javascript高级语法之八:ES6(数组和对象的解构,let和const,,块级作用域,模版字符串,函数增强用法)
javascript高级语法之八:ES6
1.数组和对象的解构
ES6新增了一个从数组或对象中方便获取数据的方法,称之为结构
解构赋值 :特殊的语法,它使我们可以将数组或者对象 “ 拆包 ” 至一系列变量中
<script>
// 数组的解构
var names = ['abc','cbd','nba',undefined]
// 旧方法
var name1 = names[0]
var name2 = names[1]
var name3 = names[2]
// 数组解构 : ES6的新方法
var [name1,name2,name3] = names
// 1,数组是有严格的顺序的 : 我只想要第一和第三,要一个逗号
var [name1,,name3] = names
// 2,解构出独立出来的数组 【name1 是元素 newNames是数组】
var [name1,...newNames] = names
// 3:解构的默认值 :如果有一个是undefined,那么我要给他一个默认值
var [name1,name2,name3,name4 = "default"] = names
// 对象解构
var obj = {
name: "yjx",
age: 18,
height: 1.88
}
// 旧方法
var name = obj.name
var age = obj.age
var height = obj.height
// 对象解构 :ES6的新方法
var {name,age,height} = obj
// 1.顺序问题 : 对象的解构是没有顺序的,根据key来解构的
var {height,age,name} = obj
// 2.重命名key
var {height:yjxheight,age,name} = obj
console.log(yjxheight) //1.88
// 3.默认值
var {height:yjxheight = "地址",age,name} = obj
// 4.独立出来
var {height,...objs} = obj
console.log(objs) //{name: 'yjx', age: 18}
</script>
2.let,const和var的区别
let和var没有太大区别,都是用于声明一个变量
const :表示保存的数据一旦被赋值,就不能被修改【如果赋值的是引用类型,那么可以通过引用找到对应的对象,修改对象的内容】
let 和 const 不能重复声明同一个变量
let,const 和 var 重要的区别 : 作用域提升 【如果我们使用let声明的变量,在声明之前访问会报错】
var 定义的变量会默认添加到window [const,let不会]
对于let 和 const来说,是目前开发中推荐使用的
优先使用const => 可以保证数据的安全性不会被随意篡改;
只有当我们明确知道一个变量后续会需要被重新赋值时,这个时候再使用let
3.块级作用域
let const function class 声明的标识符,是具备块级作用域的限制的
我们发现函数拥有块级作用域,但是外面依然可以访问 - 这是因为引擎会对函数的声明进行特殊的处理,允许像var一样在外界直接访问
4.模版字符串
另外一种用法 : 标签模版字符串 (可以插入其他的变量)
模板字符串被拆分了
第一个元素是数组,是被模块字符串拆分的字符串组合
后面的元素是一个个模块字符串传入的内容
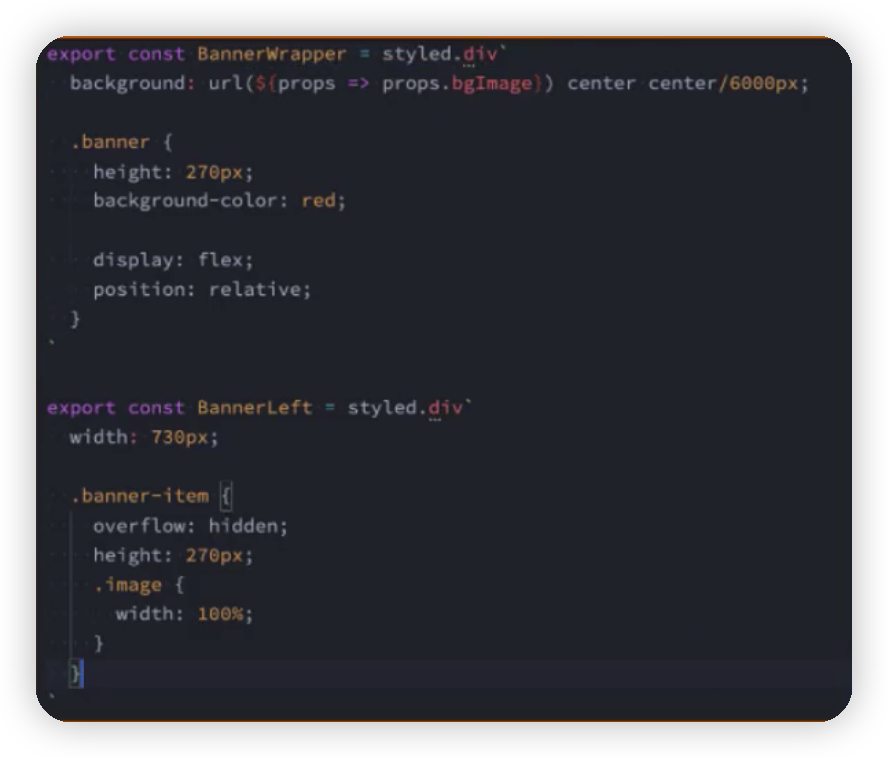
例子就是 : React的styled-components库。【css in js】

<script> const name = "yjx" const age = 18 function foo(...args) { console.log("参数:",args) } foo`my name is ${name},age is ${age},height is ${1.88}` /* Array(4) 0: (4) ['my name is ', ',age is ', ',height is ', '', raw: Array(4)] 1: "yjx" 2: 18 3: 1.88 */ </script>
5.ES6函数的增强用法
1.默认参数的
<script>
function person(name='yjx',age=18,height=1.88){
console.log(`我的名字:${name},年龄:${age},身高:${height}`)
}
// 没有传参,那么使用默认参数
person() //我的名字:yjx,年龄:18,身高:1.88
</script>
2.默认参数+解构
<script>
// 默认参数+解构 【传递进来的是一个对象】
// 1.1 如果没传递,默认为 {name:'yjx',age:18}
function person( obj = {name:'yjx',age:18} ){
console.log(obj.name,obj.age)
}
// 1.2 进化 + 解构
function person( { name, age } = {name:'yjx',age:18} ){
console.log(name,age)
}
// 1.3再进化
function person( { name = 'yjx', age = 18 } = {} ){
console.log(name,age)
}
person()
</script>
3.箭头函数的增强
箭头函数没有显示原型prototype。所以不能作为构造函数来使用new创建对象
箭头函数也不绑定this,arguments,super参数
ES5以后都是用class的
6.展开运算符的使用
可以在函数调用/数组构造时,将数组表达式或者string在语法层面展开
对象时 : 必须时在构造对象字面量才可以使用。【ES9才有的】
<script>
// 展开运算符基本用法
const names = ['abc','cdc','nba','mba']
const str = "hello"
// ...agrs叫做剩余参数
function foo(name1,name2,...agrs) {
console.log(name1,name2,agrs)
}
// 1.函数调用时
foo(...names) // abc cdc (2) ['nba', 'mba']
// 字符串
foo(...str) // h e (3) ['l', 'l', 'o']
// 对象ES9
// 这种报错的
const obj = {
name:"yjx",
age:18
}
// foo(...obj) //报错
// 这种才对
const info ={
...obj,
height:1.88,
adress:"广州市"
}
console.log(info)
// {name: 'yjx', age: 18, height: 1.88, adress: '广州市'}
</script>
7.Symbol类型用法
8.数据结构-Set集合
9.数据结构-Map集合
本文来自博客园,作者:杨建鑫,转载请注明原文链接:https://www.cnblogs.com/qd-lbxx/p/16528892.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构