javascript高级语法之六 : 对象增强知识
javascript高级语法之六 : 对象增强知识
在前面我们的属性都是直接定义在对象内部或直接添加到对象内部的
缺陷 : 没办法对这个属性进行一些限制
比如 : 这个属性是否可以通过delete删除?可否在for...in遍历对时候被遍历出来?
解决 : 使用属性描述符。
属性描述符有两种 : 属性描述符可以精准的添加或修改对象的属性 使用 Object.defineProperty 来对属性进行添加或者修改。【vue2响应式的原理】
configurable enumerable value writable get set
数据属性描述符 : 可以 可以 可以 可以 不 不
存取属性描述符 : 可以 可以 不 不 可以 可以
数据属性描述符
1.configurable : 表示属性 是否可以通过delete删除属性,是否可以修改它的特性 ,是否可以将它修改为存取属性描述符
通过对象上定义的 : 为 true
通过数据属性描述符的 : 为false
2.enumerable : 表示属性 是否可以通过for...in... 或者Object.keys()返回改属性。
通过对象上定义的 : 为 true
通过数据属性描述符的 : 为false
3.writable : 是否可以修改属性的值
通过对象上定义的 : 为 true
通过数据属性描述符的 : 为false
Object.defineProperty( obj , prop ,descriptor) : 方法会直接在一个对象定义一个新属性,或者修改一个对象的现有属性,并返回此对象
obj : 要定义属性的对象
prop :要定义或修改的属性的名称或Symbol
descriptor :要定义或修改的属性描述符
返回值 : 被传递给函数的对象
var obj = { name : "why", age : 18 }
var _name = "" Object.defineProperty(obj,"name",{ configurable : false ,//obj的name属性不可被删除。 enumerable :false ,//obj的那么属性不可枚举(for in / Object.keys) writable : false , //obj对象的name属性不写入(只读,不可修改) value :"coderwhy" //返回这个value
set : function(value){
console.log(value) //获取设置的过程
_name = value
},
get : function(){
console.log(get方法被调用了)
return _name
}
})
obj.name = "yjx"
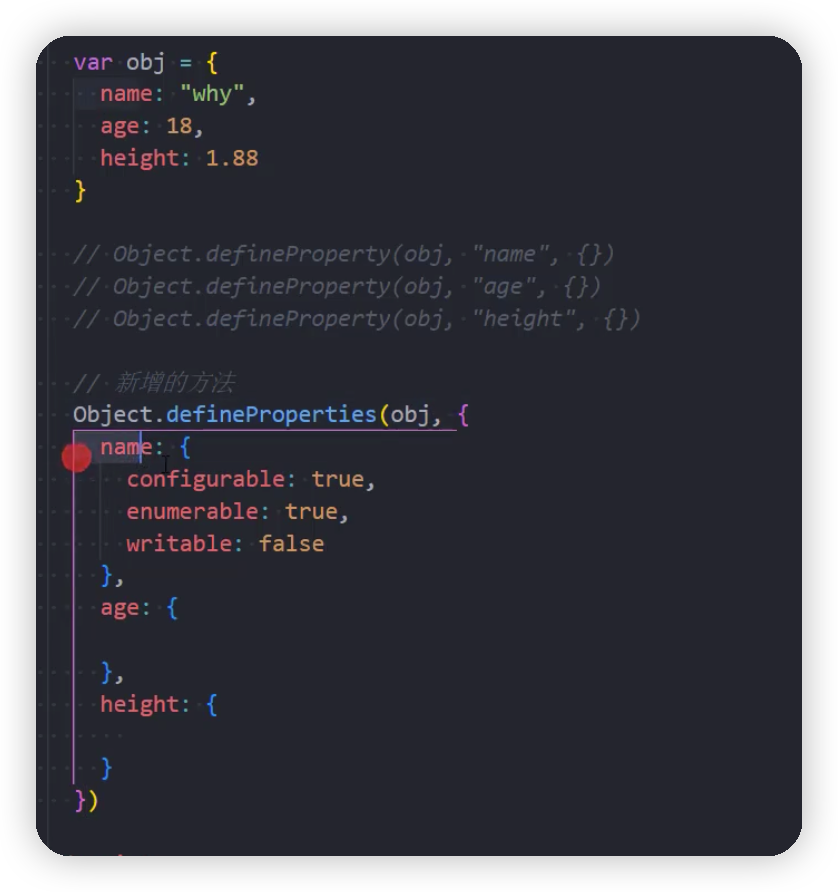
多个属性的添加

1.获取对象的属性描述符 :
getOwnPropertyDescriptor
getOwnPropertyDescriptors
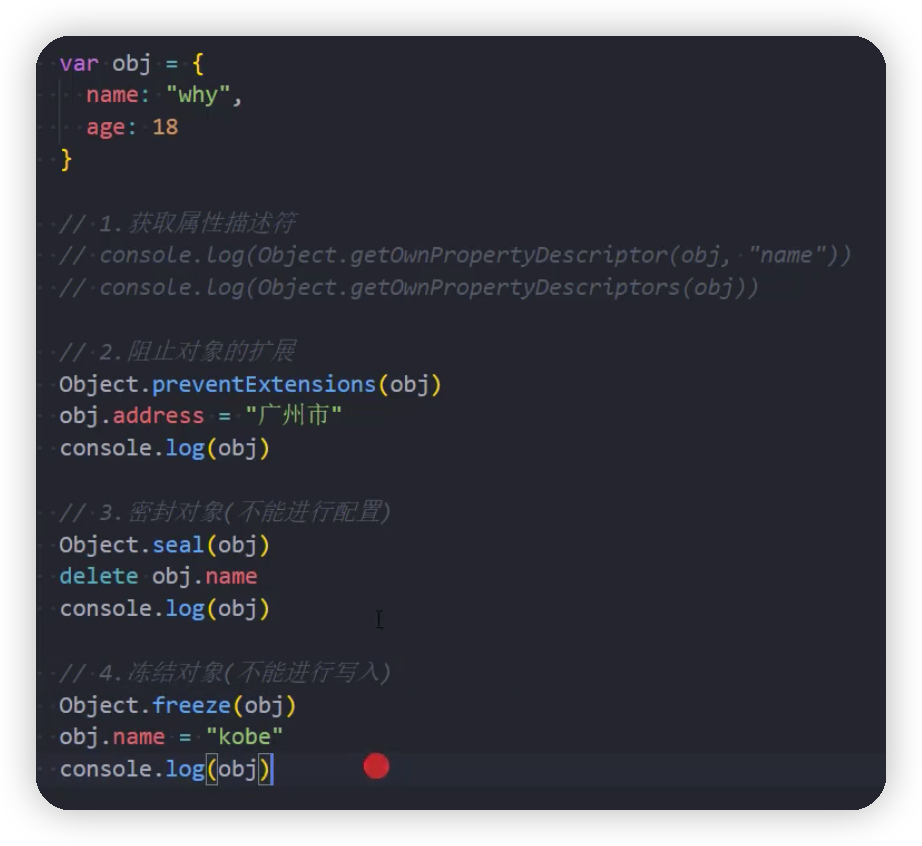
2.阻止对象的扩展
Object.preventExtensions() 给一个对象添加新的属性会失败(严格模式下会报错)
3.密封对象,不允许配置和删除属性
Object.seal()
实际是调用 Object.preventExtensions() 并且将现有属性的configurable : false
4.冻结对象,不允许修改现有属性
Object.freeze()
实际上是调用seal ,并且将现有属性的writable : false

对象.hasOwnProperty("元素") :对象是否有某一个属于自己的属性(不是在原型上的属性)
in操作符 /for...in...:判断某个属性是否在某个对象或者对象的原型身上(for..in..遍历的不止是自己对象上的内容,也包括原型对象上的内容)
"元素" in 对象
instanceof :用于检测构造函数的prototype 是否出现在某个实例对象的原型链上
对象 instanceof 构造函数
isPrototypeOf :用于检测某个对象,是否出现在某个实例对象的原型链上
原型.isPrototypeOf(对象)
本文来自博客园,作者:杨建鑫,转载请注明原文链接:https://www.cnblogs.com/qd-lbxx/p/16517305.html

