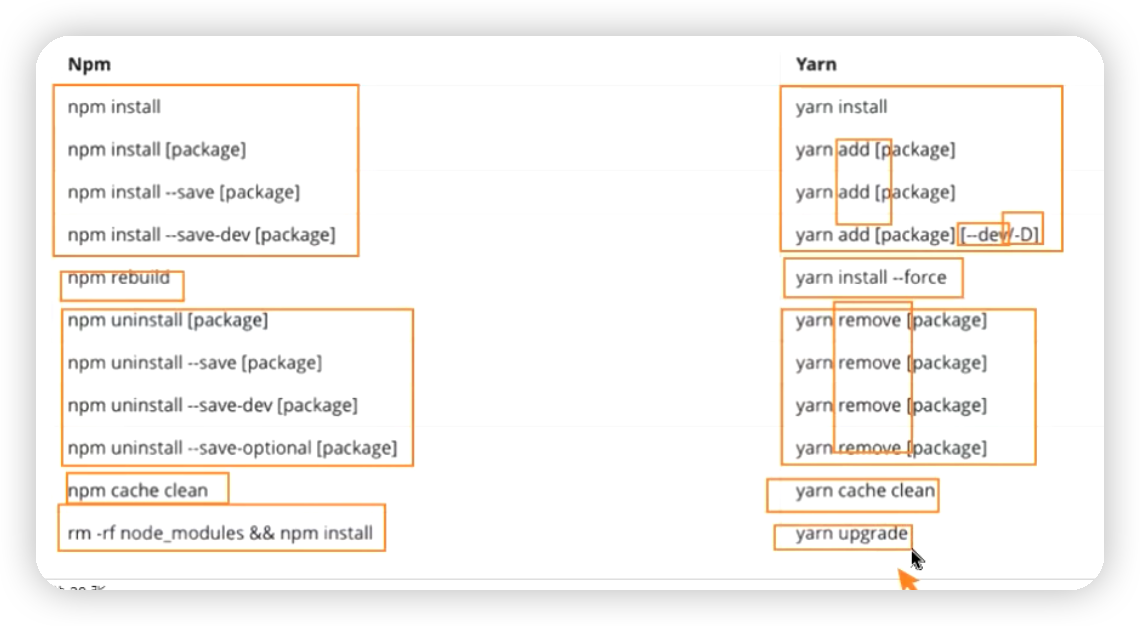
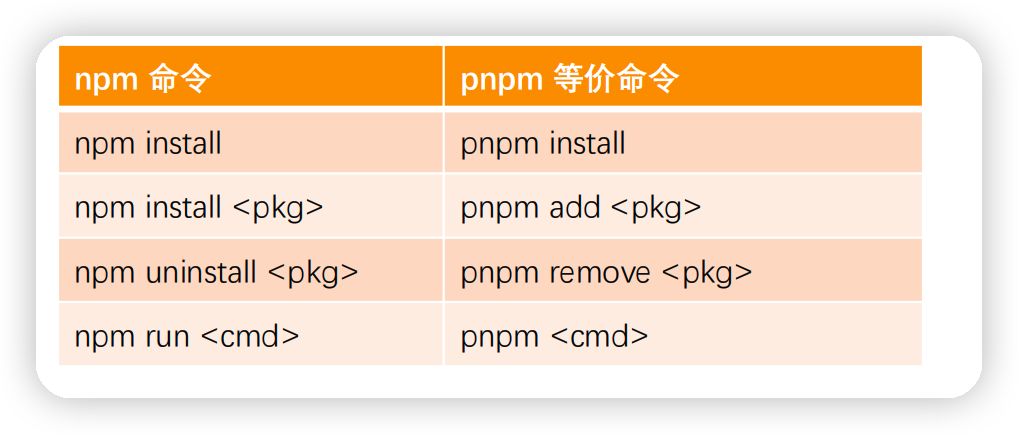
常用的命令 :
卸载某个依赖包:
npm uninstall package
npm uninstall package --save-dev
npm uninstall package -D
◼ 强制重新build
◼ 清除缓存
npm cache clean
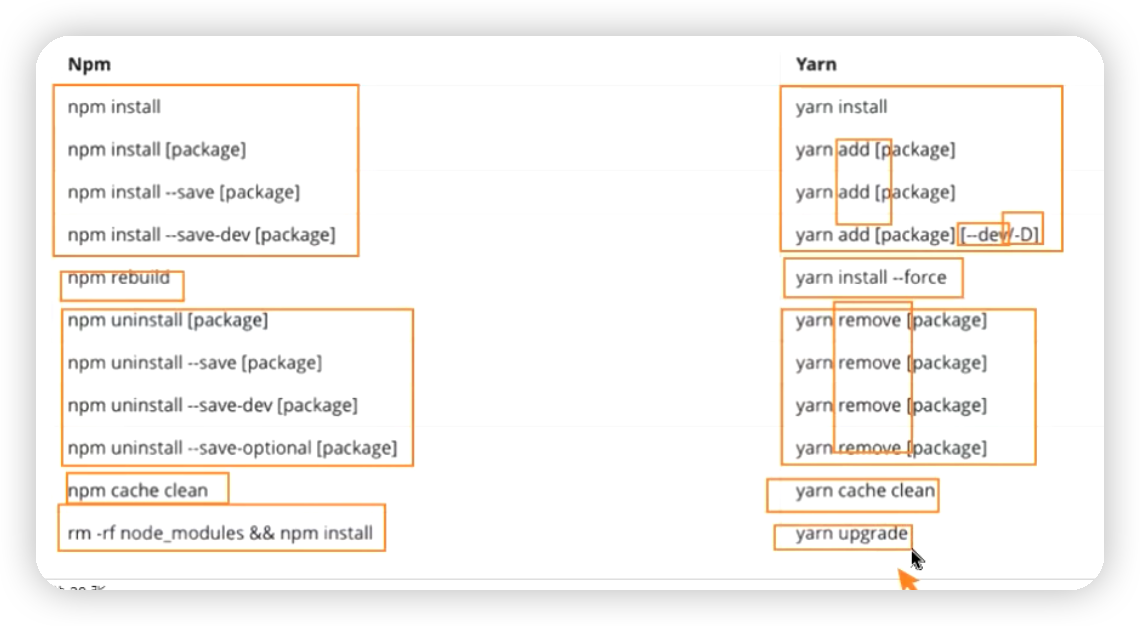
yarn(react)和cnpm和npx
yarn 出现的原因 :
yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具;
yarn 是为了弥补 早期npm 的一些缺陷而出现的;
早期的npm存在很多的缺陷,比如安装依赖速度很慢、版本依赖混乱等等一系列的问题;
虽然从npm5版本开始,进行了很多的升级和改进,但是依然很多人喜欢使用yarn;

cnpm工具 :
由于一些特殊的原因,某些情况下我们没办法很好的从 https://registry.npmjs.org下载下来一些需要的包
查看npm镜像: npm config get registry
我们可以直接设置npm的镜像: npm config set registry https://registry.npm.taobao.org
但是对于大多数人来说(比如我),并不希望将npm镜像修改了
第一,不太希望随意修改npm原本从官方下来包的渠道;
第二,担心某天淘宝的镜像挂了或者不维护了,又要改来改去;
这个时候,我们可以使用cnpm,并且将cnpm设置为淘宝的镜像:
安装并设置镜像 : npm install -g cnpm --registry=https://registry.npm.taobao.org
查看cnpm的镜像 : cnpm config get registry
npx :
npx 是下载npm自带的一个工具
npx 的作用就是,如果你在全局安装了yarn ,然后又在局部安装了yarn,那么你在全局任何一个地方查看版本,他会显示全局yarn的版本;
那么我们怎么得到局部创建的yarn版本呢?
这时候我们就要用npx yarn ,他会找到局部内,有没有yarn; 【webpack除外,webpack不用npx,在局部会自动找到局部的webpack】
找局部的版本的方法:
1.采用npx
2.逐渐进入局部的版本里面,在打命令
3.采用 package.json 的 script
发布自己的开发包
1.注册npm账号:
https://www.npmjs.com/
选择sign up
2.在命令行登录:
npm login
3.修改package.json
4.发布到npm registry上
npm publish
5.更新仓库:
1.修改版本号(最好符合semver规范)
2.重新发布
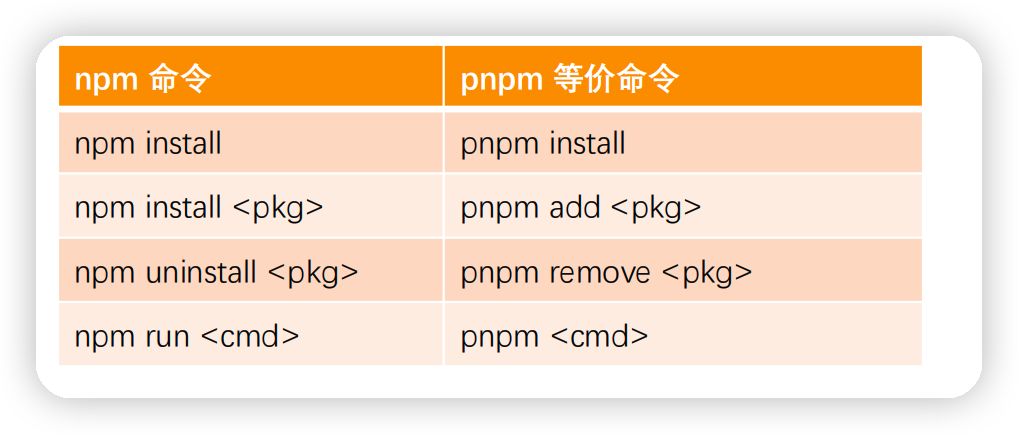
pnpm使用和原理
原因 : 当使用 npm 或 Yarn 时,如果你有 100 个项目,并且所有项目都有一个相同的依赖包,那么, 你在硬盘上就需要保存 100 份该相同依赖包的副本
如果是使用 pnpm,依赖包将被 存放在一个统一的位置,因此:
如果你对同一依赖包使用相同的版本,那么磁盘上只有这个依赖包的一份文件;
如果你对同一依赖包需要使用不同的版本,则仅有 版本之间不同的文件会被存储起来;
所有文件都保存在硬盘上的统一的位置:
当安装软件包时, 其包含的所有文件都会硬链接到此位置,而不会占用 额外的硬盘空间;
这让你可以在项目之间方便地共享相同版本的 依赖包;
pnpm 好处 : (vue在用了)
快速 : 比其他包管理器快2倍
高效 :node_modules中的文件链接自特定的内容寻址存储库
支持monorepos :pnpm内置支持单仓多包
严格 : pnpm默认创建了一个非平铺的node_modules,因此代码无法访问任意包
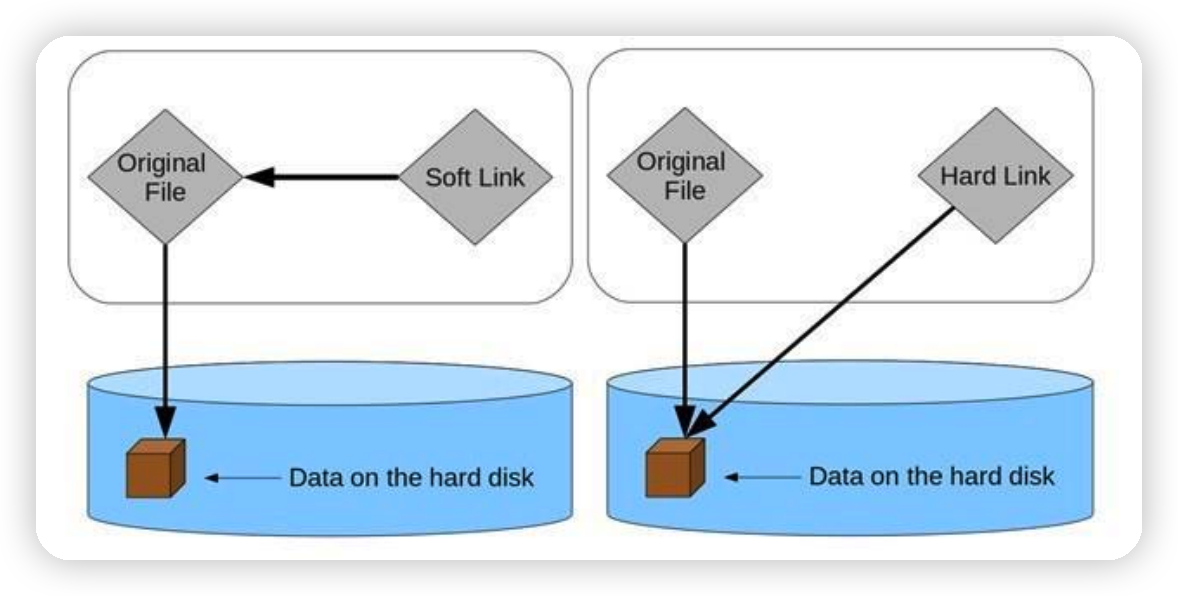
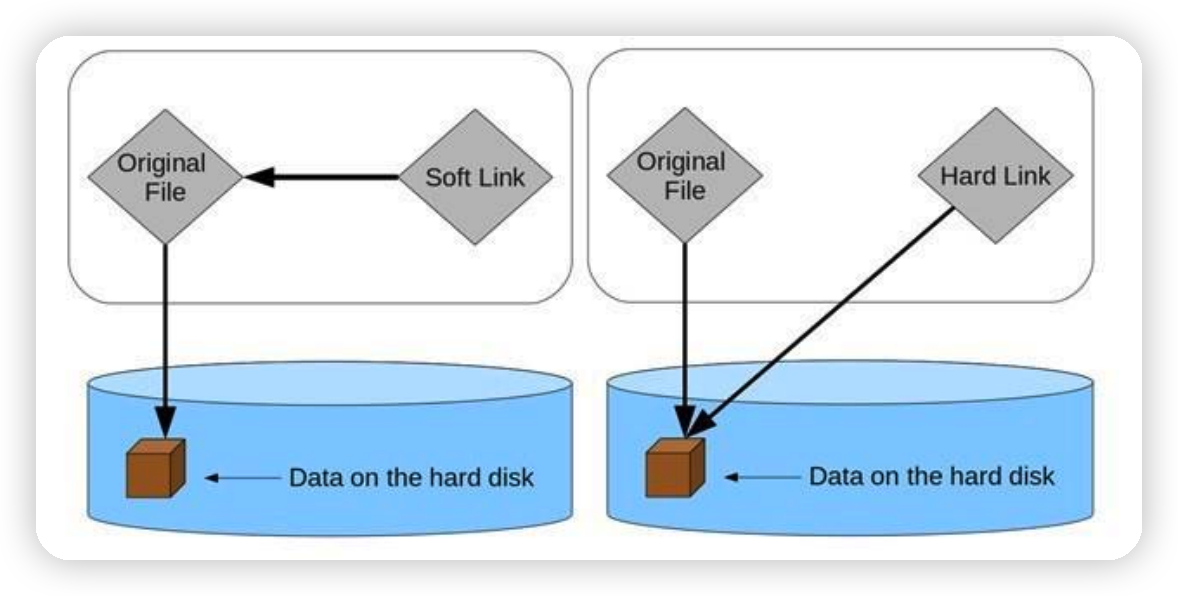
硬连接 和 软连接的概念
硬链接(hard link):
硬链接(英语:hard link)是电脑文件系统中的多个文件平等地共享同一个文件存储单元;
删除一个文件名字后,还可以用其它名字继续访问该文件;
符号链接(软链接soft link、Symbolic link):
符号链接(软链接、Symbolic link)是一类特殊的文件;
其包含有一条以绝对路径或者相对路径的形式指向其它文件或者目录的引用;


那么我们应该如何安装pnpm呢?
官网提供了很多种方式来安装pnpm:https://www.pnpm.cn/installation
因为我们每个同学都要求安装过Node,Node中有npm,所以我们通过npm安装即可 : npm。install -g pnpm

pnpm 存储的目录store : 获取这个目录 pnpm store path
从store中删除当前未被引用的包来释放store的空间 :pnpm store prune











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!