javascript高级语法之二 : 浏览器原理
javascript高级语法之二 : 浏览器原理

流程 : 输入域名 === DNS解析 === 得到ip === 访问服务器 === 返回index.html
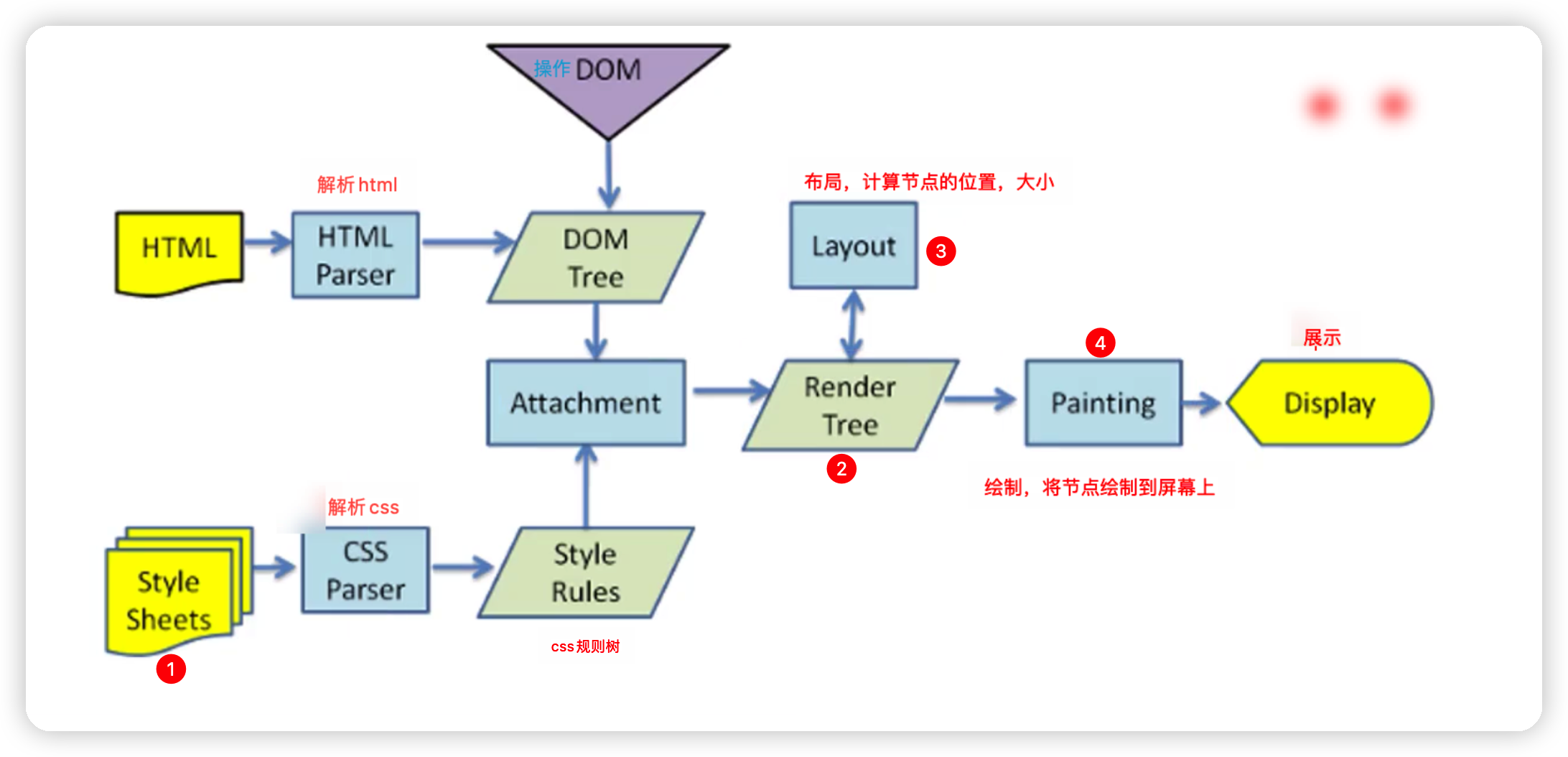
获取到index 如何解析和显示到浏览器上面 ? 【 上面图示 】
1. 解析html ,构建DOM Tree
1.1碰到css到link元素,那么下载css文件 【 下载css文件的过程不会影响DOM的解析 】
1.2下载完css文件,解析css,构建css规则树
2.等待DOM树 和 css规则树,都完毕。那么构建 Render Tree
2.1【 link元素不会影响DOM的解析,但是会影响Render Tree的解析,因为构建Render Tree需要css规则树 】
2.2【 Render Tree 和 DOM Tree并不是一一对应的关系,比如对于display为none的元素,压根就不会出现在Render Tree 中 】
3.在Render Tree(渲染树) 上运行layout(布局) 计算每个节点
3.1【 渲染树 会表示显示哪些节点以及其他样式,但是不表示每个结点的尺寸和位置等信息 】
3.2【 布局 是确定渲染树中所有的节点的宽度,高度和位置信息 】
4.将每个节点 绘制(paint)到屏幕上
4.1 【 在绘制阶段,浏览器将布局阶段计算的每个frame转化为屏幕上实际的像素点 】
4.2【 包括将元素的可见部分进行绘制,比如 : 文本,颜色,边框,阴影,替换元素(如img)】
回流和重绘
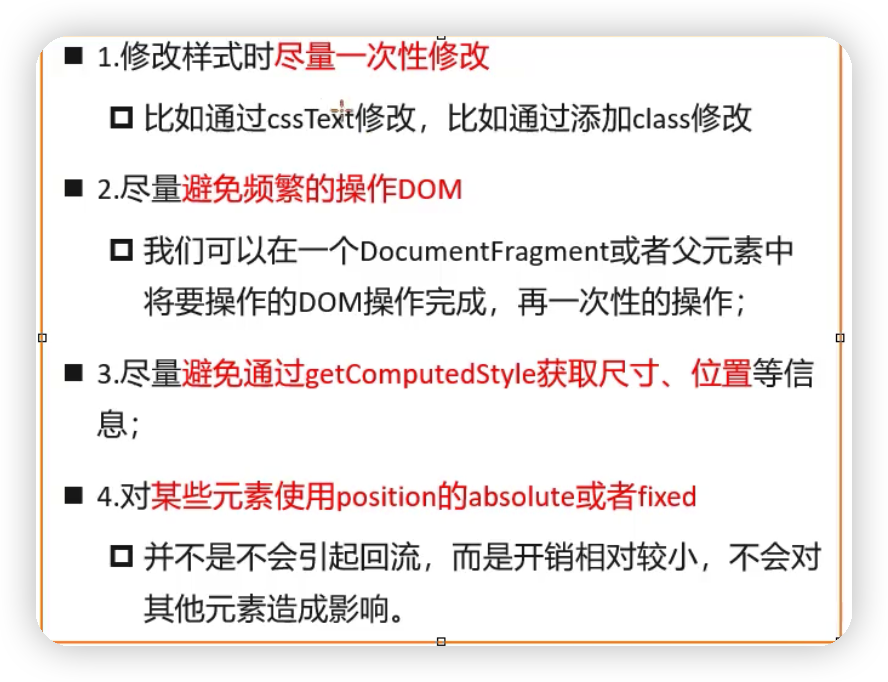
回流( 重排 ) : 简单,需要重新计算大小和位置 [ 回流一定会引起重绘 ] -- 所以回流是一件很消耗性能的事情,要避免回流

重绘 : 简单,变颜色相关的
讲一下script与页面解析的关系[defer async]
正常情况下,页面解析中碰到script标签,那么会等到script下载并执行完script脚本,才可以继续解析HTML,构建DOM树
因为 : script就是来操作DOM,如果不暂停的话,那么就会引起回流和重绘
也会因为这个问题 : 我们现在会在网页上看到一阵子空白,为了解决这个空白,script标签提供了2个属性 defer async
1.defer [ 只适用于外部链接 ]
script标签外部链接的加上defer,不会影响继续构建DOM树,会分开运行.
如果脚本提前下载好了,它会等待DOM Tree构建完成,在DOMContentLoaded事件之前先执行defer中的代码;
多个script有defer,那么会按照顺序执行
2.async
script标签外部链接加上async,也不会影响继续构建DOM树,会分开运行
async脚本不能保证顺序,它是独立下载、独立运行,不会等待其他脚本;
async不会能保证在DOMContentLoaded之前或者之后执行;
JavaScript下载完,是如何运行的呢?请看第三章v8引擎
本文来自博客园,作者:杨建鑫,转载请注明原文链接:https://www.cnblogs.com/qd-lbxx/p/16493044.html

